
Meine alten Blog – Artikel
Was soll man mit alten Artikeln machen? Ich betreibe den Blog seit vielen Jahren und jetzt hat mich das Google Fred Update erwischt. Viele Artikel (über 100) haben nicht viel Text gehabt, so 100 bis 200 Wörter, ergänzt mit Infografiken oder Videos. Nun war die Frage was mache ich?
Hier die Möglichkeiten:
- Alte Artikel stehenlassen, neuen Artikel schreiben und Link auf neuen Artikel setzen
- Alte Artikel erweitern und ergänzen – OnPage Optimierung
- Alte Artikel überarbeiten und einfach austauschen
- Alte Artikel löschen und per 301 weiterleiten auf die Startseite
- Alte Artikel ersatzlos löschen (404)
Alte Blog – Artikel
Ich habe mich für was anderes entschieden. Ich habe alle alten Artikel in diesen zusammengefasst (vom Ältesten zum Neuesten) und die alten URLs per 301 auf die Startseite geleitet. Es sind über 18.231 Wörter, 111.236 Zeichen und gefühlte 50 Meter lang 🙂 .
Es ist nicht der der längste Artikel der Welt. Der hat 445.430 Zeichen. Wer gerade 10 Stunden Zeit hat kann sich gerne meinen „Mega Artikel“ genau durchlesen. Und wer das macht dem sende ich eine Flasche Bier.
Ich denke ich bin ein Held.
365 PSD

Bei 365 PSD gibte es fast jeden Tag eine PSD Grafik als Freebie und das 365 Tage. Schaut es euch an es lohnt sich.
Zur Website von 365 Psd geht es hier…
Leitfaden Multiscreen

Internetnutzer greifen immer mehr von unterschiedlichen Endgeräten bei verschiedenen Gegebenheiten auf das Internet zu. Multiscreen ist längst Realität und spielt heute schon eine bedeutende Rolle. Webagenturen / Internetagenturen stehen vor der Aufgabe, zeitnah auf diesen Trend zu reagieren und geräteübergreifende Strategien zu entwickeln.
Die Fachgruppe Agenturen im Bundesverband Digitale Wirtschaft (BVDW) e. V. präsentiert mit ihrem neuen Leitfaden Multiscreen (PDF) die Möglichkeiten geräteübergreifender Web-Strategien und wie man diese sinnvoll einsetzt.
Zum kostenfreien Download – Leitfaden Multiscreen (PDF) geht es hier…
CIKONSS 1.0 Responsive Icons die sogar im IE funktionieren

CIKONSS: Es ist nicht neu, dass Icons auf Basis von PNG-, GIF- oder JPG-Dateien erstellt werden können. Neuer ist allerdings, dass PNG-Icons in einer Datei als sogenannte Sprites gesammelt werden. Dadurch sind einige Requests weniger notwendig. Und wirklich interessant wird es dann, wenn die Icons mit CSS erstellt werden – auf den Overhead kann somit vollständig verzichtet werden.
CIKONSS selbst basiert auf CSS2
CIKONSS 1.0 ist in der Lage, diese Idee perfekt umzusetzen, das Tool selbst basiert auf CSS2. So ist es möglich, dass die Symbole auch im Internet Explorer 8 korrekt angezeigt werden!
Zur Website von CIKONSS 1.0 geht es hier…
Toll kommentiert auf Webtalk!

Besonders gute Kommentare werden auf Webtalk ausgezeichnet. Der ausgezeichnete Kommentar erhält den Status “toll kommentiert” und als sichtbares Erkennungszeichen eine rote Schleife neben dem Avatar. Alle auf diese Art ausgezeichneten Kommentare werden hier aufgeführt und nehmen an einer Verlosung teil, die jeweils im Januar stattfindet.
Auch werden in Zukunft die Fleißigen unter euch belohnt die öfters kommentieren.
Ich freue mich auf tolle Kommentare, spannende Diskussionen, faire Bewertungen und wünsche euch viel Spaß.
P.S. Die Inspiration hierfür habe ich vom Design Tagebuch.
Das sind bisher die ausgezeichneten Kommentare 2014:
1. Volker bei Grundlagen des Online testen einer Website
2. Adrian bei Die neuen Domain-Endungen sind da!
3. Alex bei Jubiläum 100ster Artikel
4. Dominik bei Microsoft erste Website
Das sind die 2013 ausgezeichneten Kommentare:
1. Dietmar bei 6tes Webdesign Battle of the Week RTL vs. SAT.1
Dietmar gewinnt das inFocus – Powerful Professional WordPress Theme hier…
Im Wert von 45 Dollar.
2. Sascha bei Die erste Website
Sascha gewinnt das Amphawa for Business Corporate Portfolio WordPress Theme hier… Im Wert von 45 Dollar.
3. Jan bei Webdesign Trends 2013 und 2014
Jan gewinnt das Longpage Product and Service Presentation WordPress Theme hier…
Im Wert von 50 Dollar.
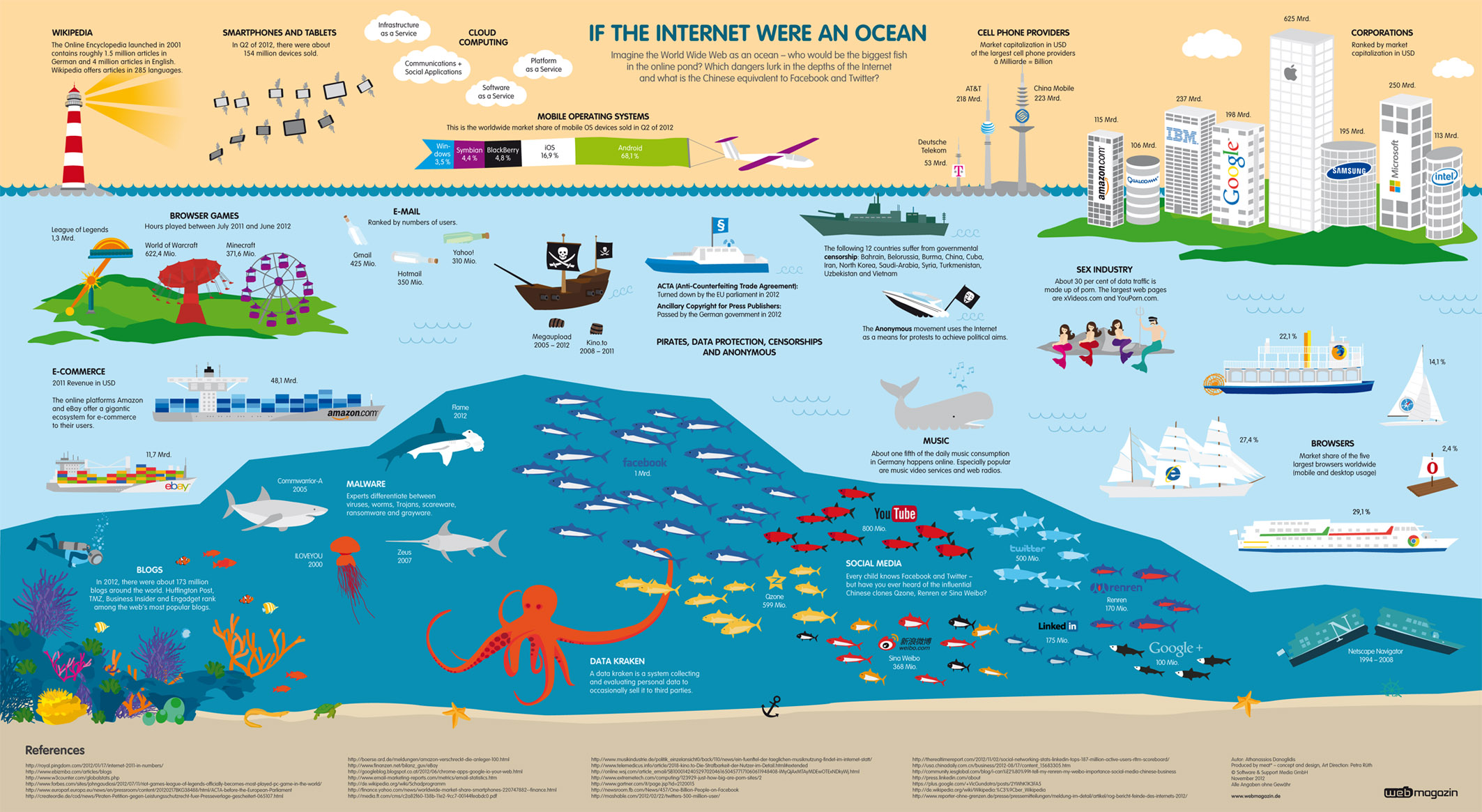
Wenn das Internet ein Ozean wäre…
Stell dir vor das World Wide Web wäre ein Ozean – wer wäre der größte Fisch im Online-Teich? Welche Gefahren lauern in den Tiefen des Internet und was ist das chinesische Äquivalent zu Facebook und Twitter?
Hier siehst du eine tolle Grafik von Athanassios Danoglidis.
“If the Internet were an Ocean” – An infographic by WebMagazin Volume1, exclusively presented by WebMagazin.de.
Die ersten Posts vieler heute sehr erfolgreicher Websites

Auf thiswasfirst seht ihr die ersten Posts bekannter Online-Portale wie Twitter, YouTube, eBay, Amazone etc. So seht ihr z.B. das erste Video auf YouTube, den ersten Tweet auf Twitter oder die erste Auktion auf eBay.
Ein spannender Rückblick auf den Start vieler heute sehr erfolgreicher Websites.
Wichtiges neues WordPress Update 3.5.2

Das neue Update WordPress 3.5.2 steht ab sofort zum Download zur Verfügung und schließt damit kritische Sicherheitslücken – und jeder, der WordPress nutzt, ist gut beraten, die Aktualisierung vorzunehmen. Am einfachsten geschieht das über das Auto-Update, das über die Admin-Konsole zu erreichen ist.
WordPress Update 3.5.2 schließt kritische Sicherheitslücken
Das WordPress Update 3.5.2 ist in englischer und auch in deutscher Sprache verfügbar. Neue Funktionen stellt WordPress mit der Aktualisierung zwar nicht zur Verfügung, beseitigt aber gleich zwölf Fehler – und unter diesen befinden sich immerhin sieben Sicherheitslücken, die als kritisch bezeichnet werden müssen.
Auch ein Vorab-Ausprobieren der Version 3.6 ist bereits möglich (hier steht nur die Beta 4 zum Download zur Verfügung). Neugierige sollten allerdings vor dem Download der Beta 4 diese möglichst nur für eine Testseite nutzen.
Es empfiehlt sich auf jeden Fall eine Sicherungskopie des aktuellen Zustands, um sich vor einem Verlust der Daten zu schützen, sicher ist sicher.
WordPress Plugins: Die Top 30
Die 30 beliebtesten WordPress-Plugins: Über 25.000 WordPress Erweiterungen sind auf dem “Plugin Directory” gelistet. Renner bei den Plugins für WordPress sind zurzeit beispielsweise “Akismet” Anti-Spam (Vorsicht beim Datenschutz mehr dazu hier…) und – für die Suchmaschinenoptimierung – das “All in One SEO Pack”. Wie diese Infografik der 30 populärsten WordPress-Erweiterungen aufzeigt, stehen neben Anti-Spam und SEO auch die Integration von sozialen Netzwerken und Google Analytics ganz oben auf der Plugin-Beliebtheitsskala.
Über 25.000 verfügbare WordPress Plugins
Zurzeit genießt kein anderes Content Management System eine so große Popularität wie WordPress mit über 66% Marktanteil. In erster Linie für Blogger konzipiert, reichen die Anwendungsbereiche längst über diese Zielgruppe hinaus. WordPress hat eine sehr große Community, die auch in puncto Aktivitäten ganz vorne steht. Sie entwickelt am laufenden Band WordPress-Themes – und damit viel Stoff fürs “Plugin Directory”. Aktuelle Zahl der verfügbaren WordPress Plugins: 25.500 (473 Millionen Downloads).
Die erste Programmiersprache wurde von eine Frau entwickelt
Hättest du das gewusst? Die erste Programmiersprache wurde schon im Jahr 1843 entwickelt – und zwar von einer Frau. Die Infografik macht dies deutlich. Die Tatsache, dass eine Frau die Pionierin auf dem Gebiet der Programmiersprachen war, steht im krassen Gegensatz zur aktuellen Situation: Weibliche Programmierer sind die absolute Ausnahme. Die Infografik zeigt aber auch das geringe Alter der heute gängigen Programmiersprachen.
WordPress beruht im Wesentlichen auf PHP
Selbst für diejenigen, die über ein vorzeigbares Halbwissen bezüglich Programmiersprachen verfügen, wird die Tatsache überraschend sein, das PHP beispielsweise jünger ist als Ruby. WordPress beruht im Wesentlichen auf PHP, der von Rasmus Lerdorf entwickelten Sprache, die 1995 ihren Siegeszug antrat. HTML und CSS wird man in dieser Grafik vergeblich suchen. Der Grund: Beides sind keine eigentlichen Programmiersprachen, sondern Auszeichnungs- bzw. Formatierungssprachen.
HTML und CSS ist keine Programmiersprache
HTML (Hypertext Markup Language) ist für die Webseitenstruktur verantwortlich, CSS (Cascading Style Sheets) liefert für diese Strukturen Formatvorlagen – ähnlich wie bei Textverarbeitungsprogrammen.
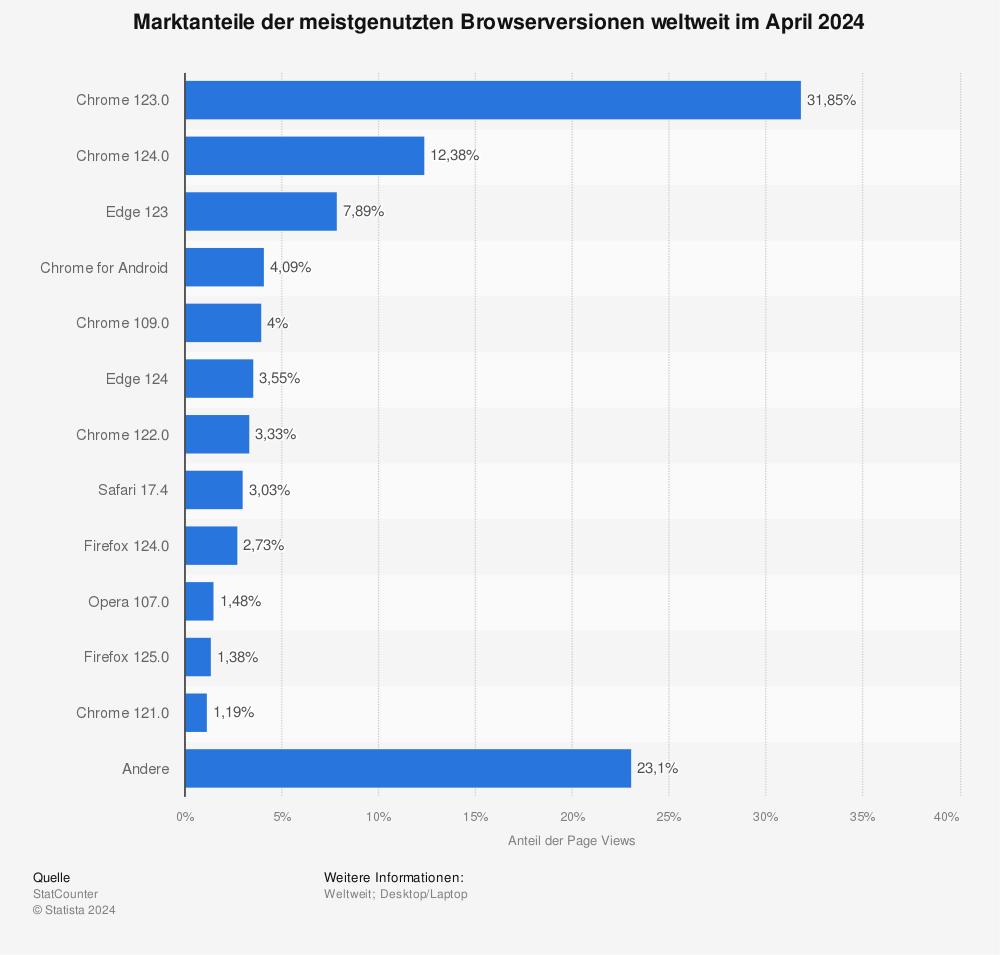
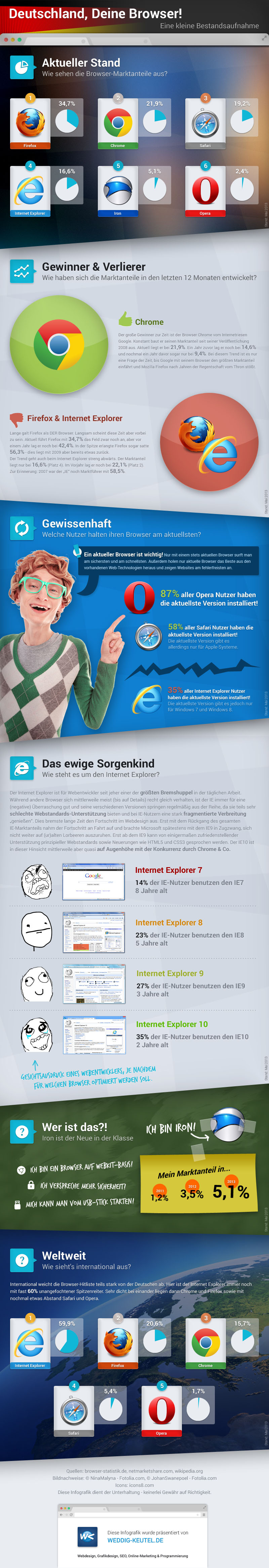
Die Browser Verteilung 2013 mit Infografik
Es ist Bewegung in der hart umkämpften Welt der Browser. Hier könnt ihr euch mal einen aktuellen Überblick verschaffen.
Aktuelle Browser Verteilung 2013
Carsten Weddig von Wedding & Keutel hat die aktuelle Browser Verteilung 2013 und einige weitere interessante Fakten rund um die verschiedenen Browser in einer Infografik zusammengestellt:
Danke Cartsen!

Mehr Statistiken finden Sie bei Statista
Das Webdesigner-Universum mit Infografik
Wie im wirklichen Weltall ist auch im Universum eines Webdesigners Chaos tonangebend. Es besteht aus unzufriedenen Auftraggebern, Farben, Fonts und Rendite-Höllen. Die Kollision dieser einzelnen Teile sorgt dafür, dass alles in Bewegung bleibt.
Das tägliche Geschäft eines Webdesigners
Die Infografik von istockphoto.com zeigt, was das tägliche Geschäft eines Webdesigners ausmacht. Sie bietet neben Zahlen und Fakten auch einen Einblick in die typischen Probleme der Pixelkünstler.
Wer erkennt sich hier wieder?
Das Umweltministerium gibt 600.000 Euro für eine Website aus!

Nach Angaben der Bundesregierung sind bisher 600.000 Euro in die Internetseite (die-stromsparinitiative.de) investiert worden – sehr wenig Geld (Lach), wenn man an die von Umweltminister Altmeier genannte Summe von 50 bis 100 Millionen Euro denkt die ausgegeben werden soll um das Thema Stromsparen weiter voranzubringen. Andererseits aber auch sehr viel Geld – gemessen am bisherigen Erfolg der Website: nämlich 60 Euro (Steuergeld) pro Anfrage nach einer Vor-Ort-Beratung. Eine Suche, für die man auch Google heranziehen kann. Genauso erfolgreich, aber ungleich billiger.
Niedrige Besucherzahlen – Tendenz fallend
Bisher führt die Internetseite ein Schattendasein im Netz. Von den wenigen Besuchern, die sich überhaupt auf die Site verirren, nutzen noch weniger die dort präsentierten Angebote. 76.558 Besuche von November 2012 bis Mai 2013 (Zahlen laut Regierung) – mit Tendenz nach unten: über 25.000 Besucher im November 2012, knapp 6.000 Besucher im Mai 2013. Der “Strom-Check” wurde noch nicht einmal 30.000-mal genutzt – in einem Zeitraum von immerhin acht Monaten. Die Hälfte der Anfragen datiert vom November 2013. Im April 2013 waren es gerade noch knapp eintausend Menschen, die den Strom-Check durchführten. Die Stromberatung vor Ort wurde nur 10.139 Mal gesucht.
(Quelle: SPIEGEL ONLINE)
Hier geht es zu der 600.000 Euro Internetseite…
Falls es euch interessiert wer die Website erstellt hat könnt ihr es hier im Impressum sehn.
Google Infografik-Tool
Google öffnet seine Datenbestände weiter und zeigt hier ein interaktives Recherche-Tool:
Google Studien
Hier kannst du in den Daten aus verschiedenen Google Studien recherchieren und einige interessante Fakten finden.
Es gibt aber auch noch mehr. Du kann die einzelnen Diagramme zu einer eigenen Infografik zusammenstellen. Diese ist dann sicher nicht einzigartig, wie eine von dir selbst erstellte Infografik, aber trotzdem ist es eine tolle Sache, da du diese Infografik mit anderen teilen kannst.
Infografik teilen und als PDF erhältlich
Schade ist es, dass es nicht möglich ist die Infografik einfach in die eigene Webseite einzubinden, da die Infografik nur als PDF erhältlich ist oder per Google Plus, Facebook und Twitter geteilt werden kann und dass die Daten bisher nur US-basiert sind. Mal schauen ob sich hier in nächster Zeit auch noch was ändert.
Zum Google Infografik-Tool geht es hier…
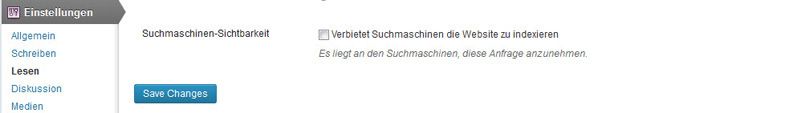
WordPress unterbindet die Indexierung durch Suchmaschinen
Bei WordPress gibt es eine neue Standardeinstellung, die die Privatsphäre von Blogs betrifft. Falls du die Einstellungen nicht selbst änderst, ist die Suchmaschinen Indexierung ab sofort abgeschaltet.
Manuell Ändern
Für das manuelle Ändern der Einstellungen auf den ursprünglichen Zustand meldest du dich zunächst als Administrator an. Dann kannst du in den Einstellungen die Sichtbarkeit deines Blogs ändern. Klick die Variante an, die Suchmaschinen das Indexieren der Seiten erlaubt. Hast Du Probleme beim Ändern der Einstellungen, findest Du Hilfe in den FAQ, die WordPress eigens erstellt hat. Doch auch wenn du alles richtig gemacht hast, wird es eventuell ein paar Tage dauern, bis dein Blog wieder von Suchmaschinen gefunden und indexiert wird.

