Was ist das World Wide Web?: “Weltweites Netz”, was u.A. mit den Begriffen WWW in aller Munde ist, ist ein über das World Wide Web abrufbares System, dass mit Hypertext-Dokumenten, als auch Hyperlinks miteinander verbunden ist, sodass Protokolle, deren Namen HTTP oder auch HTTPS sind, zusammengeführt werden können.
Für eine einwandfreie Benutzung können Webbrowser verwendet werden. Dieser braucht dann eine Weile, um die ganzen Daten von einem Webserver zu holen. Diese Daten werden dann auf dem Bildschirm angezeigt. Sogenannte Hyperlinks können aber auch auf andere Dokumente verweisen. Es spielt keine Rolle, auf welchem Webserver die Daten gespeichert sind. Hierfür wurde extra ein weltweites Netz eingerichtet, welches alles verwaltet. Das verfolgen von Hyperlinks wird auch als surfen bezeichnet, also die Benutzung mit dem World Wide Web.

Die drei Buchstaben WWW sind im Sprachgebrauch auch allgemein unter dem Begriff “Internet” bekannt. Das World Wide Web stellt viele verschiedene Möglichkeiten dar, obwohl es noch so jung ist. Hinzu kommt, dass die bekannten Funktionen wie E-Mail, IRC und Telnet nichts mit dem Internet direkt zu tun haben.
Die Entwicklung des World Wide Web
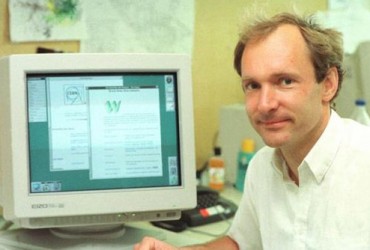
Das Internet wird auch Web bezeichnet und entstand noch im vorherigen Jahrhundert, nämlich 1989. Von einer Forschungseinrichtung Cern, welche in der Nähe von Genf und damit in der Schweiz liegt, wurde von Tim Berners-Lee ein Hypertext System entwickelt. Doch auch ein Belgier mit dem Namen Robert Calliau war bei der Entwicklung mit am Start. Eigentlich sollte alles nur zu Forschungszwecken eingesetzt werden, in welchen das verflechten von wissenschaftlichen Artikeln, so in etwa wie die Erstellung eines Webs, also Netzes, entstehen sollte, erklärte der Miterfinder Tim Berners-Lee, doch es kam wie bekannt, ganz anders. Die genauen Worte von diesem Wissenschaftler lauteten wie folgt. “The WorldWideWeb (W3) is a wide-area hypermedia information retrieval initiative aiming to give universal access to a large universe of documents.” Dieser Satz lautet übersetzt: Es handelt sich beim WWW, also World Wide Web um eine großräumige Hypermedia Initiative, die das Ziel hat, Informationen leichter beschaffen zu können, hierfür musste aber erst ein Zugang zu einer großen Sammlung an Daten ermöglicht werden. Das Hypertext Konzept ist aber keine neue Erfindung, es leitet sich von früheren Forschungsexperimenten ab, nämlich einer Maschinenidee, als auch dem Note Code Project. Die Maschine trug den Namen “memex” und das Projekt war bekannt mit Xanadu.
Der Unterschied zu den bereits bekannten System lag darin, dass sich das World Wide Web durch eine einfache und lesbare Syntax, als auch semantische Deskriptoren unterschied. Mit dem WWW wird es nun möglich sein, undirektionale, als auch bidirektionale Links zu verwenden, welche das World Wide Web benutzt, hierbei wird ein Link auf eine Ressource gesetzt, der Besitzer muss nicht eingreifen. Hypercard und Gopher sind festgelegte Protokolle, während das Internet auf dem Prinzip des freien Protokolls besteht; und somit für den Ablauf zwischen Server und Clients ohne Beschränkungen durch Lizenzen befähigt ist. Bereits am 6. August 1991 wurde der erste Beitrag mittels einer Newsgroup unter dem Namen alt.hypertext veröffentlicht und damit weltweit einsichtbar.