Google-Suche
Wenn du deinen Blog per Google-Suche nicht findest, kannst du es mit folgender Eingabe im Suchfeld probieren: site:[deinedomain.de]. Taucht dein Blog auf, ist er von Google indexiert. Er hat aber ein schlechtes Ranking. Prüfe noch einmal (als Administrator) die Privatsphäre-Einstellungen bei WordPress. Dein Blog muss für jeden sichtbar sein, auch für Suchmaschinen und Web-Archivierer. Checke auch die robots.txt per Webmaster Tools bei Google.
JavaScript – Codecademy & Superhero.js
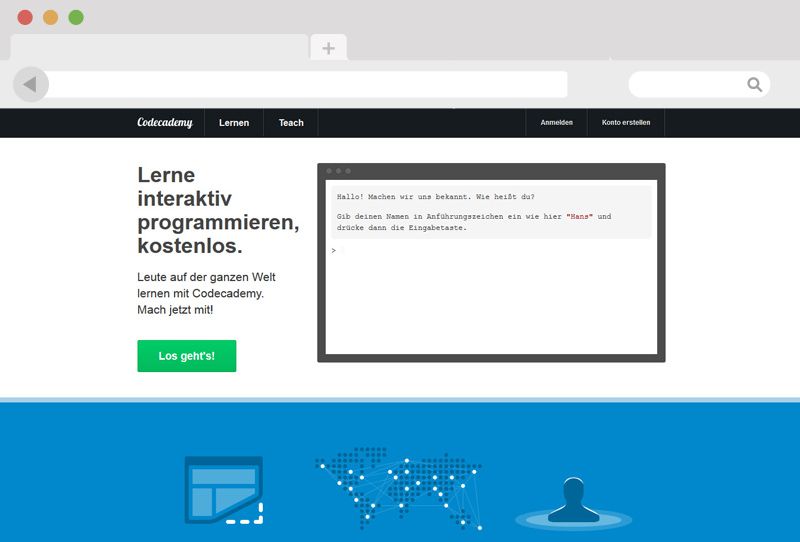
Codecademy – Einfach lernen zu programmieren
Bei Codecademy handelt es sich um virtuelle Programmierschule im Web, die besonders durch einfache und leicht zu verstehende Lehrmethoden überzeugt. Ich habe mich mal durch die ersten Lektionen geklickt und war sofort positiv überrascht. Es ist alles direkt im Browser zu testen und das ganze bei einer riesigen Auswahl an Themen die dir zu Auswahl stehen.

Die guten Ideen, die auf dieser Internetseite umgesetzt wurden zeigen sich schon beim Start, wenn du die ersten JavaScript Befehle ausprobierst. Wenn du Spaß am lernen und Programmieren hast und das ganze eventuell auch beruflich machst, hast du hier die Möglichkeit deine Fertigkeiten einmal richtig aufzufrischen. Alle die, die einfach mal Einblicke ins World Wide Web erhalten wollen, werden mit Sicherheit ihren Gefallen an Codecademy finden.
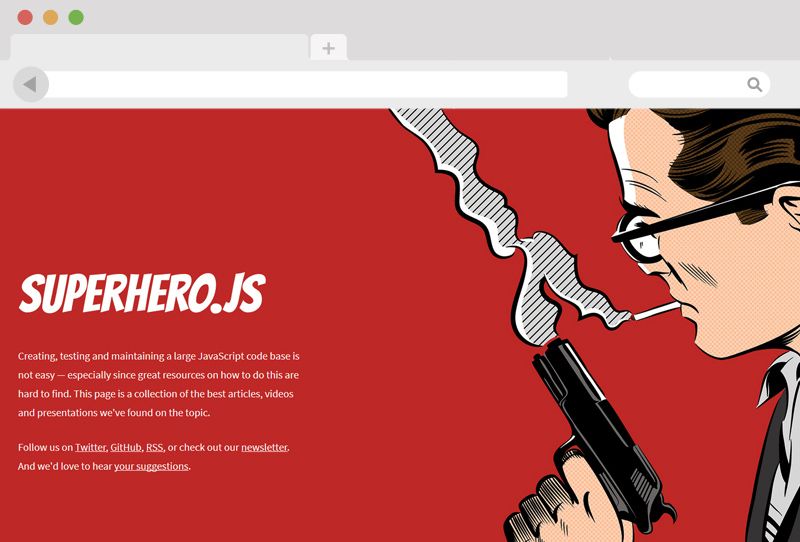
Superhero.js – JavaScript für Superhelden
JavaScript ist nicht gerade einfach und man braucht schon etwas Zeit um es zu lernen. Hier hilft dir Superhero.js.

Auch gute Programmierer stoßen manchmal hier an ihre Grenzen. Die Jungs von superherojs.com haben sich zur Aufgabe gemacht Best Practices zu präsentieren und mit Videos und Artikeln aufzuzeigen und diese euch zur Verfügung zu stellen.
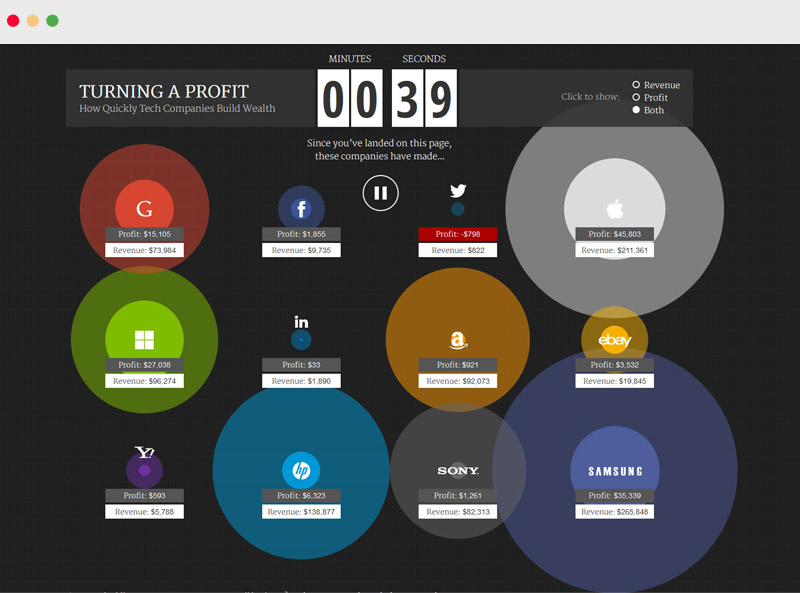
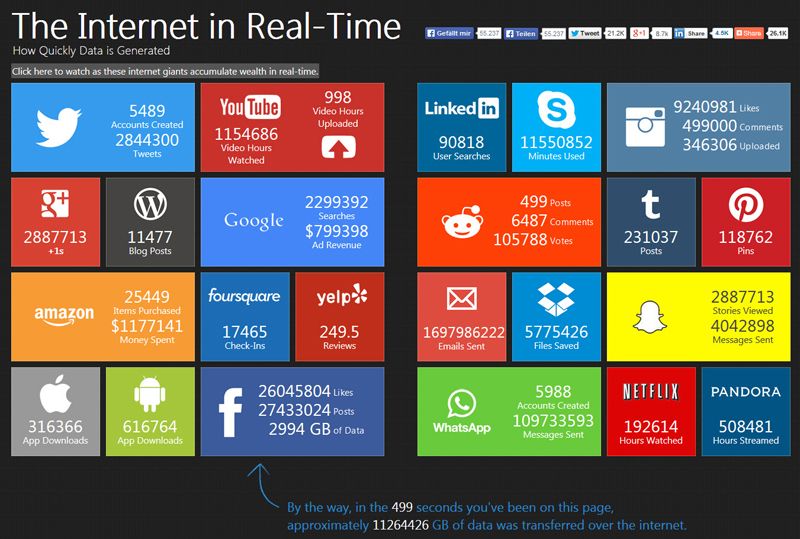
Was in 60 Sekunden so im World Wide Web passiert
In der tollen Infografik von Qmee gibt es eine Übersicht, was im World Wide Web so in 60 Sekunden alles passiert.
Mehr als 550 neue Webseite die online gehen ist schon eine eindrucksvolle Zahl, vor allem weil nur 70 neue Domains innerhalb 60 Sekunden registriert werden.
278.000 Tweets und 2.460.000 Posts auf Facebook
Über 270.000 Tweets auf Twitter, 2.460.000 Posts auf Facebook, und über 200 Millionen E-Mails, die versendet werden, sind ebenso beeindruckend wie der Umsatz von Amazon von 83.000 Dollar in einer Minute.
Eine sehr spannende Grafik schaut sie auch an.

Online in 60 Seconds [Infographic] is an infographic that was produced by Qmee
WordPress 3.6 ist veröffentlicht
WordPress veröffentlicht mit “Oscar” WordPress 3.6 ihr neues Release. Das WordPress 3.6 Update wurde nach dem Jazzpianisten Oscar Peterson benannt.
Eine Neuerung ist das Twenty Thirteen Theme. Es ist farbenfroh, im Single-Column Design und von moderner Kunst geprägt.
Um nicht mehr ganz so abhängig zu sein von externen Diensten, ist ein HTML5 Media Player direkt integriert, er beinhaltet nativen Support für Audio und Video Embeds. Das neue Audio/Video API enthält Zugänge zu Metadaten wie ID3 Tags. Und auch die Zusammenarbeit mit SoundCloud, Rdio und Spotify ist verbessert worden.
WordPress 3.6
Das Arbeiten von mehreren Autoren an einem Post, wird jetzt besser klappen, denn die Posts können für andere gesperrt werden. Zudem hat jetzt jeder Autor seinen eigenen Autosave-Stream, der lokal und auf dem Server gespeichert wird. Die neue Browser Revision ermöglicht ein besseres Scrolling durch die durchgeführten Änderungen.
Neu ist, dass man ab der neuen Version WordPress 3.6 jetzt mit HTML5 Markup für Elemente wie Kommentare oder Suchmasken arbeiten kann. Der neue Menü-Editor soll jetzt einfacher zu bedienen sein.
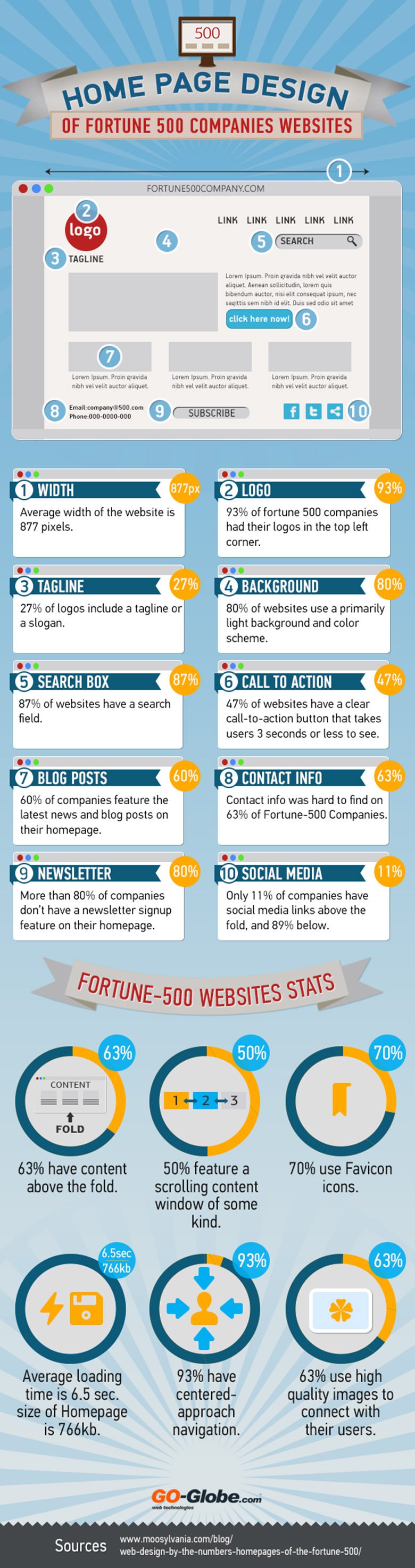
Webdesign-Trends der Top 500 US-Konzerne miteinander verglichen (Infografik)
Jede Website sieht anders aus – und doch gibt es einige Gemeinsamkeiten, denn manchmal muss das Rad eben nicht neu erfunden werden. Die Webentwickler von Go-Globe haben dazu eine Interessante Untersuchung der Webdesign-Trends veröffentlicht. Diese haben einfach mal die Websites der 500 größten US-Firmen verglichen und Gemeinsamkeiten herausgesucht. So haben zum Beispiel fast alle Firmen das Logo in der linken oberen Ecke. Außerdem verzichten die meisten auf einen angeschlossenen Slogan. Kurios: bei über 63 Prozent der verglichenen Websites waren die Kontaktangaben nur mühselig zu finden.
Webdesign-Trends Ergebnisse
Nun kann man den wirtschaftlichen Erfolg der US-Unternehmen nicht unbedingt mit den Websites in Verbindung setzen, aber interessant sind die Ergebnisse dennoch. Die Webdesign-Trends Infografik von Go-Globe verrät so einiges, zum Beispiel dass die Mehrzahl Favicons verwenden, 60 Prozent der Websites News- und Blog-Einträge präsentieren und 87 Prozent eine eigene Suchfunktion anbieten. Jedoch verzichten ganze 80 Prozent komplett auf eine Newsletter-Funktion. Die Links zu den sozialen Netzwerken werden bei 89 Prozent im unteren Bereich der Website versteckt.
Interessanterweise findet sich einer der größten Webdesign-Trends des Jahres auch bei den Top 500 US-Firmen wieder, nämlich das Verwenden von vielen qualitativ hochwertigen Fotos, die die Interaktion mit dem Benutzer aufwertet.

Infographic by- GO-Globe.com
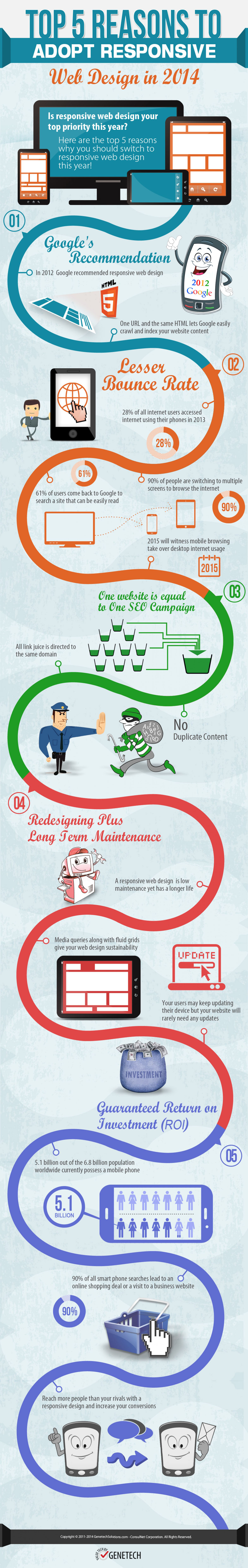
Responsive Webdesign erklärt in 5 Minuten (Infografik)
Das Responsive Webdesign kurz und knapp in wenigen Minuten erklärt: Funktionsweise, weshalb ist es so wichtig, was hat das ganze für Vorteile?
Responsive Webdesign
Die rasch zunehmenden Verbreitungen von Endgeräten auf dem mobilen Sektor, sowie die enorm gesteigerten Verfügbarkeiten und Senkungen von Kosten bei Datentarifen führen letztendlich dazu, dass die Websites heutzutage von vielen unterschiedlichen Geräten abgerufen werden. Hier liegt das Stichwort bei Responsivem Webdesign, da es um die beste Verfügbarkeit von Online-Daten auf allen Endgeräten geht. Worum es geht?
Die bedeutungsvollsten Infos zu Responsive Webdesign werden hier auf dieser Informationsgrafik dargestellt.
Responsive Webdesign Infografik
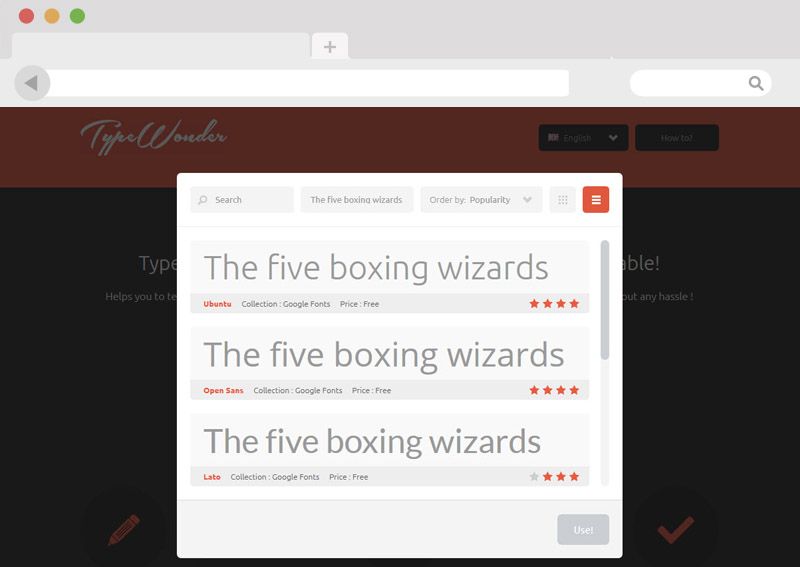
Mit TypeWonder ganz einfach die Schriftart deiner Webseite verändern
TypeWonder: Du kennst es bestimmt auch. Dir gefällt dein Blog oder Webseite aber eine Veränderung muss einfach her. Das betrifft zunächst kleinere Sachen wie der Hintergrund oder die Linkfarbe aber bald möchtest du dann eine komplette Umgestaltung deines Blogs oder Webseite und dabei spielt auch die Schriftart eine entscheidende Rolle.
Wenn du dich nicht mit dem umständlichen Suchen geeigneter Schriften im Internet rumquälen möchtest, kannst du auch einfach ,,TypeWonder” benutzen.
TypeWonder

Bei TypeWonder musst du lediglich die URL deiner Seite angeben und die Schrift auswählen, dann wartest du einen Augenblick und deine Seite erscheint als Vorschau in der neuen Schrift. Was ebenfalls klasse ist, du kannst mit nur einem Klick die Veränderung der Vorschau wieder zurücksetzen und erneut starten. Dadurch siehst du den direkten Vergleich zu vorher. Du kannst die Schrift auch so oft wechseln, wie du möchtest.
Google Fonts

Bisher kann man leider nur aus den bestehenden Google Fonts wählen, obwohl ich die Auswahl ausreichend finde. Nach dem Klick auf ,,Get code” erhältst du zwar alles, damit du die Schriftart deines Blogs ändern kannst, du musst aber um die neue Schriftart in deinem Blog zu integrieren, Grundkenntnisse in CSS haben.
Aber auch wenn es nur darum geht zu testen, wie dein Blog oder deine Homepage in einer anderen Schrift aussieht, ist ,,TypeWonder” mehr als geeignet.
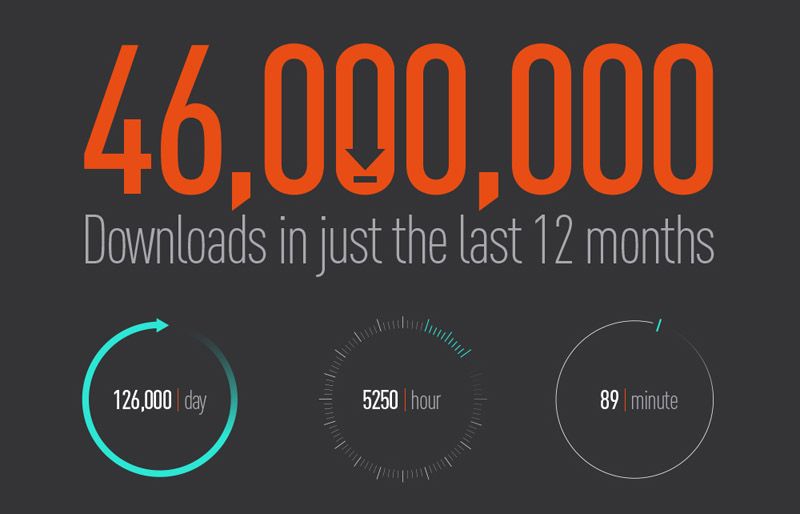
WordPress Trend: WP entwickelt sich rasant (Infografik)
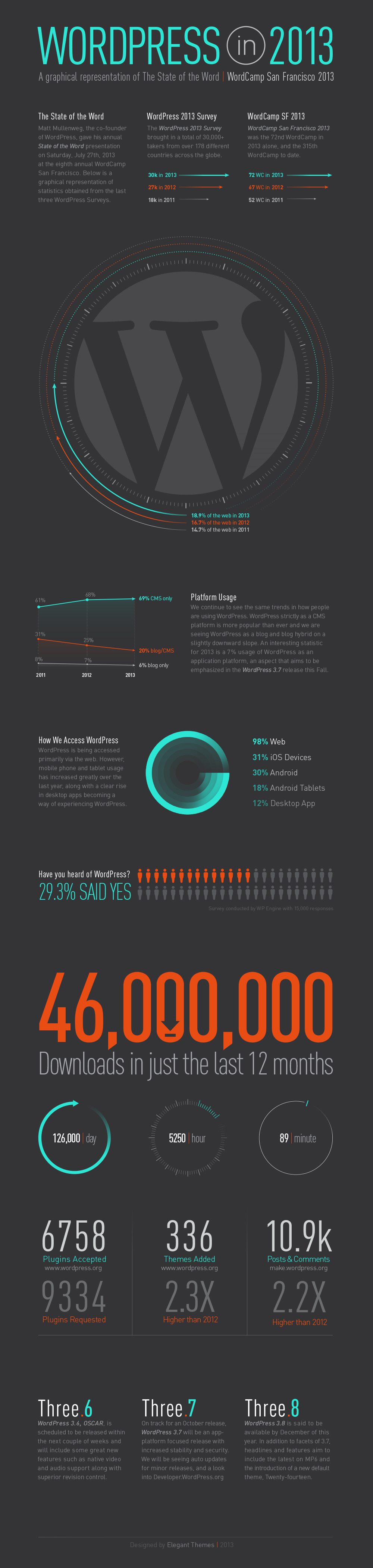
WordPress Trend: Die derzeitigen Statistiken vom WordPress Initiator und leitenden Entwickler Matthew Mullenweg wurden von „Elegant Themes“ in informative und übersichtliche Grafiken umgesetzt. Diese beschäftigen sich mit den bedeutenden Fakten um WordPress des Jahres 2013.

WordPress Trend 2013
2013 setzen immer mehr Nutzer auf WordPress. Jedes Jahr findet die Versammlung „WordCamp San Francisco“ für Entwickler sowie Nutzer von WP statt. Matthew Mullenberg zeigt dort jedes Jahr in seinem Vortrag „State of the Word“, das aktuelle Niveau von WP auf.
Fakten von Matthew Mullenweg
Elegant Themes hat die Fakten aus dem Vortrag von Matthew Mullenweg für ein eindrucksvolles Schaubild verwertet. Das „Content Management System“ ist innerhalb des letzten Jahres 87,5 Mal pro Minute heruntergeladen worden. Das sind 126.000 Downloads pro Tag.
In den vergangenen 12 Monaten wurde also WordPress 46 Millionen Mal heruntergeladen.
Zwar steigt die Nutzung des WP-Backends auf Tablets und Smartphones stark, aber die Meisten nutzen für ihre Inhaltsverwaltung immer noch den Browser auf ihrem PC.
WordPress Nutzung als reines CMS
WordPress wurde ursprünglich als reines Blog-Interface entwickelt. Der Trend liegt aber bei der Nutzung von WP als reines CMS zur Gestaltung von allen möglichen Internetseiten. So kann der genannten Grafik entnommen werden, dass 2011 noch 61, aber 2013 bereits 69 Prozent der Nutzer diese Entwicklung herbeiführen. Knapp 19 % der besten 10 Millionen Internetseiten werden mit WordPress betrieben. Über die letzten 2 Jahre bedeutet das eine Zunahme von ca. 2 Prozent.
WordPress Trend – Weitere Bekanntgaben zu WordPress im Jahr 2013 kannst Du hier ansehen:
NASA: Open Source Code Website mit WordPress
Mit einer Website auf WordPress Basis bietet die NASA mit der Veröffentlichung von frei zugänglichem Code eine interessante Unterstützung von Programmierern. Das Ziel dieser Website, die unter http://code.nasa.gov erreichbar ist, ist es, fertigen und auch noch in der Entwicklung steckenden Code in verschiedenen Programmiersprachen zu veröffentlichen, damit er für alle einsehbar ist.

Der NASA gefällt WordPress
Dass ausgerechnet WordPress verwendet wird, ist das Ergebnis einer langen Suche nach einem Content Management System. Vor allem die Verwendung von Less, das eine bessere Verwendung und Kontrolle über CSS und WordPress bietet, machte WordPress für die NASA in diesem Bereich sehr attraktiv, sodass die Entscheidung für ein Content Management System nicht sehr schwer gefallen ist. Durch Less wird nämlich die Programmierung mit CSS wesentlich freier und auch unbegrenzter. Super Cache wird den Caching Mechanismus übernehmen. Für eine Erweiterung der Website wird außerdem mit Twitter Bootstrap Framework gearbeitet.
Freier Zugang zu Raumfahrtprojekten durch die NASA
Um sich über den veröffentlichten Code austauschen zu können und sich Hilfe und Tipps von anderen Programmierern zu suchen, ist ein Diskussionsforum auf der Website geben, um den Grundgedanken der freien Zugänglichkeit zu Raumfahrtprojekten und dem Ansprechpartner für die Entwicklung von Soft- und Hardware weiter zu verfolgen und zu unterstützen.
Zur NASA Open Source Code Website geht es hier…
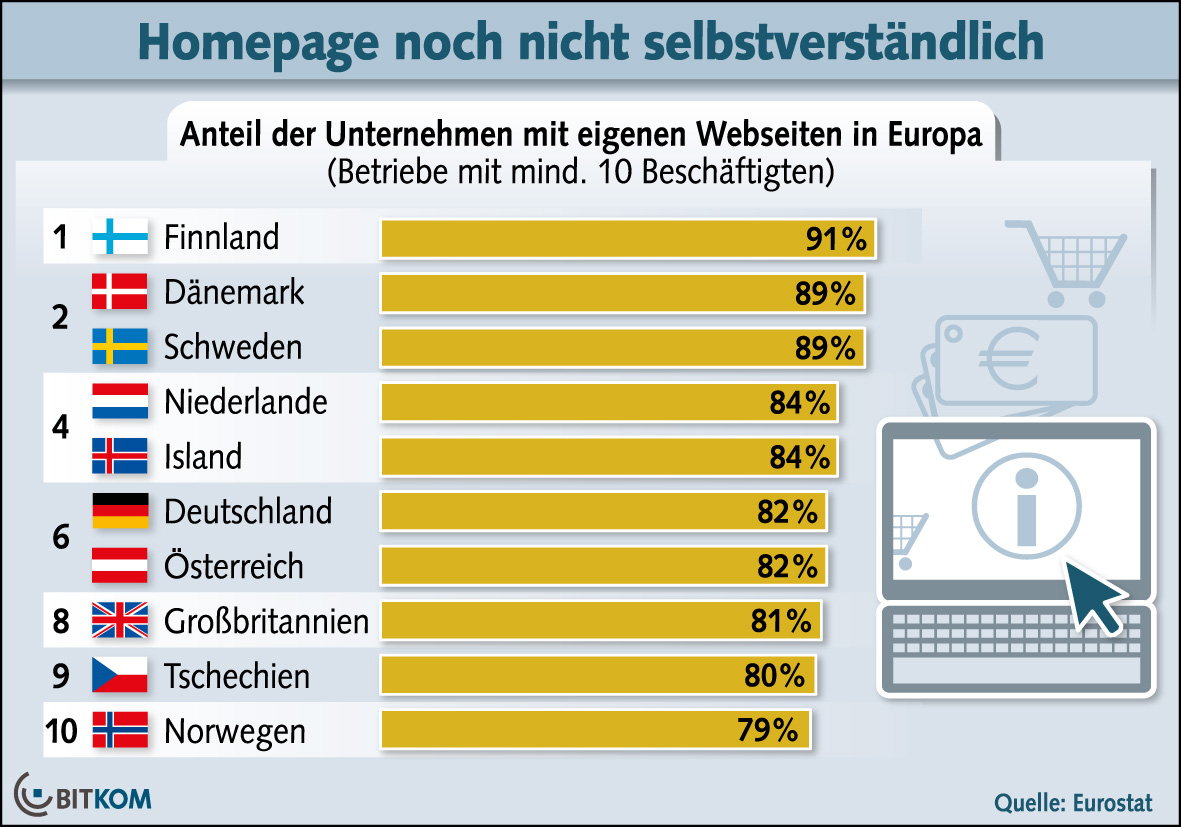
Nur vier von fünf Unternehmen haben eine Homepage
Hast Du gewusst, dass in Deutschland fast jedes fünfte Unternehmen keine eigene Homepage hat?
Im Jahr 2012 waren es 18 Prozent aller Unternehmen, die sich nicht mit eigenem Auftritt im Internet präsentiert haben. Von den befragten Unternehmen hatten nur 82 Prozent eine eigene Internetseite. Verglichen mit anderen europäischen Ländern, liegt Deutschland laut dem Hightech-Verband BITKOM derzeit auf Platz 6. Die ersten drei Plätze werden von skandinavischen Ländern eingenommen. In Finnland haben 91 Prozent aller Unternehmen eine Homepage, jeweils 89 Prozent sind es in Dänemark und Schweden. Dann schließen sich mit jeweils 84 Prozent Island und die Niederlande an. BITKOM-Präsident Professor Dieter Kempf meinte dazu: „Wer auf seine Visitenkarte im Netz verzichtet, verschenkt die Chance, sich seinen Kunden zu präsentierten und vor allem neue Kunden zu gewinnen!“ Nach aktuellen Studien von BITKOM, Google und IW Köln haben Unternehmen mehr Erfolg, wenn sie auch das Internet in ihrer Unternehmensplanung mit berücksichtigen.
Deutliche Unterschiede bei der Internetnutzung
Deutliche Unterschiede bei der Internetnutzung in Deutschland gibt es nach den Unternehmensgrößen. So sind 96 Prozent aller großen Unternehmen, die mehr als 250 Mitarbeiter beschäftigen, im Netz mit eigener Homepage präsent. Bei den KMU sind es immerhin noch 82 Prozent. Nachholbedarf gibt es dagegen bei Kleinunternehmen, die weniger als 10 Mitarbeiter beschäftigen. Von denen präsentieren sich gerade mal 45 Prozent mit eigener Homepage. Dazu meint BITKOM-Chef Kempf: „Gerade kleine Unternehmen können mit wenig Aufwand und zu geringen Kosten online auf sich aufmerksam machen“. Auffällig ist auch die unterschiedliche Internetnutzung, wenn man Branchen vergleicht. So legen die meisten Hotels und Pensionen Wert auf eine Homepage. Im Handel sind es dagegen nur 84 Prozent.
Ausgewertung der europäischen Statistikbehörde Eurostat
Ausgewertet wurden diese Daten von der europäischen Statistikbehörde Eurostat. Befragt wurden verschiedene Unternehmen ab 10 Mitarbeitern in 31 Staaten Europas – ohne Banken. Auch für Deutschland gibt es nur wenige Daten für Unternehmen mit weniger als 10 Beschäftigten.
HTML5 vs. Flash
Ob Videos oder Vektorgrafiken, die Flash-Animationen eroberten bereits vor Jahren auch das Internet, sodass du sie heute auf sehr vielen Webseiten finden kannst. Trotzdem hat es Adobe Flash nicht in die mobilen Endgeräte geschafft. Aus diesem Grund wurde mit HTML5 nun eine ganz neue Technologie entwickelt, um Flash im Internet als Animations-Superstar abzulösen. Immer mehr Webseiten basieren heute auf dieser HTML5-Technologie und glänzen durch Originalität und einer besonderen technischen Umsetzung.
HTML5 vs. Flash Battle
Auf flashvhtml.com treten diese beiden Technologien nun gegeneinander an. Auf der Webseite steht dir das Browsergame Waste Invaders in einer Flash- und einer HTML5-Version zur Verfügung. Diese können von dir gespielt und so anschließend miteinander verglichen werden. Welche Version ist die bessere?
Mit deiner Stimme kannst du dies selbst entscheiden!
Webdesign Trends 2013 und 2014
Welche Webdesign Trends 2013 und 2014 stehen an?
Für jeden Webdesigner ist es wichtig nach neuen Webdesign Trends und Inspirationen zu suchen und sich die Werke anderer Webdesigner anzuschauen. Diese Arbeit erleichtert dir die 187-seitige, kostenlose PDF-Datei von UXPin und zeigt dir die aktuellen Webdesign Trends – Entwicklungen und dokumentiert diese mit vielen Beispielen von tollen und sehr gelungenen Webseiten.

Webdesign Trends wie…
Nach Ansicht der Autoren sind die aktuellesten Trends »Flat Design«, »The Era of Content«, »Non Standard Navigation«, »Storytelling«, »Parallax Scrolling«, »Responsive Websites«, »Metro Grid«, »Video Background«, »Clarity and Simplicity« und »Mix-and-Match Typography«. Das Thema »Cookies Warnings« nimmt einen speziellen Bereich ein.
Zu jedem Webdesign Trend gibt es Beschreibungen als Text. Diese werden durch großformatige Screenshots von jeweils 15 beispielhaften Webseiten verdeutlicht.
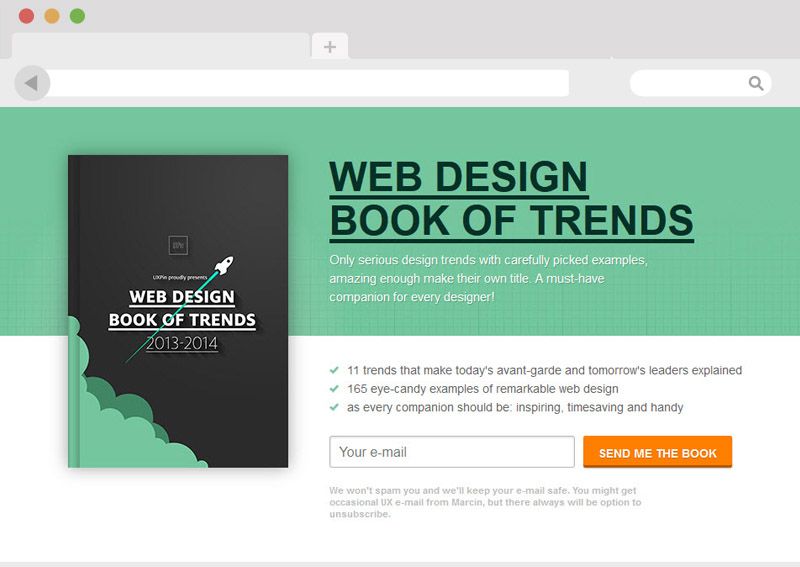
Web Design Book of Trends 2013-2014
Auf der Website zum Web Design Book of Trends 2013-2014 kannst du die 170 MB große PDF-Datei kostenlos anfordern und dich über die aktuellen Webdesign Trends 2013 und 2014 informieren. Nach Eingabe deiner E-Mailadresse wird dir Per E-Mail ein Downloadlink zugeschickt.
Feedback und weitere Tipps
Wie findest du die Webdesigns und welche der Webdesign Trends findest du richtig gut? Über dein Feedback und weitere Tipps würde ich mich sehr freuen!
WEITERFÜHRENDER LINK
Zu Web Design Book of Trends 2013-2014 geht es hier…
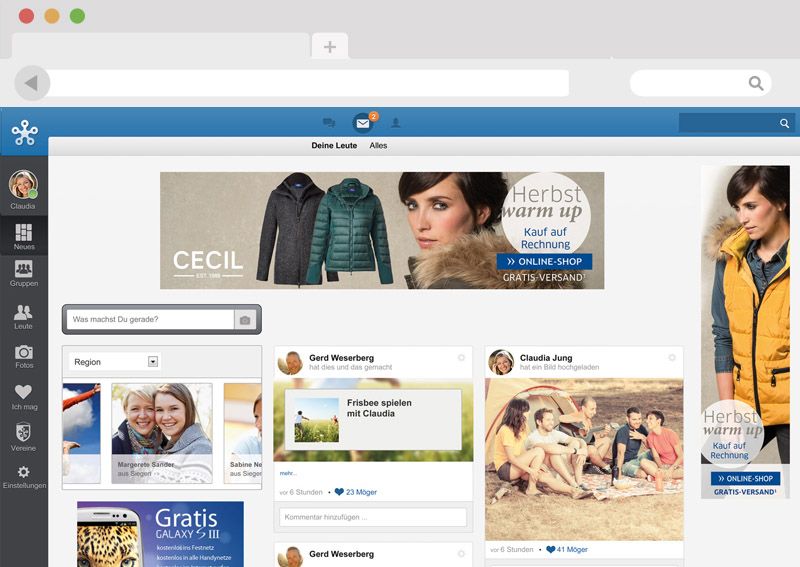
wer-kennt-wen Redesign
wer-kennt-wen: In den letzten zehn Jahren sind viele soziale Netzwerke in den Weiten des Webs aufgetaucht – einige davon konnten sich profilieren, andere nicht. Einige haben ihre Pforten sogar für immer geschlossen (so zum Beispiel SchülerVZ). Auch wer-kennt-wen (jetzt dann werkenntwen geschrieben) (kurz: WKW) gehört zu den Netzwerken, die zwar noch existieren aber mehr oder weniger in der Versenkung verschwunden sind.
wer-kennt-wen will nach Redesign wieder nach oben