Dies Programm, welches jenen ersten Text anzeigte, nannte Tim Berners-Lee dann schließlich World Wide Web. Damit keine Verwechslungen mit Nexus aufkommen, wurde das World Wide Web zusammengeschrieben, also ohne Leerzeichen. Eigentlich konnte der Benutzer des Internets damals nur Texte angezeigt bekommen, doch dies änderte sich bei der Einführung des Browsers Pei Weis Viola (1992). Erst jetzt war es möglich, auch Grafiken mit dem Text anzeigen zu lassen. Ein gewisser Herr Marc Andreessen vom NSCA veröffentlichte ein Jahr später den Browser Mosaic für X, welcher dafür zuständig war, dass der heutige User, auf eine unbegrenzte Popularität zugreifen konnte, was für einen rasanten Wachstum sorgte. Nachdem dies geschah, wurde vom Erfinder des Browser Mosaic für X auch noch die Mosaic Communications Corporation gegründet, die später auch unter dem Namen Netscape Communication bekannt wurde. Andere Browser können seit jeher auch auf dynamische Inhalte zugreifen, wie etwa Musik, Videos, oder Animationen.
Der Name
Was viele nicht wussten, Web hieß nicht immer Netz, bis zum Jahr 1989 war der Begriff im Englischen mit dem Wort Mesh gleichzusetzen. Leider wurde dieser Begriff nicht verwendet, weil das englische Mess, das für Unordnung steht, so sehr daran erinnerte. Auch die Benennungsversuche Mine of Information (engl. Informations-Mine) und auch das französische Wort Moi, ( Ich) wie auch The Information Mine (TIM) wirkten zu egozentrisch, sodass auch jene Ideen wieder verworfen wurden. Der Begriff war dann schließlich Web, welcher den Durchbruch schaffte, weil ein Web sinnbildlich schon für das befüllen oder beschaffen von Informationen gilt und daher am besten passte.
Tim Berners-Lee entschied sich dann schließlich für den Begriff World Wide Web, Abkürzung WWW, was aber bei seinen Kollegen nicht ganz auf einvernehmliche Zustimmung traf, weil jene befürchteten, es könnte ein Zungenbrecher sein und damit den Erfolg in den Enge treiben. Noch deutlicher wurde diese Idee aber erst, weil es in der Mathematiksprache den Begriff Nodes gibt, welcher für das verbunden sein steht.
Die Funktionsweise
Beim Internet gibt es drei verschiedene Kernstandards:
Zu den drei Standards gehört das HTTP, als auch das HTML und nicht zu vergessen, die Url. Beim HTTP handelt es sich um ein Protokoll, mit welchem Informationen über den Browser zum Webserver wiedergegeben werden. Das HTML ist eine Dokumentenbeschreibungssprache. Mehrere Informationen kommen hierbei zusammen, der Fachmann spricht auch von Hyperlinks. Zu guter Letzt wäre da noch die URL, welche nichts anderes ist, als die Bezeichnung einer Ressource, welche in einen Hyperlink verwendet wird.
Später kamen dann noch weitere Arten hinzu:
Mit CSS, was auch Cascading Style Sheets, was für die Bestimmung der Elemente einer Webseite zuständig ist, also wie diese dargestellt wird. Unter dem Begriff HTTPS ist folgendes zu verstehen; Hypertext Transfer Protocol Secure. Inzwischen gibt es schon eine Weiterentwicklung, die sich HTTP nennt, was ja schon bekannt ist. Hierbei kommen die Techniken SSL, TCP und HTTP zusammen, welche eine Verschlüsselung möglich machen, was auch sehr wichtig für Sicherheit im Internet gilt. Dom, auch Document Object Model, ist eine Programmierschnittstelle, welche für externe Programme verwendet werden kann. Es handelt sich unter Anderem auch um eine Skriptsprach von Webbrowerns.