© wer-kennt-wen
wer-kennt-wen will diese Entwicklung nicht unkommentiert hinnehmen. Mit einem Redesign mit Responsive will das Netzwerk nun wieder auf den Markt zurückdrängen – schon im Oktober soll es soweit sein. wer-kennt-wen soll dann nicht nur in neuem Glanz erstrahlen sondern auch einige neue Funktionen bieten, die von den Nutzern gewünscht waren. Besonders hervorzuheben sind hier die Like-Funktion und die Möglichkeit, die Privatsphäre-Einstellungen besser verwalten zu können. Was mit den Apps geschieht ist derzeit noch unklar. Möglicherweise wird auch hier das Design angepasst oder aber die Apps werden zumindest vorläufig aus dem Store genommen.
International ist WKW eine kleine Nummer
International gesehen kann wer-kennt-wen mit den Großen wie Facebook, Google Plus etc. nicht mithalten. 2012 hatte das soziale Netzwerk eine ungefähre Mitgliederzahl von ca. 10 Millionen und die Tendenz war fallend. Facebook hält mit über 1,1 Milliarden Mitgliedern dagegen, davon sind zirka 27 Millionen in Deutschland.
Fazit
Ob das Redesign von wer-kennt-wen zum gewünschten Erfolg führt bleibt fraglich – auch der ehemalige Gigant MySpace versuchte diesen Weg zu gehen und scheiterte kläglich. Es bleibt abzuwarten ob wer-kennt-wen ein größerer Erfolg beschert sein wird als zuletzt.
WEITERFÜHRENDER LINK
Zu wer-kennt-wen geht es hier…
Zum Presse Material und Redesign geht es hier…
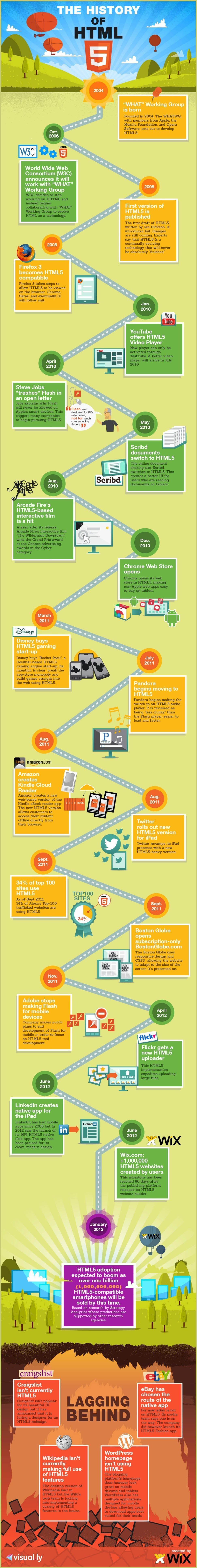
Geschichte des Webstandards (Infografik)
Eine schicke Infografik zeigt, wie sich das Web von 1962 bis heute entwickelt hat. Die Grafik bezieht sich auf Technologien und zeigt die Geschichte der Webstandards von Vitamin T und An Event Apart.
Webstandards sind eine tolle Sache
Webstandards sind eine tolle Sache, denn sie ermöglichen unter anderem das Besuchen unterschiedlicher Internetseiten mit den meisten Internettauglichen Geräten. Die Infografik nimmt mit 1962 das Jahr, in dem das Arpanet das Licht der digitalen Welt erblicke, als Standpunkt und geht natürlich auch auf HTML und CSS ein.
Hypertext
In der Geschichte des Webstandards werden auch weniger bekannte Fakten wie beispielsweise, dass Tel Nelson den Begriff „Hypertext“ im Jahr 1965 einführte dargestellt. Die erste Website ging 1991 online und im laufe des Jahres waren schon zehn Seiten im Web abrufbar. 1993 beherbergte das Internet 623 Websites und 1998 wurde es immerhin schon von 1,9 Prozent der Weltbevölkerung genutzt. Heute nutzen Weltweit ca. 2.7 Milliarden Menschen das Internet, das entspricht 39 Prozent der Weltbevölkerung.
(Durch das Klicken auf die Grafik wird diese vergrößert)
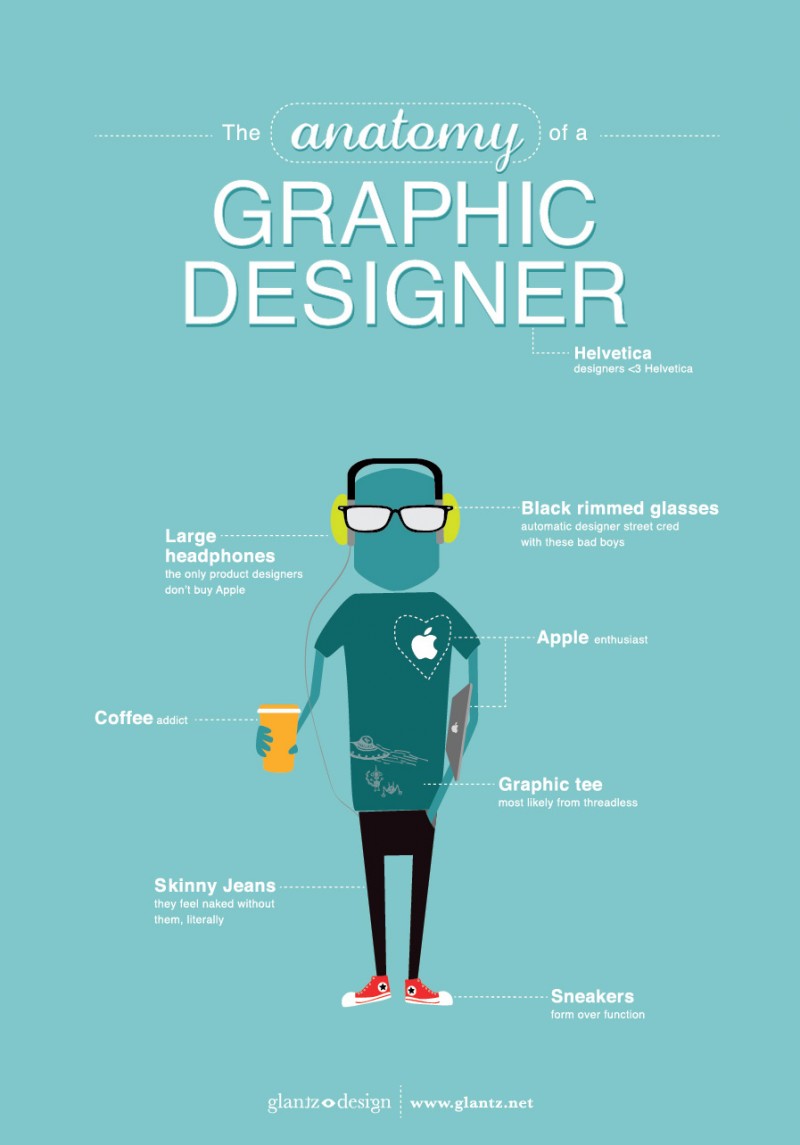
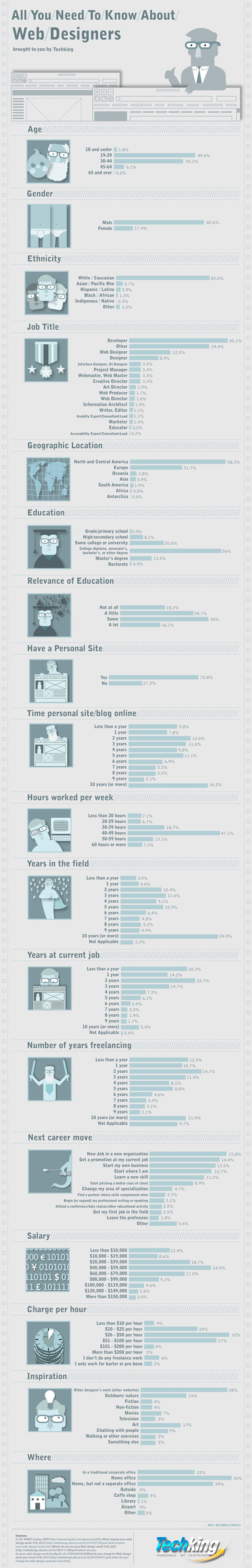
Was du über Webdesigner wissen solltest (Infografik)
Bei dieser Infografik geht es um den normalen und durchschnittlichen Webdesigner. Wie alt ist er, was verlangt er pro Stunde und wie ist die durchschnittliche Arbeitszeit pro Woche. Diese und mehr tolle Informationen werden auf dieser Infografik von Techking dargestellt.

http://www.testking.com/techking/infographics/all-you-need-to-know-about-web-designers-infographic/
Testking = http://www.testking.com/ Techking = http://www.testking.com/techking/
Der BDG-Stundensatz-Kalkulator für alle Designleistungen
Der BDG Berufsverband der Deutschen Kommunikationsdesigner e.V. hat einen BDG-Stundensatz-Kalkulator herausgebracht. Dieser steht dir kostenlos zum Download auf der Verbandsseite zur Verfügung.

Das nötige Stundenhonorar
Gib einfach deine angestrebte Arbeitszeit, die laufenden zu erwartenden Kosten, ein realistisch eingeschätztes Ausfallrisiko und eine ebenso realistische Gewinnerwartung, ein und du bekommst das dafür nötige Stundenhonorar präsentiert.
Welcher Lebensstandard ist möglich
Weicht das Ergebnis stark von deinem aktuellen Stundenhonorar ab oder von dem was du berechnet hast, wird dir nun aufgezeigt welche Risiken nicht abgedeckt sind und welcher Lebensstandard wirklich möglich ist.
Der BDG-Stundensatz-Kalkulator steht die hier ab sofort kostenlos zur Verfügung:
Der BDG-Stundensatz-Kalkulator hier…
Des Webdesigners Anatomie (Infografik)
Was das Hause Heart Internet – ein Webhoster aus dem Vereinigten Königreich – über Webdesigner wissen wollte war im Prinzip einfach: Was denkt der gemeine Webdesigner über seinen Job, welche Zukunftsaussichten sieht der und wie nimmt er die Branche insgesamt war? Der Umfrage stellten sich 500 Webdesigner – ehrlicherweise keine repräsentative Zahl, doch auch nicht gänzlich unrepräsentativ muss man sagen. Dieses kurze Hintergrundwissen solltest du für die weitern Fakten kurz im Hinterkopf behalten.
Geringe Auftragseingänge mit schlechter Bezahlung für die männlichen Freiberufler
Aus diesem kurzen Satz kannst du die Erkenntnisse aus der Umfrage im Grunde genommen direkt herauslesen. Bezeichnend war auch, dass über ¾ der Befragten männlich waren. Es mag zwar sein, dass man zunächst viele Frauen kennt, die in der Branche tätig sind, doch das ist wohl allein dadurch zu erklären, dass sie offener ihrer Arbeit nachgehen. 77% der Befragten zeigten sich in Puncto Jobsicherheit zuversichtlich – vor dem Hintergrund, das 63% selbstständig waren, mag sich dieses Ergebnis aber auch relativieren. Einen Job zu finden war für 80% schwer gewesen und 75% geben an, dass sich diese Situation wohl kaum bessere.
Preisen befinden sich auf Talfahrt
Auch die für die Arbeit erzielten Preisen befinden sich auf der Talfahrt – verursacht durch den stetig erhöhten Wettbewerbsdruck und den zunehmenden Forderungen der Kunden im Gegensatz zur Zahlungsbereitschaft. Vor allem bei mobilen Websites siehst du diesen Trend deutlich. Der Kunde unterschätzt einfach die Kosten, die durch Webdesign entstehen – Dieser These schlossen sich 88% der Umfrageteilnehmer an.
Du kannst den unten folgenden Grafiken weitere Infos und Erkenntnisse entnehmen. Einfach darauf klicken und du wirst zum Original auf der Website von Heart Internet weitergeleitet:
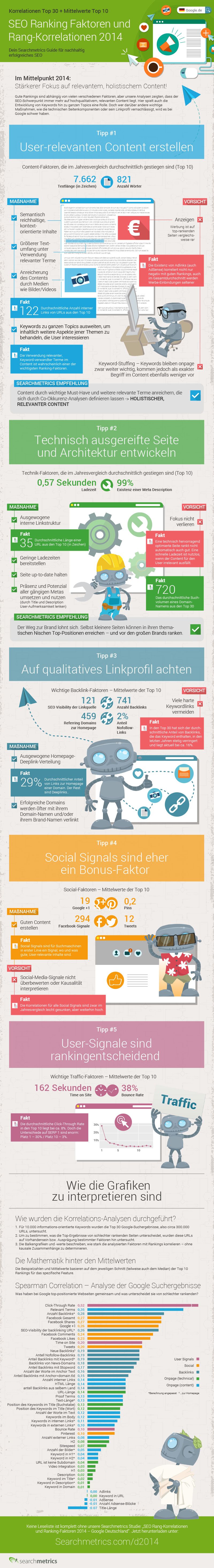
Google´s 200 Rankingfaktoren (Infografik)
Ich denke das ein SEO Grundwissen für jeden Webdesigner wichtig ist. Brian Dean (backlinko.com) hat in seinem Artikel `Google’s 200 Ranking Factors´ eine Liste der Faktoren erstellt, die für ein erfolgreiches Ranking bei Google von Bedeutung sind. Dabei hat er sich die Mühe gemacht die 200 entscheidenden Faktoren übersichtlich in Kategorien zu sortieren (z.B. Site, Page, Domain).
Google´s Rankingfaktoren
200 Faktoren erscheinen dir vermutlich ein bisschen viel – lass dich vom Gegenteil überzeugen. Du kannst dir die 200 Faktoren sogar in einer übersichtlichen Grafik ansehen und wirst feststellen, dass Brian Dean mit seinen 200 Faktoren keinesfalls zu hoch gepokert hat.

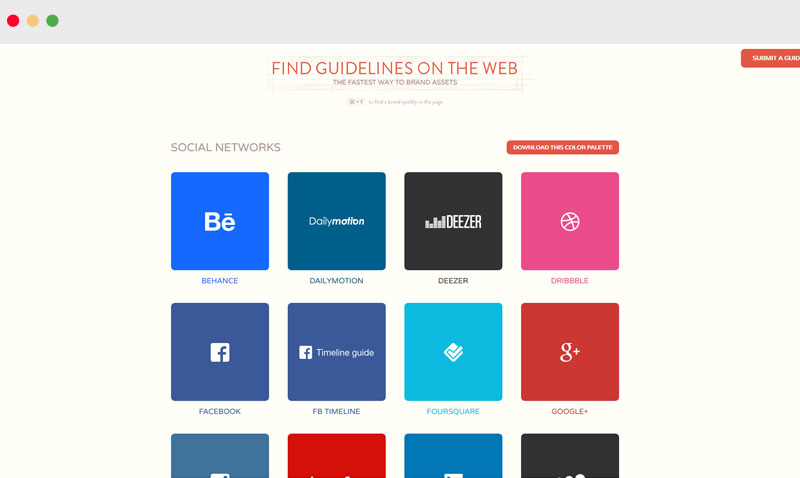
Niice.co die Webdesigner Suchmaschine
Niice.co: Jeder kennt diese Phasen – Die Muse hat sich irgendwo versteckt und scheint auch nicht bereit, sich in absehbarer Zeit wieder blicken zu lassen. Hatte ich nicht eben noch eine zündende Idee gehabt? Wie war das nochmal mit der Inspiration für das nächste Webprojekt? Wenn die Abteilung Kreativität im Kopf wieder einmal auf Durchzug geschaltet ist, kann die Eingabe von “niice.co” in die Adresszeile des Browsers wahre Wunder wirken. Dort gibt man dann den konkreten Bedarf an Inspiration ins Suchfeld und erhält das passende Ideenpaket.
Niice.co lass dich inspirieren – Kreativität als wichtigste Webdesigner-Ressource

Jeder Webdesigner braucht Anregungen, um seiner Kreativität freien Lauf lassen zu können. Spontane, ungezügelte Kreativität weicht im Laufe der Berufsjahre oft einer eher rationalen Herangehensweise. Und auch die nahenden Deadlines unzähliger Projekte verscheuchen immer häufiger die Muse. Was der Schriftsteller Schreibblockade nennt, ist für den Designer der gefürchtete Creative Block. Was tun? Jeder populärwissenschaftliche Online-Ratgeber kennt die Antwort: Lass dich inspirieren! Und wenn dir selbst nichts mehr einfällt, konsultiere deine Bookmarks.
Es gibt auch noch andere Webprojekte, zum Beispiel Dribbble, die mit einer Community von Designern eine Plattform für den Austausch von Ideen geben: Webdesigner können hier Entwürfe einstellen, um sich Feedback geben zu lassen. Wie unschätzbar wertvoll diese Möglichkeit ist, macht vor allem die Tatsache deutlich, dass es sich bei den meisten Designern letztlich um Einzelkämpfer handelt.
Niice.co: Drei Standbeine für den Motor der Inspiration
Eine Bündelung dieser Quellen ermöglicht Niice.co. Pete Hawkins und Chris Armstrong – beide aus Nordirland – bieten dafür eine einheitliche Oberfläche. Zurzeit handelt es sich bei den Quellen für Niice.co um Dribbble, Behance und Designspiration. Nach und nach sollen weitere Quellen integriert werden.
Für die Macher von Niice.co war es ein ausschlaggebender Faktor, dass die Google Bildersuche keine Möglichkeit bietet, nach Qualität oder Geschmack zu differenzieren.
Niice.co
Wer Niice.co das erste Mal sieht, fühlt sich an Pinterest erinnert. Das Suchergebnis präsentiert sich als eine über den gesamten Bildschirm gekachelte Ansammlung von Bildern. Onmouseover erscheint zu jedem Bild ein Hinweis auf die Quelle des Projekts. Ein Klick, und man ist direkt bei dieser Quelle.
Der Nutzen für den nach Ideen suchenden Webdesigner ist bei Niice.co offensichtlich: Wer das Suchwort ” Webdesign” eingibt, erhält eine mehr als reichhaltige Auswahl von Designs für Webseiten, die auch wirklich geschmackvoll sind. Das Gleiche gilt beispielsweise für das Keyword “UI”. Es scheint nur noch eine Frage der Zeit, bis Niice.co für jeden Webdesigner unverzichtbar wird. Jedenfalls dann, wenn immer mehr Quellen zur Verfügung gestellt werden.
Um Missverständnissen vorzubeugen: Niice.co ist keine Suchmaschine, die Ressourcen für Designs anbietet (wie zum Beispiel Freepik). Hier wird die Kreativität gefördert, indem man einfach nur hinsieht. Und das ist ungeheuer viel wert.
Die Ergebnisse von Niice.co sind in der Tat “nice” und können sich immer sehen lassen – selbst bei den ungewöhnlichsten Sucheingaben.
Niice.co ist als “Side Project of the Year 2013” vom Design-Magazin .net nominiert worden.
WEITERFÜHRENDER LINK
Gutes tun mit der Domain Weltkarte
Sicherlich kennst du Domainendungen wie .at, .de, fr oder auch .ch. Vermutlich weißt du auch, zu welchem Land diese gehören. Doch kannst du auch die Endung .ac dem richtigen Land zuordnen oder weißt du, zu welcher Region die Top-Level-Domain (TLD) .zw gehört?
 © checkdomain
© checkdomain
10 Euro gehen an die Deutsche Kinderkrebsstiftung
Falls du es nicht sofort weißt, kann die Seite „checkdomain.de“ Abhilfe schaffen. Dort gibt es nämlich ein Poster im XL-Format zu kaufen für 27,- Euro inkl. MwSt., auf dem alle Domains weltweit zu finden sind (toll ist dabei das 10 Euro an die Deutsche Kinderkrebsstiftung gehen). Das Poster ist doppelseitig bedruckt, wobei dasselbe Bild in einer helleren und einer dunkleren Variante zu sehen ist. So wird sichergestellt, dass das Poster ganz sicher zu deiner Einrichtung oder deinem Büro passt.
Ein praktischen Nutzen
Natürlich ist dieses Poster nicht nur zur Dekoration gedacht, sondern hat auch einen praktischen Nutzen. Jeder, der in dem Bereich Domains zu tun hat, kann sich dort schnell zurechtfinden. Außerdem kannst du durch das Poster durchaus Spaß daran bekommen, dich mit verschiedenen TLD’s zu beschäftigen.
 Zusätzlich kannst Du durch den Kauf des Posters etwas Gutes tun, da vom Verkaufspreis jeweils zehn Euro an die Deutsche Kinderkrebsstiftung gehen. Diese Stiftung unterstützt kliniknahe und patientenorientierte Forschungsprojekte.
Zusätzlich kannst Du durch den Kauf des Posters etwas Gutes tun, da vom Verkaufspreis jeweils zehn Euro an die Deutsche Kinderkrebsstiftung gehen. Diese Stiftung unterstützt kliniknahe und patientenorientierte Forschungsprojekte.
Durch den Kauf eines Domainposters kannst du also sogar helfen, Kindern bessere Chancen für die Zukunft zu ermöglichen.
LINKS ZUM ARTIKEL
Zu DOMAINS WELTWEIT – Das checkdomain-Poster geht es hier…
Zur Deutschen Kinderkrebsstiftung geht es hier…
Webdesigner vs. Webentwickler (Infografik)
Da ich ein Fan von Infografiken bin habe ich wieder eine sehr coole Infografik mit dem Titel Webdesigner vs. Webentwickler gefunden. Die Infografik zeigt einen Vergleich zwischen einem Webdesignern und einem Webentwicklern. Hier wird verglichen nach dem Äußeren, der spirituelle Einstellung, der Technik, den Ängsten bis hin zum Kaffeeverbrauch.
Wo bist du zu finden?

Web Designers vs Web Developers is brought to you by Wix.com
Use creative design to make a Free Website
You are most welcome to share this infographic with your audience.
WordPress Plugin: 2-Klick Social Media Buttons
Hier in Deutschland haben wir ein sehr strenges Datenschutzgesetz. Manche Leute behaupten, dass es übertrieben streng ist (in der Schweiz wird nicht mal ein Impressum benötigt). Jeder der eine Webseite betreibt, sollte wissen, dass man auf bestimmte Dinge achten muss. Sonst kann, im schlimmsten Fall, eine Abmahnung drohen. Und wer möchte das schon.

In diesem Artikel auf eCom1.de: „Lange geduldet, jetzt Abmahnwelle für Like-Buttons“ wird aktuell beschrieben wie HRS, Nivea (Beiersdorf), Payback, Eventim, Peek & Cloppenburg (FashinID) und KIK abgemahnt wurden von der Verbraucherzentrale NRW.
Social Media Buttons
Die bekannten und normalen Social Media Buttons wie Google+, Facebook, Pinterest, Twitter und die anderen sind leider in Deutschland verboten. Hier in Deutschland funktioniert nur der 2-Klick Weg.
Social Media Buttons rechtsgültig einzubinden
Man braucht für alle deutschen Webseitenbetreiber ein Plugin, um die Social Media Buttons rechtsgültig einzubinden. Das Plugin 2-Klick Social Media Buttons kann bei allen Kundenprojekten verwendet werden. Einige Social Media Buttons übermitteln schon bei der Anzeige Informationen in die USA. Plugins in Deutschland dürfen das nicht ungefragt, daher gibt es die 2-Klick Lösung:
Das WordPress Plugin 2 Click Social Media Buttons löst dieses Problem.
Mit dem ersten Klick wird der Social Media Button aktiviert und mit dem zweiten Klick wird die eigentliche Funktion des Social Media Buttons ausgelöst. So wie du es hier unten sehen kannst und gerne ausprobieren darfst 🙂 .
Weitere Vorteile
Das 2-Klick Social hat noch weitere Vorteile! Dadurch dass es erstmal komplett ausgeschaltet ist spart es Ressourcen und hilft bei der Geschwindigkeit der Website. Die Meisten Social Media Buttons sind eine reine Geschwindigkeitsbremsen. Das 2-Klick Social Media Buttons nicht.
Hier kann du das Plugin 2 Click Social Media Buttons runterladen. Ich kann nur raten, lieber nichts riskieren und auf allen deinen Webseiten ersetzten.
Internet Wachstum von 1984 bis 2013 (Infografik)
Wie die untere Infografik zeigt, schreitet die Entwicklung des Internet immer noch rasant voran. Gut auf der Grafik zu erkennen sind dabei vor Allem auch die Veränderungen von Facebook, Twitter und Co. sowie die positive Entwicklung des mobilen Web.
Seit der Anfangszeit des Internet sind inzwischen mehrere Jahrzehnte vergangen. Das Netz ist schneller geworden, viel besser ausgebaut und damit für fast jeden Menschen auf dem Globus nutzbar. Auch viele mobile Endgeräte sind inzwischen internetfähig. Diese Entwicklungen haben dazu geführt, dass viele Nutzer über mehrere Stunden täglich online sind.
Internet Wachstum bei Nutzern und Webseiten
Wie aus der Grafik deutlich erkennbar ist, gab es im Jahr 1984 lediglich ca. 1000 Hosts. Heute sind unglaubliche 39 Prozent der Weltbevölkerung mehrmals täglich online (ca. 2,7 Milliarden Nutzer). Im Jahr 1993 gab es nur etwa 623 (in der Grafik steht 130 das ist meiner Meinung nach falsch) Webseiten. Deren Anzahl hat sich bis zum Jahr 2012 auf 634 Millionen deutlich gesteigert. Eine unglaubliche Steigerung gab es auch bei den Google Suchanfragen. Im Jahr 1998 gab es etwa 9800, letztes Jahr verzeichnete Google stolze drei Milliarden Anfragen.
Web-Wachstum aufgrund sozialer Medien und Netzwerke
Soziale Medien haben das Wachstum in der letzten Zeit massiv vorangetrieben. Facebook startete 2004, im Jahr 2012 sind bereits etwa eine Milliarde Nutzer registriert. Aber auch die Konkurrenz von Google Plus, welche 2011 an den Start ging, zählte bereits ein Jahr später ca. 135 Millionen registrierte Nutzer.
Mobile Endgeräte treiben Wachstum weiter voran
Internetfähige Smartphones und Tablets liegen im Trend und sorgen für unglaubliches Wachstum im mobilen Web. Das erste Handy kam 1974 auf den Markt. Seitdem hat sich viel verändert. Bereits 2001 wurden mit 3G erste Tests durchgeführt. 2013 wurden 6,8 Milliarden Mobilfunkverträge gezählt und ein Durchschnittsamerikaner ist täglich rund 1,4 Stunden mit dem Mobiltelefon online. Mit mobilen Apps werden rund 25 Milliarden US-Dollar Umsatz pro Jahr generiert, so schätzt das Wall Street Journal.
Auskunft über diese und weitere Daten und Fakten über das Internet Wachstum gibt die Infografik „The Incredible Growth of Web Usage (1984-2013)“.

Behance – Adobe
Ein Schritt von Adobe: Die Übernahme von Behance erfolgte im Dezember 2012 und soll die Creative Cloud des kalifornischen Unternehmens stärken. Behance ist eine Community von Webdesignern und Künstlern, die hier ihre Werke ins Netz stellen, mit Gleichgesinnten zusammenarbeiten und auch die Öffentlichkeit – sprich: Kunden – erreichen wollen.
Behance das Künstlerportfolio-Netzwerk

Adobe gab den Kauf des Künstlerportfolio-Netzwerks in seinem Weblog bekannt, ohne allerdings ein Wort über den Kaufpreis zu verlieren. Behance ist ein Dienst für Grafiker, Designer aus den Bereichen Web und Mode sowie Film- und Fotokünstlern. Es handelt sich sowohl um ein Forum für Diskussionen untereinander, aber auch um eine Plattform, die der Gewinnung neuer Kunden dienen soll. Künstlerische Werke können hier bewertet, aber auch erworben werden.
Integration von Behance
Adobe beabsichtigt die Integration von Behance in seinen Creative-Cloud-Abodienst, der bisher in erster Linie zur Vermietung von Software und Verfügung stellen von Online-Speicherplatz genutzt wurde. Mit Behance sollen die User der Adobe-Programme zusammengebracht werden. Die ursprünglichen Pläne des Unternehmens, selbständig ein Social Network aufzubauen, wurden durch den Kauf des Know-hows der Künstlerplattform ad acta gelegt.
Behance
Bei Behance – gegründet 2006 – gibt es über 2,5 Millionen Projekte und 35 Millionen Bilder, die von den Nutzern des Dienstes hochgeladen wurden. Dazu gehört auch ein iPhone-App und eine API für Entwickler. Noch im Mai 2012 erhielt das Unternehmen eine Finanzspritze in Höhe von 6,5 Millionen Dollar. Hierbei spielte insbesondere der Risikokapitalgeber Union Square Ventures eine Rolle.
Der Dienst soll als Künstlerplattform erhalten bleiben und die Angestellten des Unternehmens auch nach der Übernahme durch Adobe (Sitz: San Jose, Kalifornien) in New York bleiben. Das sagte jedenfalls Behance-Chef Scott Belsky.
Adobe hält sich mit Zukunftsplänen weitgehend bedeckt. Zu erwarten sind Erleichterungen des Datenaustausches zwischen Behance und Adobes Cloud-Speicherdiensten. Die Internationalisierung von Behance ist ein erklärtes Ziel von Adobe. Die Akquisition soll der von Typekit ähneln. Typekit – seit November bei Adobe – stellt kostenpflichtig Schriften zur Verfügung.
LINK ZUM ARTIKEL
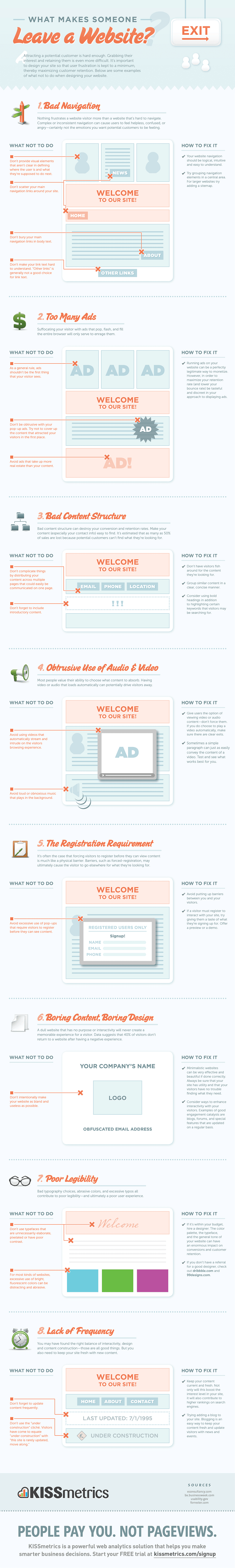
Webdesign Fehler die Besucher verärgern (Infografik)
Die übelsten Webdesign Fehler die kein Besucher sehen möchte:
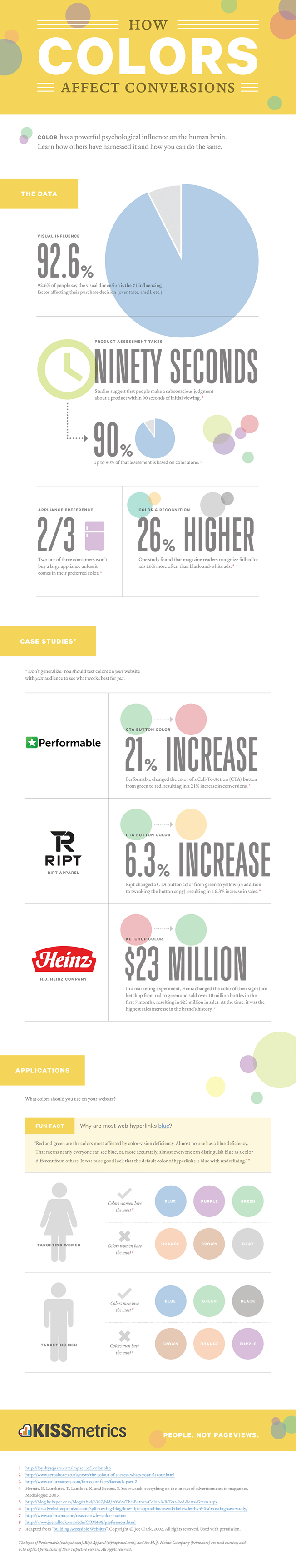
Bei jeder Internetseite hat das Webdesign einen entscheidenden Einfluss, ob Besucher die Webseite schnell wieder verlassen oder auf ihr herumstöbern. Dabei muss das Design überhaupt nicht aufwendig sein, sondern klar strukturiert und nicht zu überladen. Die negativsten Beispiele kannst du in der Grafik von Kissmetrics sehen – dort sind diese in einer Infografik zusammengefasst.
Als weitere Aufgabe hat das Webdesign natürlich auch die Neukundenakquise. Während diese schon ihre Tücken hat und wohl die Königsdisziplin des Webdesigns ist um den Kunden oder Besucher zum Verweilen auf der Webpage zu überzeugen. Und genau zu diesem Thema hat Kissmetrics diese Infografik erstellt:
Welche Webdesign Fehler veranlassen Kunden dazu, die Webseite schnell wieder zu verlassen?
Das Design einer Webseite sollte den Nutzer nicht abschrecken
Das wohl wichtigste auf einer Internetseite ist die klare Struktur, die ein leichte und intuitive Bedienung erlaubt. Daher ist es für Webdesigner besonders wichtig, der Webseite eine sinnvolle und übersichtliche Navigation zuzuordnen.
Auch die Inhalte sind entscheidend
Die Seiten oder Artikel sollten sich außerdem auf das Wesentliche beschränken und nicht mit unzähligen Bannern, Videos oder Sound-Clips ablenken. Aber auch schlecht gegliederte Inhalte sowie nicht leicht zu entziffernde Typografie können dafür verantwortlich sein, dass Besucher schnell das Weite suchen.

LINK ZUM ARTIKEL
Zu Kissmetrics und Webdesign Fehler die Besucher verärgern geht es hier…
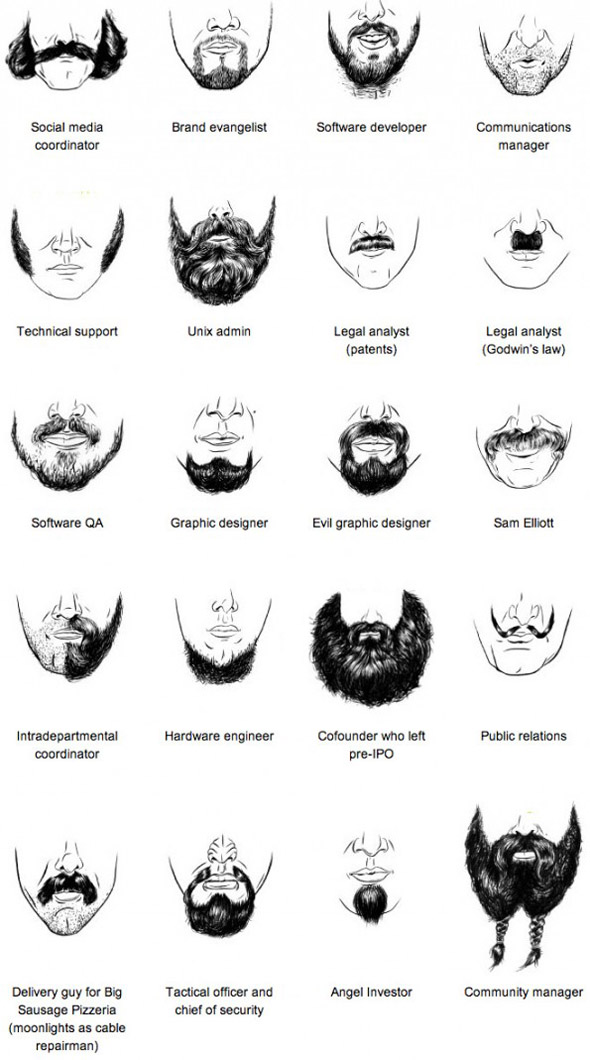
Der richtige Bart für IT-Berufe
Bei der Frage nach den Anforderungen an einen IT-ler, der in der heutigen Zeit seinem Beruf erfolgreich nachgeht, würden wohl die wenigsten an reine Äußerlichkeiten wie den Bart denken. Umso lustiger ist es dennoch, dass gerade dieser im Zentrum einer Studie des amerikanischen Wired Magazins stand.
Der Monat Movember (Um auf Prostatakrebs aufmerksam zu machen)
 Die Studie wirkt ergänzend zum so genannter “Movember”, dem November, in dem sich zahlreiche Männer weltweit einen Oberlippenbart wachsen lassen, um damit auf die Risiken des Prostatakrebs aufmerksam zu machen.
Die Studie wirkt ergänzend zum so genannter “Movember”, dem November, in dem sich zahlreiche Männer weltweit einen Oberlippenbart wachsen lassen, um damit auf die Risiken des Prostatakrebs aufmerksam zu machen.
Der vorübergehende Mode- bzw. Barttrend hat also einen aufrüttelnden Hintergrund und soll dabei helfen, dass die tödliche Krankheit keinesfalls vergessen wird.
20 coole Beispiele
Die Zeitschrift zeigt in diesem Zusammenhang insgesamt 20 Beispiele auf, die verschiedene Bartformen aufführen und die zum IT-Beruf im Silicon Valley passen.
Viele Männer lassen sich den besagten Bart übrigens im November mittlerweile aus purer Gewohnheit wachsen und haben den genauen Hintergrund längst vergessen.

LINKS ZUM ARTIKEL
Zu Beards of Silicon Valley: A Field Guide to Tech Facial Hair geht es hier…
Zur Offizielle Website der Movember Foundation geht es hier…
Zum Wikipedia-Eintrag geht es hier…
Südkorea muss Internet Explorer nutzen per Gesetz
In Südkorea nutzt 77 Prozent der Bevölkerung den Internet Explorer im täglichen Leben. Allerdings nicht aus dem Grund, dass sie von Microsoft überzeugt sind, sondern weil es das Gesetz vorschreibt.

Dabei handelt es sich um ein Gesetz, welches in den Neunzigerjahren entwickelt wurde und zur Verbesserung der Sicherheit im E-Commerce-Bereich beitragen. Zum Abschließen von Geschäften im Internet, benötigt man eine Online-Authentifizierung, welche über digitale Zertifikate erfolgt. Mit Hilfe dieses Zertifikates ist es Online-Händlern möglich, Kunden anhand vom Namen und der Sozialversicherungsnummer zu identifizieren.
Internet Explorer
Doch das Problem dabei ist, dass das System, welches zur Identifizierung verwendet wird, einen ActiveX Control und somit auch den Internet Explorer benötigt. Aus diesem Grund ist das Geschäfte machen mit Händlern aus Korea nur über den Internet Explorer möglich. Denn zwar haben Südkoreaner auch zu Browsern wie Chrome, Firefox oder auch auf Safari Zugang, das Online-Kaufen mit diesen Browser ist jedoch nicht möglich. Um davor zu warnen, erscheint bei Benutzung dieser Browser sogar ein Pop-up.
Für Apple-Nutzer ein Problem
Das Gesetz stellt vor allem Apple-Nutzer vor ein Problem, da auf deren Geräte kein Internet Explorer genutzt werden kann. So bleibt Apple-Nutzern lediglich die Möglichkeit, ein Internetcafé aufzusuchen oder ein alten Computer zu nutzen, um damit Geschäften nachzugehen.
Doch eine andere Alternative bietet die Software Boot Camp, welche es ermöglichen soll, Windows auf Mac-Computern am laufen zu bringen. Der Aufwand dafür ist zu enorm, sodass Südkoreaner ihre Waren lieber in der realen Welt kaufen.
Unterschied von Skeuomorphic Design zu Flat Design – Microsoft vs. Apple
Sogenanntes “Flat Design” ist momentan in aller Munde wenn es um die Gestaltung von graphischen Benutzeroberflächen geht. Mit dem neuen mobilen Betriebssystem iOS 7 folgt auch Apple diesem Trend – ganz im Gegensatz zum Vorgänger, der auf “Skeuomorphic Design” setzte. In der Vergleichsgrafik zwischen iOS 6 und Windows Phone 8 werden die wesentlichen Unterschiede deutlich.
Flat Design bedeutet, nicht zu versuchen die Realität nachzuahmen, also keine Schatten, Farbverläufe oder Analogien aus der realen Welt zu benutzen. Klassische Beispiele für letzteres sind Elemente wie Haftnotizen in Form von Zetteln, ein Stapel Fotos oder die bekannte Mülleimer-Analogie.
Skeuomorphische Elemente
In früheren Versionen von iOS fanden sich viele skeuomorphische Elemente, von eher unauffälligen Glanzeffekten auf metallisch aussehenden Oberflächen bis zu Apps die deutlich aussehen wie ihr Äquivalent im echten Leben. Das typische Beispiel hierfür ist die Kalender-App in iOS 6, die aussieht wie in Leder gebunden – komplett mit Steppnähten. Ein weiteres Beispiel ist das Adressbuch.
Steve Jobs ein Anhänger von skeuomorphischem Design
Steve Jobs soll, obwohl er bei der Gestaltung von Hardware eher Schlichtheit und Minimalismus bevorzugte, ein Anhänger von skeuomorphischem Design gewesen sein. So wurden die von Chef-Designer Jony Ive gestalteten Geräte immer einfacher und schlichter, die grafische Benutzeroberfläche jedoch immer aufwändiger. Seit Jony Ive nun auch für das Design der Software zuständig ist, verabschiedet sich Apple vom Skeuomorphismus: iOS 7 ist klar und schlicht, verzichtet auf Farbverläufe, Schatten und die Simulation von Materialien wie Leder oder Papier.
Damit folgt die Gestaltung von iOS 7 ausgerechnet dem Trend, auf den Apples Erzrivale Microsoft mit seiner Metro-Oberfläche setzt: Flat Design.
“Apple vs. Microsoft – Flat Design vs. Skeuomorphic Webdesign” – Eine Infografik exklusiv präsentiert von WebMagazin.de.
Microsoft vs. Apple
Vote für das Design das du besser findest. Toll wäre es wenn du mit einem Kommentar mitteilen würdest wie und warum du so gevotet hast.
Viel Spaß dabei.
Firefox Redesign: Das Design Australis wird den Fuchs verchromen
Firefox Redesign: Den Browser Firefox wie man ihn kennt, wird es schon bald nicht mehr geben. Das Unternehmen Mozilla hat per Twitter bekannt gegeben, dass bald ein neues Design namens Australis eingeführt werden wird. Nach einer bestimmten Testphase wird das Design dann auch für den Stable Build des Browsers übernommen werden.
Firefox Redesign

Alteingesessene Firefox-Fans dürfte dabei ärgern, dass das Design festgelegt ist und sich nicht über die about:Config-Einstellungen deaktivieren lässt. Der Senior Software Engineer Jared Wein vom Firefox Team erklärte, dass die Design-Änderungen der neuen Oberfläche dazu zu weitreichend sind. Jared Wein hat auf seinem Blog zwei Ausschnitte bereitgestellt, die zeigen sollen wie Atlantis aussieht. Optisch ist der Browser mit seinem neuen Gewand kaum noch wiederzuerkennen. Die Chrom-Elemente befinden sich auf der gesamten Oberfläche, und auch Ränder der Ecken sowie der Buttons und die Schatten wurden entfernt. Alles wirkt jetzt sehr flach und erinnert sogar ein wenig an die gute alte Zeit von Windows XP.
Der Grund, warum das Design überhaupt so gravierend verändert wird, ist Mozillas Plan, eine für alle Plattformen einheitliche Oberfläche zu erschaffen. Hierzu zählen auch die Android-Variante des Firefox, sowie Mozillas eigene mobile Plattform Firefox OS. Diese kommt auch auf dem Smartphone Alcatel One Touch Fire zum Einsatz.
Internet War Report 2013
Der Internet War Report 2013 behandelt nicht Kriegsstatistiken wie der Name vermuten lässt, sondern erhebt die Marktanteile von Internetbrowsern, tatsächlich verwendeten Betriebssystemen mobilen Betriebssystemen und Produzenten von Smartphones und Handys. Dies und die Marktanteile von bestimmten Diensten im Segment des Social Media sind in der nachfolgenden Grafik plastisch dargestellt.
++ Click Image to Enlarge ++

Source: Internet War Report – Infographic
Landing Page
Eine perfekte Landing Page zu erstellen ist schon eine Kunst für sich. Hier sind Aspekte wichtig die eine Landing Page eben als solche kennzeichnen. Hier gibt es wieder eine sehr gelungene Infografik von den Jungs von Blog.Kissmetrics.com.