Wenn wir schon bei der Scriptsprache wären, darf das JavaScript nicht fehlen. Mittels dieser Unterstützung können noch weitere Programme in den Browser mit eingebettet werden. Eine dynamische Veränderung wird dann durch den Dom, also Document Object Model möglich. In der Regel sind Scripte nichts anderes als Programmschnipsel, dennoch gelingt unter Kontrolle, mittels eines Client Manager, die Anzeige komplett zu übernehmen. Microsoft hat hierbei auch einen wichtigen Teil mit beigetragen. Mit JavaScript, auch JSript, reiht sich Microsoft in die Reihe der Sripten mit ein, was aber auch zu einem Browserkrieg führte, weil diese zwei Sprachen, eine Inkompatibilität aufwiesen.
Das W3C, auch World Wide Web Consortium gennant, wird heute vom Erfinder des World Wide Web, also Tim Berners-Lee geleitet, welcher auch die CSS Standards als auch HTML entwickelte. Jeglicher anderer Standard stammt vom Internet, genauer von Engineering Task Force, als auch der ECMA und den Herstellern von Sun Microsystems. Schon früh wurden neue Technologien hinzugefügt, welche den Namen Gif, PNG, als JPEG trugen und nichts anderes als Bilddateienformate sind. Nicht zu vergessen sind Plug-Ins, welche auch noch im Browser dargestellt werden können. Damit das einbetten noch leichter von statten geht, werden sogenannte Java – Applets verwendet. Die laufen allerdings nur auf dem Computer des WWW-Benutzers ab. Sehr oft werden zur Datenverbreitung PDF oder auch Flash Dateien verwendet, indessen Animationen perfekt wiedergegeben werden können, aber auch Text.
Wenn es um dynamische Webanwendungen geht, werden jene meistens im Webserver, aber auch direkt im Browser ausgeführt.
Insgesamt ist solch eine Webseite mit ihren Ausdrucksmöglichkeiten sehr beschränkt, sodass konventionelle Programme kaum eine Chance haben, im Einklang zu funktionieren, doch das soll sich jetzt mit dem Rich Internet Aplicattion ändern. Darum wird es jetzt immer mehr vorkommen, dass Programme, welche ursprünglich nicht fürs Web gedacht waren, auch parallel mit dem World Wide Web zusammenarbeiten, also gleichzeitig benutzt werden können.
Ein Webmail wird daher sehr oft auch als E-Mail Client, WebFTP sowie auch FTP-Client genutzt. In Webforen wird das Usenetzt und deren Webchats ersetzt, und zwar durch den IRC.
Kompatibilität und Zugänglichkeit
Es kam sehr oft vor, dass Browserhersteller sich immer wieder neue Sachen überlegten, bzw. einführten. Hierbei wurde nur selten darauf geachtet, dass die Standards auch schon gegeben waren. So waren die passenden Teile für einen HTML Standard, aber auch CSS nicht korrekt implementiert. Aus diesem Grund, konnte nur eine Inkompatibilität zustande kommen. Browser und Webseiten arbeiteten nicht zusammen. Besonders dramatisch wurde es, als der Internetboom begann, hierfür war die Firma Netscape zuständig heute hat Microsoft mit dem Internet Explorer übernommen.
Durch eine Vielzahl von AD-Hoc-Erweiterungen mit HTML, ging ein wichtiger Teil der Sprache verloren. Der Inhalt und die Darstellung wurden getrennt. Doch diese Trennung hat ihr Gutes, so konnte jetzt HTML, ausgezeichnet Inhalte für bestimmte Ausgabegeräte wiedergeben, wie einem Bildschirm, aber auch kleinere Geräte mit Displays wie Handy, sodass auch nicht nur die Darstellung besser wurde, sondern auch die Sprachausgabe.
Das W3C, aber auch andere Initiativen werden ständig durch die Entwicklung von XHTML/XML, CSS vorangetrieben, damit die Vorteile von HTML im World Wide Web genutzt werden können. Eine Barrierefreiheit von Internetseiten, als auch jene soeben genannten Bemühungen sorgen für ständig wechselnde Trends auf dem Internetmarkt.