© und Quelle Kissmetrics hier…
Zur besseren Conversionrate in 16 Schritten durch Optimierung der Landing Page
Eine deutliche Steigerung der Conversionrate einer Website erfolgt am Besten durch eine gelungene Landing Page. Im Folgenden findest du 16 Tipps, um dieses Ziel zu erreichen.
Landing Pages spielen für den Erfolg oder Misserfolg von E-Commerce Websites eine entscheidende Rolle. Für ebensolche Websites arbeitet die Firma Invesp in Nordamerika. Um dir bei der Optimierung deiner Landing Page, und damit deiner Conversionrate, zu helfen, findest du in der untenstehenden Infografik 16 Tipps des US-amerikanischen Unternehmens.
Optimierung der Landing Page: Änderungen testen
Um die Conversionrate zu verbessern, sind ein vertrauensvoller Auftritt und klare und eindeutige Kommunikation auf der Landing Page Pflicht. Mindestens genauso wichtig ist ein benutzerfreundliches Layout. Wie diese Infografik deutlich macht, bedarf es aber auch gründlicher Tests aller durchgeführten Änderungen.
Infographic by- Invesp
Nerd oder Geek? (Infografik)
Was genau macht eigentlich einen Geek zu einem Geek und einen Nerd zu einem Nerd? Die folgende, und nicht ganz ernst gemeinte, Infografik, die von MastersInIT.org in Auftrag gegeben wurde, klärt dich darüber auf. Kann ein Geek einen anspruchsvollen Job als Raketenwissenschaftler haben oder beschäftigt er sich mehr mit Kunst? Ist man ein Nerd, nur weil man sich Trekkie nennt? Diese interessante Infografik zeigt es dir.
Nerd oder Geek, wo ist nun der Unterschied?
Als smarter Hipster mit einer Vorliebe für teure T-Shirts und Gadgets die immer seinen Standpunkt zeigen, zieht es den Geek beruflich in Richtung Grafik- oder Webdesign. Vielleicht arbeitet er in einem Schallplattenladen, um seiner besonderen Individualität Freiraum zu lassen oder er verdient sein Geld als Barista in einem Szene-Café mit unverschämten Preisen.
Der Nerd dagegen ist unfähig, sozial mit anderen Menschen zu interagieren. Er versteckt sein vielfaches Wissen und anstatt den Anderen klar zu machen, wie viel man doch von ihm lernen könnte, verkriecht sich der Nerd nach der Arbeit (möglicherweise als Raketenwissenschaftler) hinter seinem Rechner und schaut sich „Battlestar Galactica“-Folgen an.
Ein Funken Wahrheit
Wie du merkst, haben es die Macher dieser Infografik nicht ganz ernst gemeint. Besonders die Nerds kommen in ihrem Beispiel nicht wirklich gut weg. Aber mit einem Funken Wahrheit (in einigen Punkten habe ich mich auf jeden Fall angesprochen gefühlt 😉 ) und Witz kann man diese Infografik mit einem Grinsen belohnen.
Und wo findest du dich wieder?
Wo liegt eigentlich der Unterschied zwischen einem Hipster und einem Geek? Die Macher der Infografik sind dieser Frage nachgegangen und haben einige Unterscheidungsmerkmale ausmachen können. Wie auch die Infografik von gestern, die sich mit den Unterschieden zwischen Nerd und Geek beschäftigt hatte, ist auch diese hier mit einem Funken Humor zu verstehen.
Geek vs. Hipster – Wie unterschiedlich sind sie?
Der Geek grenzt sich laut der Infografik von der Öffentlichkeit durch Kleidung und andere Dinge ab, um so individueller zu erscheinen. Es geht ihm dabei nicht unbedingt darum, trendbewusst zu sein, auch wenn sein Kleidungsstil dies oftmals ist. Es geht ihm darum authentisch zu wirken. Viele Geeks haben ein spezielles Interessengebiet, über das sie sich umfangreich unterhalten können. Darüber hinaus lieben sie Technik und kaufen immer den aktuellsten „heißen Scheiß“. Ihre Freizeit verbringen sie mit Videospielen, sowie Filmen wie Star Trek, Star Wars und Tron.
Hipster dagegen verhalten sich anders. Geeks würden sich durchaus auch als solche bezeichnen, Hipster dagegen kämen niemals auf die Idee, sich auch öffentlich als Hipster zu benennen. Sie lehnen den Mainstream ab und sehen sich als Rebellen. Glaubt man der Infografik, führen Hipster ein Leben als Künstler und bewegen sich in einer alternativen Szene. Da sie den Mainstream-Geschmack ablehnen, tragen sie sogenannte Vintage-Kleidung, mit der sie auffallen wollen. Zu ihrem Kleidungsstil gehört auch eine große Brille, wie sie auch einige Geeks tragen. Um ihr unkonventionelles Verhalten zu unterstreichen, tragen sie an auffälligen Stellen bunte Tattoos. Sie sehen Filme wie Garden State oder alles von dem Filmproduzenten Wes Anderson (Rushmore, Royal Tennenbaums, Life Aquatic), anstatt sich Filme wie Star Trek oder dergleichen anzuschauen.
Bist du Hipster oder Geek?
Da ich dich nun nicht danach fragen kann, wo du dich wiedererkennst, da sich Hipster grundsätzlich nicht als solche bezeichnen, frage ich besser: Was hältst du von diesem Vergleich? Haben Becomecareer, die Macher dieser Infografik, daneben gegriffen oder ist wirklich etwas dran? Wer sich für die Unterschiede zwischen Geeks und Hipsters interessiert, sollte sich die Infografik unbedingt ansehen.

From: BecomeCareer.com
50 Dinge die ein Geek wissen muss
Noch vor gar nicht langer Zeit war es ein Schimpfwort, inzwischen ist es ein Trend. Es handelt sich um Geeks. Seit die amerikanische Erfolgsserie “The Big Bang Theory” auch hier immer bekannter und beliebter wurde, will jeder einer sein. Damit du schnell erkennst, was das Wichtigste ist, möchten ich dir die folgende Infografik der Internetseite virtualhosting empfehlen: 50 Dinge, die ein Geek wissen sollte.
Geek
Dir sollte natürlich klar sein, dass Akte X, Star Trek, Star Wars und Co. zum Pflichtprogramm eines Geeks gehören. Auch von der Comic Con, Linux und Han Solos Erstschlag solltest du schon mal etwas gehört haben. Wer Zauberwürfel kennt und mit ihnen umgehen kann, hat schon die Hälfte erreicht.

Grafik: http://www.virtualhosting.com/blog/2013/50-things-geek-should-know/
Grundlagen des Online testen einer Website
Eine Website vor dem GoLive zu testen ist unverzichtbar! Hier siehst du eine Infografik von Blog.Kissmetrics.com, die dir zeigt welche Bereiche deiner Website du auf jeden fall kontrollieren solltest.

© und Quelle Kissmetrics hier…
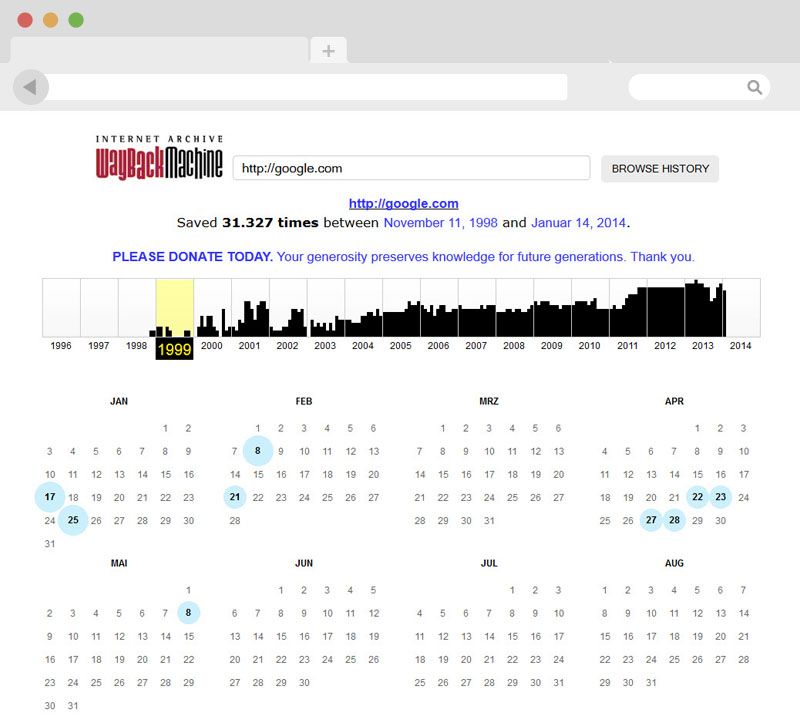
WayBackMachine: Auf der Zeitreise durchs Internet
WayBackMachine: Hast du dich auch schon mal gefragt, wie Google zu Beginn ausgesehen hat oder wie die Internetseite von Apple vor zehn Jahren war? Da sich das Internet so schnell und gemeinsam mit uns weiterentwickelt, erinnert man sich normalerweise nicht daran und Änderungen werden kaum wahrgenommen.

Wayback Maschine
Sehnst du dich auch nach der guten alten Zeit zurück oder möchtest du einfach nur in alten Erinnerungen schwelgen, dann schau dir mal Wayback Maschine, das Internet-Archiv an. Milliarden bekannter und beliebter Internetseiten wurden hier archiviert. Mithilfe eines Zeitstrahls kannst du festlegen, in welches Jahr du zurückreisen möchtest.
Bekannte Webseiten
Yahoo und andere sehr bekannte Webseiten wurden natürlich am häufigsten gesichert, alte Versionen deines privaten Blogs wirst du dagegen kaum finden. Außer du hast mal einen Screenshot hochgeladen, das funktioniert mit jeder Webseite, die einen Crawler zulässt.
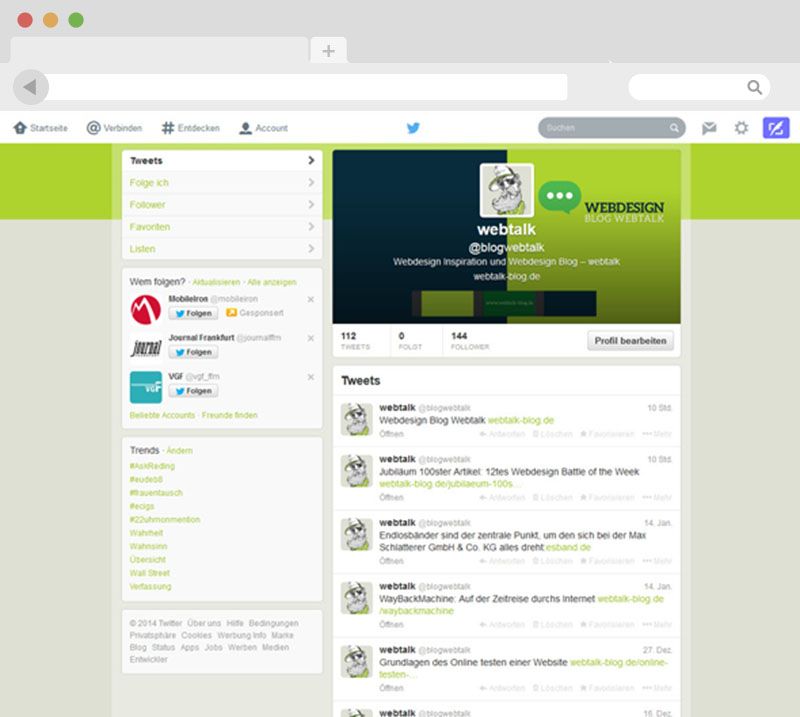
Twitter Redesign bringt Web-Version und Apps zusammen
Für seine Web-App hat Twitter auf sein Redesign per Tweet hingewiesen. Laut Aussage des Unternehmens wird das Design im Stil der iOS- und Android-App gehalten sein. Die Navigation bleibt unverändert, sie wird weiterhin aus den Kategorien „Startseite“, „Entdecken“, „Verbinden“ und „Account“ bestehen.
Twitter Redesign
Twitter entschied sich allerdings für eine weiße Navigationsleiste, statt eine schwarze. Die Profilbeschreibung wird nach dem Redesign einen größeren Stellenwert haben. Außerdem haben Nutzer von Twitter nun die Möglichkeit, eine Aktzentfarbe festzulegen. Nicht nur die in Tweets eingebetteten Links, auch die Menüpunkte in der Navigationsleiste können nun farblich stärker hervorgehoben werden.

Rollout
Der Rollout wird zur Zeit nach und nach durchgeführt. In den nächsten Tagen wird er für alle Twitter-Nutzer verfügbar sein.
Wie findet Ihr das neue Twitter Redesign?
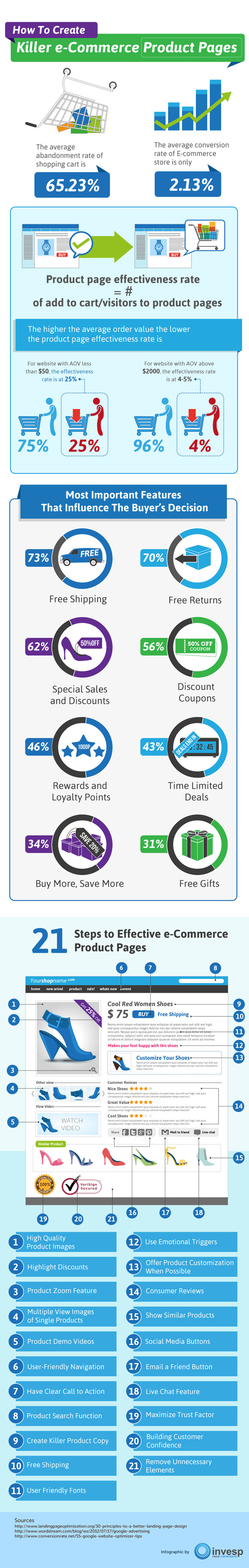
Die perfekte Produktseite eines Onlineshop (Infografik)
Die optimale Produktseite eines Onlineshop: Ein großer Teil der Besucher wird schließlich zum Käufer, wenn die Produktseite perfekt gestaltet ist. Doch worauf genau muss man achten? Hilfe gibt es von den Conversion-Experten, denn in deren Infografik werden 21 Tipps für die Produktseitenoptimierung vorgestellt.
Wie hoch ist die Effektivität meiner Produktseite? Welche Möglichkeiten gibt es, sie zu verbessern? Dies sind Fragen, die mithilfe der Infografik der Invesp Conversion-Optimierer beantwortet werden. So hilft beispielsweise die Berechnung der aktuellen Effizienz der Webseite bei der Erstellung der ersten IST-Analyse. Dazu wird die Anzahl der Personen, welche Produkte in den Warenkorb legen, durch die Anzahl aller Webseitenbesucher geteilt. Dabei sollte dieser Wert laut Invesp etwa 25 % betragen, wenn der Bestellwert weniger ist als 50 US-Dollar.
Die optimale Produktseite eines Online-Shops in 21 Schritten
Aber auch andere Faktoren sind neben dem Preis entscheidend für die Effizienz der Produktseite. Dazugehören beispielsweise ein kostenloser Versand sowie zusätzliche Angebote. Des Weiteren gibt die bei etailment gefundene Infografik weitere 21 Tipps, die bei der Optimierung der Produktseite helfen. Trotzdem sollte man die externen Faktoren nicht unbeachtet lassen, wenn man seine Conversions Rate steigern möchte. Schließlich sind Trust-Signale, wie ein Gütesiegel oder eine Markenbekanntheit des Online-Shops ebenfalls wichtig.

Grafik: Invesp
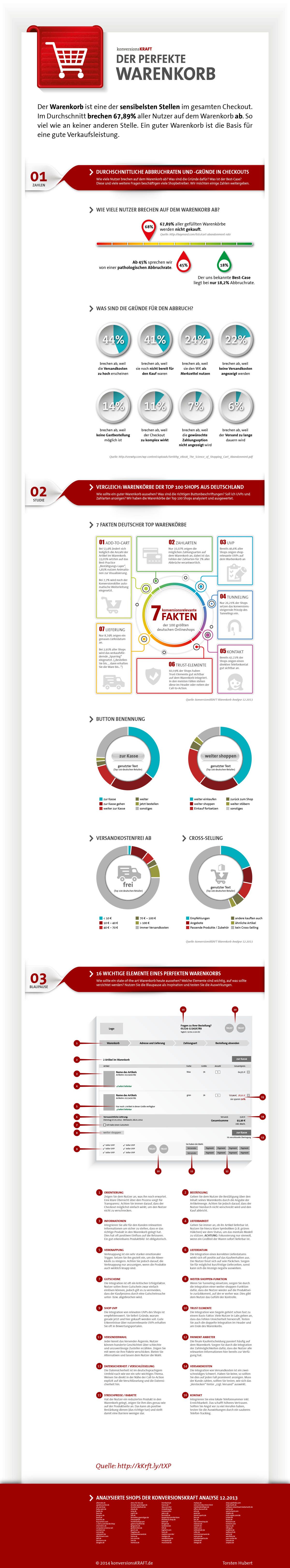
Der perfekte Warenkorb
Der Warenkorb beim Bestellprozess im Online-Handel hat immer noch seine Tücken für die Benutzer. Händler im Internet müssen einsehen, dass es sinnvoll ist, Besuchern die Möglichkeit zu geben, ihren Warenkorb für Cross-Plattform-Einkäufe speichern zu können. So kann der Kunde seine Vorauswahl bei seiner Rückkehr erneut aufzurufen und plattformübergreifend einzukaufen. Was den Kunden den Tag über und unterwegs auf seinem Smartphone interessiert, soll er abends am heimischen Computer bequem einkaufen können. Problemlos und ohne störende Hindernisse. Was sonst noch wichtig für den “perfekten Warenkorb” ist, fasst die Infografik von Konversionskraft perfekt zusammen.
- Ca. 67,89 % aller Nutzer brechen den Warenkorb während der Bestellung ab
- Nur 33 % der deutschen Top 100 Online-Shops setzen das Best Practice-Layer beim Hinzufügen von Artikeln in den Warenkorb ein
- Rund 60 % der Top 100 Online-Shops verwenden Trust-Elemente bei ihrem Warenkorb
- Bereits 42 % der Online-Shops zeigen gut sichtbar eine telefonische Kontaktmöglichkeit bei ihrem Warenkorb an
Ein perfekter Warenkorb
Die beste Umsetzung bietet der perfekte Warenkorb wenn hier wird in jeder einzelnen Phase des Bestellprozesses der Telefon-Support angezeigt wird. Ziel ist es immer, Online-Kunden zu gewinnen. Und wohin kehren Anfänger beim Online-Handel gerne wieder zurück? Dahin, wo direkt zu Beginn die ersten positiven Erfahrungen gemacht wurden. Auf diese Weise entsteht Kundenbindung. Man sollte sich also merken, ein “Zuviel” an Unterstützung und Sicherheit gibt es nicht.

© Grafik Konversionskraft
Kim Dotcoms neues Musikportal Baboom ist gestartet
Baboom, das neue Musikportal von Kim “Dotcom” Schmitz, ist inzwischen als „soft launch“ gestartet. Die Musikplattform war vorher als Megabox bekannt gewesen und wird Ende 2014 live gehen. Künstler können in diesem Portal ihre Songs, Fotos, Videos und Interviews veröffentlichen. Außerdem sind eine Jukebox, eine Suche, sowie eigene Playlists enthalten.
Baboom

Der Gründer von Megaupload und bekannte Provokateur Kim Schmitz bietet auf seiner Plattform Baboom sein eigenes Album „Good Times“ kostenlos zum Herunterladen an. Gleichzeitig findet man auf der Webseite einen Link zu den Bezahl-Portalen Amazon, iTunes und Bandcamp, um das Album dort kaufen zu können.
Die Idee dahinter: Künstler sollen sich trauen, ihre Musik kostenlos auf dem Musikportal anzubieten. Im Gegenzug dafür würden die Nutzer für die Alben bezahlen, die ihnen wirklich gefallen. Baboom wirkt inhaltlich wie eine aktuelle Version von der veralteten Plattform MySpace.
Das Design
Das Design finde ich sehr gelungen. Die Farben wirken frisch und modern und insgesamt ist hier sehr viel Liebe zum Detail und alles wirkt sehr hochwertig.
Fazit
Kim Schmitz Musikportal Baboom muss mit den bekannten und beliebten Streaming-Portalen wie Soundcloud und Spotify um jeden Nutzer streiten. Die kostenlose Download-Funktion könnte allerdings ein echter Pluspunkt der Musikplattform werden. Es ist nur fraglich, wie viele Künstler Kim Schmitz Idee teilen werden. Denn was für Spotify und Soundcloud gilt, trifft auch auf Baboom zu: Ohne die richtigen Inhalte, keine User.
Die größten Google-Updates des Jahres 2013 (Infografik)
Die größten Google-Updates des Jahres 2013: Mit einer übersichtlichen Infografik hat das amerikanische Unternehmen e2m Solutions die größten Google-Updates des letzten Jahres zusammengefasst.
Panda #24
Das erste große und offizielle Update mit dem Namen Panda #24 wurde am 22. Januar 2013 veröffentlicht. Davon waren rund 1,2% der englischsprachigen Suchanfragen betroffen. Vor allem Internetseiten mit gutem Content sollen von den Neuerungen des Updates belohnt werden.
Panda-Update #25
Knapp zwei Monate später, etwa am 14. März 2013, veröffentlichte Google das Panda-Update #25. Während der Konferenz SMX West bestätigte Matt Cutts, dass es sich bei diesem Google-Update um das letzte der Panda-Reihe handelt. Wir haben uns damals in einem eigenen Artikel extra mit den Eigenschaften und Funktionen von Panda und seinen Nachfolgern beschäftigt.
Hummingbird
Am 20. August 2013 entstand mit der Einrichtung von Hummingbird eine neue Generation des Such-Algorithmus. Das umfangreiche Update hat Einfluss auf über 90% aller weltweiten Suchanfragen. Hummingbird kann die Suchanfragen der Benutzer interpretieren und steigert so die Qualität der Suchergebnisse. Die Veröffentlichung von Hummingbird ist ein wichtiger Schritt zur Verbesserung der semantischen Suche.
Penguin
Nach vier Monaten Laufzeit erhielt auch Penguin ein neues Update. Nur kurze Zeit nach der Implementierung des neuen Such-Algorithmus Hummingbird erschien Penguin 2.1 am 4. Oktober. Die anderen großen Google-Updates, die im vergangenen Jahr eine wichtige Rolle gespielt haben, findest du in der folgenden Infografik.
Die Design Trends 2014 (Infografik)
Shutterstock veröffentlicht für 2014 ihre Design Trend-Analyse. Die Basis der Analyse sind 350 Millionen ausgewertet Downloads ihrer Bilddatenbank.
Infografik: Shutterstock Design Trends 2014
Als einer der weltweit größten Anbieter für digitales Bildmaterial ist Shutterstock kein Unbekannter und hat sich die aufkommenden und aktuellen weltweiten Designtrends mal genau angesehen
Google stellt sein Publisher PlugIn für WordPress vor
Google Publisher PlugIn für WordPress: Das Content Management System (CMS) WordPress ist nicht erst seit gestern in der Publisher-Szene bekannt und beliebt. Es wurde früher ausschließlich zum Bloggen verwendet, heutzutage ist WordPress jedoch ein weit verbreitetes System für die Erstellung und Verwaltung von ganzen Internetseiten. Das Unternehmen Google hat nun die Optimierungsaufgaben eines jeden WordPress-Administrators erleichtert, indem es ein Publisher PlugIn für WordPress veröffentlicht hat. Zur Zeit befindet sich das PlugIn noch im Beta-Status.

Google Publisher PlugIn für WordPress
Noch ist Google mit dem Fine-Tuning des PlugIns beschäftigt und bietet dem Nutzer erst einmal nur den Support für seine beiden Produkte Google Webmaster Tools und Google AdSence an. Leid geprüfte WordPress-Administratoren werden trotzdem erleichtert sein, da die Funktionalität von Google AdSence immer umständlich über Drittanbieter eingebunden und konfiguriert werden musste. Ab jetzt können zumindest Ads direkt aus Google AdSense eingebunden und platziert werden. Es ist nicht mehr notwendig, mühsam Schnipsel von HTML Code in die gewünschte Webseite einzufügen.
Die Einbindung von Werbeanzeigen
Die Einbindung von Werbeanzeigen wird nun selbsterklärend und schön visualisiert. Die Unterstützung von Googles Webmaster Tools ermöglicht eine leichte Verifizierung der eigenen Internetseite. Außerdem bietet es den Zugriff auf detaillierte Reports direkt aus den Content Management System WordPress heraus. Der Klick- und Surfaufwand wird so wesentlich verringert und ein effizientes Arbeiten erleichtert.
Der Google Plan
Man darf gespannt sein, was Google mit seinem Publisher Plugin weiterhin plant. Es wurde langsam wirklich Zeit, die Community von WordPress und die Publisher-Seite mit einem offiziellen Plugin zu unterstützen. Das PlugIn soll selbsterklärend funktionieren, da der Standard-Blogger eher wenig technisches Know-How besitzt und kaum Lust hat, das Internet nach Hilfen und Lösungen zu durchsuchen.
Links zum Artikel
Google Publisher PlugIn für WordPress
Google Publisher Plugin beta: Bringing our publisher products to WordPress
Facebook Bildgrößen (Infografik)
In dem sozialen Netzwerk Facebook findest du viele unterschiedliche Möglichkeiten Fotos, Bilder oder Grafiken zu platzieren wie: Profil-Fotos, Thumbnails für die Facebook-Apps, Timeline-Cover-Fotos, Fotos für geteilte Links, beworbene Fotos usw. Für jede dieser Foto-Typen gibt es Empfehlungen bezüglich Abmessung und Bildgröße.
Interessante Infografik der Facebook-Bildgrößen mit einem übersichtlichem Leitfaden
Auf dem Blog von Jon Loomer wurden die verschiedenen Empfehlungen gesammelt und zusammengestellt und in einer übersichtlichen Infografik zusammengefügt. Unter der Infografik findest du außerdem noch eine informative Textversion mit den allerwichtigsten Empfehlungen für Bildgrößen.
7 einfache Facebook-Tipps zur Optimierung von Fotos und Bildern
1. Halte dich an die von Facebook empfohlenen Angaben. Pixlr und andere Web-Editor helfen beim Vergrößern, Verkleinern und Beschneiden von Fotos.
2. Nimm im Zweifelsfall eher zu große als zu kleine Fotos.
3. Die optimale Größe für Shared Links ist 377 x 197 Pixel sowie für Shared Links 403 x 504 Pixel.
4. Die minimale Größe der Cover-Bilder beträgt 399 x 315 Pixel. Wenn du auf verzerrte Bilder verzichten möchtest, solltest du die Breite deines Bildes auf mindestens 851 x 315 Pixel erweitern.
5. Für dein Profilbild solltest du immer ein quadratisches Foto verwenden das größer ist als 180 x 180 Pixel.
6. Die Preview-Fotos bei Links werden auch auf das quadratische Format verkleinert. Es ist also hilfreich, auf jeder Internetseite mindestens ein quadratisches Bild bereitzustellen.
7. Benütze wenn möglich PNG statt JPG. Diese werden sauberer angezeigt!
Weitere nützliche Facebook Informationen zur Optimierung von Fotos, Grafiken und Bildern bietet dir die folgende Infografik.
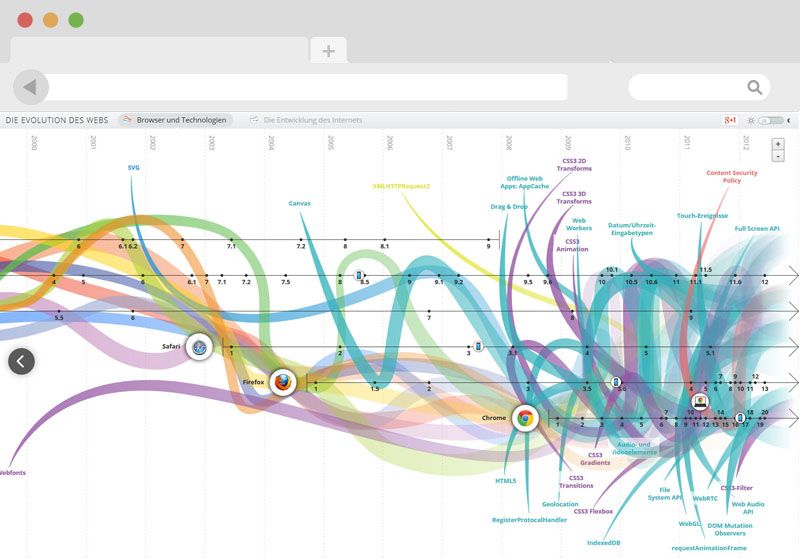
Die Evolution des Web: So entstand das Internet
Die Evolution des Web: Nachdem der Hypertext Transfer Protocol (http) entwickelt wurde, begann die Internetära. Seitdem haben die Möglichkeiten immer weiter zugenommen. Ein Phänomen, welches sich wohl auch in der Zukunft fortsetzen wird. Doch welche Evolutionsschritte das World Wide Web dabei zurückgelegt hat, wird nun in dieser interaktiven Infografik sichtbar gemacht.
Die Evolution des Web

„Die Evolution des Web“, diese Bezeichnung hat die interaktive Infografik erhalten, welche die geschichtliche Entwicklung des World Wide Web widerspiegelt. Dabei enthält diese Grafik die unterschiedlichen Technologien und Browser, die im Laufe der Zeit verwendet wurden, wie beispielsweise Mosaic, Google Chrome, HTTP und CSS3.
Interaktiver Rückblick der Web-Evolution
Das Zusammenspiel zwischen den Webtechnologien und den Browsern wird anhand einer horizontalen Zeitleiste dargestellt. Gleichzeitig widmet sich die zweite Ebene dieser Infografik der stetig wachsenden Zahl an Internetnutzern weltweit sowie dem steigenden Datenverkehr, wobei man mit nur einen Mausklick auf diese Grafikebene wechseln kann. Auf diese Weise wird die rasche Geschwindigkeit, mit der die Entwicklung innerhalb der letzten Jahre stattgefunden hat, auf einem Blick deutlich gemacht. Schließlich wurden neue Browser-Versionen oftmals in ziemlich kurzen Zeitabschnitten veröffentlicht, umso die verbesserten Webtechnologien einzubinden und darzustellen.
Somit ist der Entwicklungsrückblick des Internets nicht nur unterhaltsam, sondern gleichzeitig ziemlich detailliert und umfangreich. Daher kann man auf evolutionoftheweb.com innerhalb weniger Minuten einiges lernen.
Mobile Webseite oder besser eine App?
Ob mobile Webseite oder besser eine App? Immer mehr Nutzer verwenden Tablets oder Smartphones, um sich im Internet zu bewegen. Daher stellt diese Frage für die jeweiligen Unternehmen eine immer wichtigere Entscheidung dar. Schließlich verfügen beide Varianten über Vor- und Nachteile. Aus diesem Grund soll eine Infografik diese Entscheidung erleichtern.
Als Basis griff die Agentur MDG auf Ergebnisse verschiedener Marktforscher zurück, sodass schließlich die Infografik „Should You Build a Mobile App or Mobile Website First?“ entstand.
Mobile Website gegen App
In der Regel sind die Apps nicht nur performanter, sondern bieten gleichzeitig viel mehr Interaktionsmöglichkeiten, Features und sind auf das entsprechende Gerät zugeschnitten. Trotzdem müssen Apps vorerst installiert werden, um diese Möglichkeiten nutzen zu können. Anders die mobile Website, die jederzeit im Internet zur Verfügung steht. Gleichzeitig ist die mobile Webseite oftmals in der Entwicklung deutlich günstiger und benötigt keinen längeren Freigabeprozess.
Die Chance – mobile Webseite und App
Für beinah alle Unternehmen gehört Mobile inzwischen zum guten Ton. Trotzdem wissen viele Firmen nicht, ob sie lieber auf eine App oder eine mobile Website setzen sollen. Doch dank der Infografik von MDG erhalten diese Unternehmen nun die wichtigsten Daten und Fakten zu den beiden Methoden auf einem Blick und können daher leichter die richtige Entscheidung treffen.
Infographic by MDG Advertising
Der Digitale Wirtschaftsblickt 2014
Für das Jahr 2014 erwarten die Unternehmen der digitalen Branche ein weiteres Wachstum bei den Beschäftigungszahlen und dem Umsatz. Das erfährt man aus dem aktuellen Artikel „Trend in Prozent“ des Bundesverbands Digitale Wirtschaft. Im Dezember 2013 haben daran über 100 Unternehmen aus der digitalen Branche teilgenommen.
Starkes Wachstum bei der Digitalen Wirtschaft in Deutschland

Ein Umsatzanstieg in diesem Jahr wird von 87 Prozent der Befragten erwartet, nachdem 75 Prozent bereits im Jahr 2013 eine Umsatzsteigerung erreichten. Auch die Zahl der Beschäftigten soll sich nach 2013 (60 Prozent) erneut erhöhen. 68 Prozent der befragten Unternehmen schätzen, dass sich ihre Mitarbeiterzahl im Jahr 2014 erhöhen werde.
Bei der Frage nach den wichtigsten Themen des neuen Jahres kam das Ergebnis, dass besonders die Sicherheit und der Schutz von Daten (43 Prozent) und das Thema Netzneutralität (61 Prozent) von zentraler Bedeutung für die Branche sein werden. Außerdem gelten die Themengebiete Mobile Transition, Big Data und Automatisierung des Media-Handels (zum Beispiel beim Real-Time-Advertising) als wichtige Einflussfaktoren in der Digitalen Wirtschaft.
BVDW Trend in Prozent (TiP)
„Trend in Prozent“, die bekannte Umfrage, wird vom Bundesverband Digitale Wirtschaft quartalsweise zu Themen rund um die Digitale Wirtschaft durchgeführt. Befragt werden dabei Kenner und Experten der Digitalbranche und BVDW-Mitgliedsunternehmen.
Links zum Artikel
BVDW Trend in Prozent (TiP): Digitale Wirt-schaft blickt 2014 optimistisch entgegen
BVDW Trend in Prozent (TiP) PDF Download
Website Farben (Infografik)
Die Website Farben nehmen auf psychologischer Ebene Einfluss auf Gedanken im Gehirn und die weiteren Handlungen.
Umfangreiche und anerkannte Studien belegen, dass nicht nur Gerüche und Töne, sondern insbesondere Farben beim Menschen Verhaltensweisen auslösen und bestimmen. So werden auch Kaufwünsche durch Farben positiv beeinflusst. Unabhängig von Geruch und Geschmack bestimmt das Design eines Produktes die Kaufentscheidung und führt zu einem Anreiz, etwas besitzen zu wollen. Die durchgeführten Studien ergaben zudem, dass der Mensch innerhalb von nur 90 Sekunden eine Kaufentscheidung auf Basis der Farbe trifft. Die Befragung vieler Menschen bestätigte diese Aussage.
Änderung der Website Farben führt zu einem erhöhten Umsatz

Die Beispiele für veränderte Kaufverhalten bei Kunden nach einer Änderung des Design und insbesondere der Farbgestaltung zeigen deutlich auf, dass Farben einen großen Einfluss auf die Entscheidungsfindung haben. Eine farbliche Umgestaltung deiner Webseite und der präsentierten Produkte kann also zu einem größeren Interesse an den „scheinbar neuen Produkten“ und damit zu einer Umsatzsteigerung führen.
Das Unternehmen Performable änderte bei Ihren Call-to-Action-Buttons die Farbe Grün zu Rot und konnte eine Steigerung der Konversionen um 21 Prozent verzeichnen.
Die weltbekannte Firma Heinz, Hersteller von Ketchup, konnte nach der Veränderung der Farbe ihres Ketchups von dem bekannten Rot in ein ungewohntes Grün sogar zehn Millionen Flaschen innerhalb von sieben Monaten absetzen (ich gebe es zu ich war auch ein Käufer).
Auch deine Webseite und die angebotenen Produkte könnten ein größeres Interesse nach einer neuen Design- bzw. Farbgestaltung erfahren.
Individueller Farbgeschmack bei weiblichem und männlichen Geschlecht
In allen Bereichen haben das weibliche und männliche Geschlecht bestimmte Vorlieben, was sich natürlich auch bei der individuellen Farbwahl bemerkbar macht.
– Rot, Lila und Grün sind bevorzugte Farbtöne von Frauen, die allerdings von Braun-, Orange- und Grautönen abgeschreckt werden.
– Dunklere Töne wie Blau, Grün oder Schwarz sind die bevorzugten Farben von Männern, die dafür Lila, Braun und Orange eher nicht mögen.
Die Gestaltung deiner Webseite sollte also je nach angesprochener Zielgruppe in den entsprechenden Farben gestaltet sein.
Hier zwei sehr interessante Infografiken
++ Click Image to Enlarge ++

Source: How Colors Affect Conversions – Infographic
Mobile Internetnutzer im Jahr 2013
Die Zahl der mobilen Internetnutzer ist im Jahr 2013 ist um 43 % gestiegen.

29,7 Millionen Menschen nutzten im Jahr 2013 mobiles Internet
51 % der Internetnutzer ab 10 Jahren, also 29,7 Millionen Menschen, haben im Jahr 2013 mobiles Internet in Deutschland benutzt. Ein Jahr vorher waren es erst 20,8 Millionen Menschen bzw. 37 % der Anwender, die das Internet mit mobilen Geräten genutzt haben. Das Statistische Bundesamt (Destatis) hat mitgeteilt, dass somit die Anzahl der mobilen Internetsurfer im Verlauf eines Jahres um 43 % gestiegen ist.
© Quelle und Grafik Statistische Bundesamt (Destatis)
Conversion Rate optimieren (Infografik)
Wenn es darum geht, die Conversion Rate der Webseite zu optimieren, helfen Tricks und Tipps, ungeschriebene Gesetzte und „Best Practices“ oftmals nicht weiter. Stattdessen werden für den Erfolg andere Geschütze benötigt.
Conversion Rate in 9 Schritten optimieren
Gerade im Bereich online Marketing lassen sich heute die unterschiedlichsten „Best Practices“, ungeschriebenen Gesetze sowie Tipps und Tricks finden. Jedoch sind alle Produkte, Unternehmen und Kunden in der Regel sehr unterschiedlich. Daher helfen diese Gesetze und Regeln meist nicht weiter, wenn es darum geht, die Conversion Rate der Webseite zu verbessern. Daher rät die britische Agentur SEOgadget mit ihrer Infografik eher dazu, verschiedene Möglichkeiten auszutesten.
Regeln können gebrochen werden
Dass kurze Seiten oftmals leichter zu konvertieren gehen als lange, spielt eigentlich keine Rolle. Schließlich kann es vorkommen, dass diese ungeschriebenen Gesetzte auf das eigene Produkt, die eigene Webseite oder auf die eigenen Kunden gar nicht zutrifft. Aus diesem Grund berücksichtigt diese Infografik von SEOgadget auch diese Variablen. Somit können Webseitenbetreiber, wenn alles nach Plan verläuft, ganz individuell ihrer Conversion Rate optimieren. Ohne dabei auf ungeschriebene Gesetze und Regeln Rücksicht nehmen zu müssen.

A CRO infographic by seogadget.com
Die neuen Domain-Endungen sind da!
Wie du bestimmt schon gehört oder gelesen hast, sind die neuen Domain-Endungen da. Die coole Infografik von united domains zeigt dir welchen Nutzen die neuen Top-Level-Domains, wie .shop, .web und .berlin mit sich bringen.

© Infografik united domains
Der Onlinehandel: Wann shoppen die Europäer
Der Onlinehandel und zu welchen Tageszeiten die Menschen in Europa online einkaufen.
Der Onlinehandel ermöglicht es uns, wann wir möchten und zu jeder Tageszeit online einzukaufen. Die Frage ist, ob Verbraucher diesen Service auch wirklich ausnutzen oder ob es auch im E-Commerce Stoßzeiten gibt. Kaufen Verbraucher zu bestimmten Zeiten besonders oft ein? Idealo, das größte Preisvergleichsportal in Deutschland, hat festgestellt, dass Verbraucher im Internet vorwiegend in den Abendstunden einkaufen.
Onlinehandel
Für das vierte Quartal des Jahres 2013 hat das Preisvergleichsportal die Klick-Zahlen seiner Vergleichsseiten in Deutschland, Italien, Großbritannien und Frankreich ausgewertet und verglichen. Die Auswertung zeigt, dass die Einkaufaktivitäten der Kunden in den vier Ländern während des Tages ansteigen. Abends, zwischen 18 und 20 Uhr, erreichen die Aktivitäten ihren höchsten Wert. Morgens, zwischen drei und fünf Uhr, herrscht dagegen ein Tief in allen vier Ländern. Während in Frankreich und Italien eine deutliche Shopping-Flaute zur Mittag- und Abendessenszeit sichtbar ist, wird in Großbritannien und Deutschland auch zu diesen Zeiten munter weiter eingekauft.

Warum sich responsive Webdesign lohnt? (Infografik)
Hier 5 Gründe als Infografik warum sich responsive Webdesign lohnt.
- Responsives Webdesign wird von Google seit 2012 empfohlen.
- Durch die bessere Benutzerfreundlichkeit bleibt die Absprungsrate (Bounce Rate) geringer.
- Die Suchmaschinenoptimierung kann optimaler ausgerichtet werden.
- Bei einer responsiven Website sind geringere Aktualisierungen und Wartungsaufwände über große Zeiträume notwendig.
- Du wirst mehr Besucher erreichen und somit lohnt sich die Investition in eine responsive Website.

© Grafik und Quelle: visual.ly
Mozilla Firefox 29 Redesign
Mozilla Firefox 29 Redesign: Am 30. April launchte das Internetunternehmen Mozilla seinen Browser Firefox in der Version 29. Der Browser wurde sowohl in Funktionalität als auch im Design völlig neu gestaltet und wurde mit Spannung erwartet.
Mozilla Firefox 29
Senior Experience Designer Jennifer Morrow, die bei Mozilla arbeitet, hat in ihrem Blog geschrieben, dass gute Produkte durch schrittweise Ausbesserung geschaffen werden können. Die großartigen Produkte benötigen dagegen hin und wieder eine Generalüberholung. In ihrem Blogeintrag hat Jennifer Morrow außerdem einen Überblick über die neuen Funktionen des generalüberholten Internetbrowsers gegeben und die Highlights übersichtlich zusammengefasst.
Main Interface von Firefox
Das Main Interface von Firefox wurde sehr vereinfacht. Zuvor hatte das Unternehmen Mozilla sogenannte Heat Map Studies veranlasst. Diese Studien geben darüber Aufschluss, welche Funktionen des Programms am meisten genutzt werden. Die Lesezeichen bzw. Bookmarks sind eine sehr häufig verwendete Funktion. Sie befinden sich nun an einer besseren Position neben der Suchfunktion. Ein weiteres Menü ist von dort gut erreichbar, von wo aus weitere wichtige Funktionen wie der Verlauf, der Full-Screen-Mode, die Einstellungen und Privates Surfen direkt anwählbar sind. Das ewige Wühlen in den Menüs ist somit zu Ende.
Veränderung des Browser
Es gibt eine weitere Veränderung des Browser in Hinblick auf Design und Funktion. Der Browser konnte bis jetzt ausnahmslos mit Addon erweitert werden und war insgesamt schwierig an die eigenen Bedürfnisse anzupassen. Es war immer erst möglich nach der Installation eines Addons festzustellen, ob die neuen Funktionen den Browser verbessern oder verschlechtern. Zukünftig können die Erweiterungen per drag and drop hinzugefügt werden. Zusammengefasst wird das Design von Firefox deutlich einfacher und schlanker. Wer möchte, kann den Browser allerdings bis ins kleinste Detail an die eigenen Wünsche und Bedürfnisse anpassen. Stephen Horlander, Visual Designer bei Mozilla, gibt in seinem interessanten Blog einige Einblicke in weitere Neuerungen und Details des Browsers.
Link zum Artikel Mozilla Firefox 29:
Browser-Test: Internet Explorer, Chrome oder Firefox – wer überzeugt?
WordPress bekommt 160 Mio. Dollar

WordPress hat sich 160 Mio. Dollar frisches Geld von Investoren gesichert.
Es sei die erste Finanzierungsgrundlage seit 2008, betonte der Gründer und Chef der Betreiberfirma Automattic, Matt Mullenweg.
WordPress 1,16 Mrd. Dollar wert
Das Unternehmen sei dabei insgesamt mit 1,16 Mrd. Dollar bewertet worden, berichtetet das Technologieblog „Recode“ Automattic stehe zwar finanziell gut da, habe aber eingesehen, dass die Firma mehr Geld für schnelleres Wachstum von WordPress und anderen Produkteninvestieren könne, schrieb Mullenweg.
Da können wir alle gespannt sein was in Zukunft passiert.
So viel verdienen Twitter, Google, Facebook und Co.
Dass Tech-Unternehmen wie Amazon, Google, Facebook, Apple, Samsung und Co. sehr viel Geld verdienen, ist jedem bekannt. Um wieviel Geld es sich genau handelt, das können sich wahrscheinlich nur die wenigsten vorstellen. Damit man sich diese unglaublich hohen Zahlen vor Augen führen kann, hat WorldPay Zinc eine Webseite umgesetzt, die zeigt, wie viel Geld tatsächlich in die Taschen dieser Unternehmen fließt.

Daten aus dem Finanzjahr 2013
WorldPay Zinc hat, anhand von Daten aus dem Finanzjahr 2013, eine interaktive Infografik erstellt. Die einzelnen Unternehmen sind, vor einem schwarzem Hintergrund, in Form verschiedener großer Kreise dargestellt. Dabei ist die Größe abhängig von Profit und Umsatz. Der Nutzer der Seite kann einstellen, was er angezeigt sehen möchte: Umsatz, Profit oder beides gleichzeitig. Ein Timer prangt gut sichtbar am oberen Rand der Website und zeigt auf die Sekunde genau an, wie lange man sich bereits auf der Website befindet.
WorldPay Zinc
„Since you’ve landed on this page, these companys have made…“ verkündet WorldPay Zinc auf der Seite. Und tatsächlich steigen die Umsatzzahlen von Sekunde zu Sekunde an. Die Umsatzzahlen findet man innerhalb der kreisförmig gestalteten Unternehmen. Nach einer Minute verzeichnet Twitter bereits 1,280$, Google 115.150$ und Facebook 15.152$ Umsatz.
Um einen schnellen Einblick über die Finanzlage der Tech-Unternehmen zu bekommen, lohnt sich ein Besuch der übersichtlich gestalteten Webseite auf jeden Fall.
Krit
Die Feedback-Plattform Krit möchte sich als neue Plattform für Projekte aus der Designbranche vorstellen. Dort können Designer ihre Arbeiten präsentieren und anderen Nutzern mit Ratschlägen helfen.

Die Feedback-Plattform Krit setzt auf hilfreiche Kritik
Es gibt inzwischen viele Webseiten, auf denen Designer ihre Projekte vorstellen und sich mit ihren Kollegen austauschen können. Drei amerikanische Studenten sind allerdings der Ansicht, dass es den bisherigen Plattformen an wirklich konstruktiver Kritik fehlt. Es man z. B. viel Spaß, die Startseite von Dribbble anzuschauen, eine richtig kritische Auseinandersetzung mit den Arbeiten findet dort allerdings meistens nicht statt. Die amerikanischen Studenten planen daher eine eigene Plattform, die genau dieses Problem beheben soll.
Krit: Feedback-Plattform für Webdesigner
Die Studenten haben ihrer Plattform den Namen Krit gegeben. Auf dieser Plattform können Designer und Grafiker ihre Arbeiten und Projekte anderen Nutzern präsentieren. Das Ziel der Plattform ist ein kritischer Austausch zwischen den Nutzern. Werden Elemente als unangebracht bewertet, können andere Nutzer ihre Kommentare dazu abgeben. Auf diese Weise entsteht ein kritischer Austausch zwischen den Nutzern, von dem jeder profitieren wird.
Feedback-Plattform Krit
Durch eine übersichtliche Benutzeroberfläche möchte die Feedback-Plattform Krit bei den Nutzern punkten. Der Mittelpunkt der Seite liegt dabei auf den präsentierten Arbeiten und Projekten. Die Entwickler von Krit haben ein kleines Video erstellt, das du dir anschauen kannst. Richtige Hinweise zu der Webseite findest du dort allerdings nicht.
Die Ziele, die die Feedback-Plattform verfolgt, klingen sehr interessant, doch noch müssen sich die Designer und Grafiker etwas gedulden. Bis jetzt gibt es noch keinen Starttermin für die Plattform. Wenn du möchtest, kannst du auf der Webseite von Krit deine E-Mail-Adresse hinterlassen, um beim Start informiert zu werden. Es bleibt abzuwarten, ob Krit wirklich bedeutende Diskussionen anregen wird. Nicht nur die Ziele der Entwickler sind hier entscheidend, sondern vor allem die Mitarbeit der Community.
Fazit:
Man wird sehen, ob die Feedback-Plattform Krit wirklich eine kritik-freudige und große Nutzerzahl anziehen wird.
Websites deutscher Industrieunternehmen auf dem Prüfstand
Der Branchenreport Industrie 2014

Internetseiten von 120 führenden Unternehmen wurden im Branchenreport von Pinuts.de untersucht. Zu den Unternehmen gehören Maschinenbauer, Vertreter der Automatisierungsbranche und Automobilzulieferer. Geprüft und untersucht wurden die aktive Kundenbindung, z. B. über Social Media, die technischen Grundlagen und gestalterische Elemente (Responsive Design).
Dich erwarten unter anderem:
Fachwissen zu den aktuellen Trends und die Umsetzung
Effektives Social Media, Responsive Design und andere moderne und interessante Themen werden im Branchenreport erklärt und mit anschaulichen Beispielen aus der Industrie verknüpft.
Verständliche Tipps zur Optimierung der eigenen Internetseite
Damit du einfach und schnell einen Mehrwert für dein Unternehmen gewinnen kannst, erhältst du am Ende jedes Kapitels hilfreiche Tipps zur Optimierung deiner Webseite.
Von den Experten der Branche lernen
Die Analyse der führenden Unternehmen zeigt dir, wie erfolgreiches Online-Marketing aussehen kann. Viele Strategien kannst du für deine eigene Seite nutzen.
Fazit
Ich finde das der Branchenreport Industrie 2014 Pintus.de sehr gelungen ist. Ein Blick lohnt sich.
Link zum Artikel
Zum Branchenreport Industrie 2014 geht es hier…
Branchenreport Industrie 2014 PDF Download hier…
Online-Shops und was auf eine Landingpages gehört
Die neue Infografik von ConversionBoosting zeigt, welche Elemente von Online-Shops auf eine Landingpages gehören. ConversionBoosting beantworten auch die Frage, ob eine Shop-Seite als Landingpage genutzt werden sollte oder ob es besser ist eine spezielle Landingpage zu erstellen.

Google My Business
Der neue und kostenlose Google-Dienst „Google My Business“ geht an den Start. Mit dem Dienst können Firmen und Unternehmen ihren Google-Webauftritt ab sofort bequem und plattformübergreifend aufbauen und pflegen.
Google My Business – Plattformübergreifende und bequeme Pflege für das eigene Unternehmen
Unternehmen können ab sofort die wichtigsten Dienste von Google quer und zentral über alle Plattformen hinweg mit Informationen versorgen. Einmal verändert oder eingetragen bei Google My Business, erscheinen Angaben von den unterschiedlichsten Unternehmen dann automatisch bei Google+, in der normalen Google-Suche und bei Google-Maps.

Pflege dein Unternehmen mit Google My Business. (Quelle: Google)
Mit Google My Business den Unternehmens-Auftritt bequem verwalten
Der Suchmaschinenkonzern selbst empfiehlt Unternehmen seinen neuen Dienst. Mit My Business soll es, so Google, einfacher sein, von Kunden gefunden zu werden. Geräteunabhängige Ansichten und andere Informationen können von Kunden eher wahrgenommen und angesprochen werden. Erweitert wird Google My Business außerdem mit Statistiken zum Sozialen Netzwerk Google+. Auch Fotos und Updates können auf der eigenen Unternehmens-Seite auf Google+ geteilt werden.
Google My Business kann kostenlos genutzt werden. Im Gegensatz zu anderen Google-Diensten wie dem in Google+ integrierten Dashboard oder Google Places ist es möglich, die Informationen relativ bequem verwalten zu können. Bestehende Konten wurden automatisch auf My Business umgestellt.
Android-App schon verfügbar, iOS folgt
Google hat zeitlich für My Business eine Android-App für Tablets und Smartphones veröffentlicht. Die App bietet Unternehmen beispielsweise die Möglichkeit, Standorte zu bearbeiten, ihre Öffnungszeiten zu veröffentlichen oder Inhalte mit ihren Kunden zu teilen. Die Statistiken zu Google+ können problemlos auch mobil angesehen werden. Die App für iOS wird in Kürze folgen.
Google Domains – Googles neuer Domain Hosting-Dienst
Seit kurzem hostet Google jetzt auch Domains. Googles neuer Dienst Googles Domains setzt dabei auf Benutzerfreundlichkeit und Einfachheit. Zur Zeit ist der Dienst allerdings nur als Beta-Version erhältlich.

Sehr anwenderfreundlich
Laut dem Internetriesen Google besitzen 55% der kleinen Unternehmen keine eigene Webseite. Googles Domains soll diese Unternehmen nun auf Google aufmerksam machen und abfangen. Google achtet bei seinem Domain-Dienst besonders darauf, auch unerfahrene Nutzer anzusprechen und setzt auf hohe Anwenderfreundlichkeit. Zur Zeit gibt es nur eine Beta-Version von Google Domains, der offizielle Start wurde noch nicht bekannt gegeben.
Kostenlose E-Mail-Adressen und Sub-Domains
Mit dem Google Dienst können Domains registriert, gekauft und verwaltet werden. Außerdem kann der User seine Domain einfach von einem anderen Hoster zu Google übertragen. Jede registrierte Internetadresse erhält 100 kostenlose E-Mail-Adressen und Sub-Domains. Die Kosten für Google Domains sollen 12 US$ im Jahr betragen. Falls du noch keine eigene Webseite hast, kannst du diese über einen der Partner von Google Squarespace, Weebly oder Shopify noch zusammenbauen.
Die Einladungscodes
Um Domains bei Google Domains Beta zu bekommen, benötigst du zur Zeit einen Einladungscode. Diesen kannst du einfach auf der Google Domains Website anfordern. Dazu musst du im Suchfeld einfach nur deinen gewünschten Domainnamen eintragen und den Code dafür anfordern.
Die Konkurrenz-Anbieter
Google macht mit Google Domains dem amerikanischen Marktführer GoDaddy Konkurrenz. Auch in Deutschland trifft Google auf bekannte Mitbewerber wie Strato und 1&1. Vor einiger Zeit erhielt Google schon negative Kritik wegen seines schlechten Kundenservices. Es wird interessant zu sehen, ob im Internet ein großer Name ausreicht, um auf dem umkämpften Hosting Markt Fuß zu fassen.
Berlins schönstes und kostenloses WordPress Theme
Hallo Freunde der Nacht. Mein guter Freund und Kumpel Chris Hortsch spendiert euch und allen die es mögen Berlins schönstes kostenloses Retro WordPress Theme namens “Retrolin“.

Kostenloses WordPress Theme Retrolin
Retrolin ist 100% kostenlos und auch für den kommerziellen Einsatz nutzbar! Retrolin besticht durch ein simples und cleanes Design ohne viel Schnickschnack, dafür Full Responsive und inklusive Sample und Bildmaterial.
Chris Hortsch
Chris Hortsch konzipiert, designt und entwickelt seit mittlerweile 10 Jahren Websites und andere digitale Werbemaßnahmen. Seit einigen Jahren ist er nun auch als Webdesigner in Berlin Tätig. Zudem reist er gerne durch die Welt und besticht durch langes Schlafen. Chris und ich kennen uns seid mittlerweile über 6 Jahren und tauschen uns regelmäßig über die Themen Webdesign, WordPress und unsere Projekte aus.
Fazit
Ich persönlich finde Retrolin sehr gelungen, richtig gut und für ein kostenlos WordPress Theme echt genial! Schaut es euch an und postet hier eure Meinung.
Link zum Artikel
Retrolin Download hier…
Google Suchergebnisse löschen
Google Suchergebnisse löschen: Nach dem Urteil des Europäischen Gerichtshofs hat Google mit der technischen Umsetzung begonnen. Google hat ein Formular ins Internet gestellt, mit dem EU-Bürger künftig die Löschung ihrer Daten aus den Suchergebnissen beantragen können.

Google Suchergebnisse löschen – so einfach geht’s
Mit der Bereitstellung des Formulars hat Google auf ein Urteil des Europäischen Gerichtshofs reagiert. Das Urteil besagt, dass Bürger der EU unter bestimmten Voraussetzungen das Recht haben, im Netz vergessen zu werden. Im Klartext bedeutet das, dass Dienste wie Google gegen den Datenschutz und Persönlichkeitsrechte verstoßende Links und personenbezogene Daten löschen müssen. Die Daten, die sich auf der originalen Seite befinden, bleiben allerdings erhalten. Google tritt hier nur als Vermittler auf und hat keinerlei Einfluss auf die Inhalte einer anderen Webseite.
In einer Mitteilung von Google heißt es, dass jeder Antrag individuell geprüft wird. Außerdem soll zwischen dem Recht der Öffentlichkeit auf Auskunft und Informationsweitergabe und den Datenschutzrechten des Einzelnen genau abgewägt werden. Google möchte in Zukunft auch mit Datenschutzbehörden und “anderen Stellen” zusammenarbeiten. So sollen die Maßnahmen ausgeweitet und die Mechanismen verbessert werden.
Link zu Artikel
Hier kannst du die Löschung deiner Daten bei Google beantragen…
10 Gebote der Typografie (Infografik)
Typografie ist eine Kunst und ist abhängig von der richtigen Gestaltung und Auswahl. Dabei sind allerdings einige Regeln zu beachten, die in der Infografik aufgelistet werden.
Es ist nicht immer leicht, die richtige Typografie auszuwählen. Dafür braucht man einiges an Talent und Erfahrung. Es ist gar nicht so einfach herauszufinden, wie die Gestaltung der Schriftarten und die Auswahl ein passendes Gesamtbild ergeben können.
Regeln der Typografie
Typografie ist eine Kunst und Experimente sollten hier erlaubt sein. Um nicht zu viel Zeit in ein Projekt zu stecken, sollte man allerdings einige Regeln im Hinterkopf behalten. Der Designer Evan Brown hat deshalb eine Infografik als kleine Hilfestellung erstellt und auf DesignMantic veröffentlicht. Man versteht sie auch als die 10 Gebote der Typografie. Evan Brown schreibt unter anderem, dass man „sehr ähnliche Schriftarten nicht vermischen sollte“ (4. Gebot) und dass „Kontrast der Schlüssel“ (5. Gebot) ist.
Typografie-Neuling oder Profi
Ob du ein Typografie-Neuling oder ein erfahrener Profis bist, die Infografik hilft dir dabei, die berufsbedingten Probleme zu verhindern.
Und was meinst du? Bist du mit den Typografie-Regeln einverstanden?
![[INFOGRAPHIC]: The 10 Commandments of Typography [INFOGRAPHIC]: The 10 Commandments of Typography](http://www.designmantic.com/blog/wp-content/uploads/2014/04/font-infography.jpg)
Courtesy of: Designmantic.com
“Card” – Das animierte Kreditkarten-Formular für Onlinshop-Betreiber
So schick kann Bezahlung im Internet heute sein: Onlineshops bekommen mit der Bibliothek „Card“ ein schickes und praktisches, sowie animiertes HTML- und CSS-Kreditkarten-Formular. So kann die Eingabe der Kreditkartendaten direkt Spaß machen.
Das animierte HTML- und CSS-Kreditkarten-Formular „Card“
Beim Shoppen im Internet ist die Eingabe ewig langer Kreditkarten-Nummern sicher nicht der angenehmste und spannendste Teil. Auch durch die Verwendung von IBAN sind die Zahlenkolonnen immer komplizierter und unübersichtlicher geworden. Für viele Leute ist das Eingeben der Daten abschreckend und sehr mühselig geworden, da genau aufgepasst werden muss, dass die Zahlen wirklich übereinstimmen. Die Bibliothek „Card“ soll die Eingabe der Kreditkarten-Daten wesentlich vereinfachen und durch Animationen und Karten übersichtlicher machen.
Zum Einsatz kommen bei „Card“ nur Javascript, HTML und CSS, Bilder werden bei der Bibliothek nicht verwendet. Das Kreditkarten-Formular „Card“ wurde von Jesse Pollak entwickelt und es ist wirklich kein besonders aufwendig codiertes Programm. Doch dafür ist es bei der Eingabe von Daten sehr wirkungsvoll. Wünschenswert wäre es, wenn man in nächster Zeit die Zahlen-Eingabe direkt auf der Kreditkarte zulassen würde.
Die Bibliothek „Card“ auf Github
Auf der Webseite Github gibt es eine kleine und übersichtliche Anleitung zu „Card“. Hier wird dir die Einbindung in einen Onlineshop oder in ein Kreditkarten-Formular genau erklärt:

So funktioniert die Mini-Bibliothek Card – Der Weg zu einem animierten Kreditkarten-Formular. (Screenshot: Github)
Hier siehst du die Animation in Aktion:

Animiertes Kreditkarten-Formular: So funktioniert “Card”. (Screenshot: Jesse Pollak)
rebeccapurple – Der Tod eines Kindes berührt die Szene der Webentwickler
rebeccapurple – Der Tod von Rebecca Alison Meyer, der sechsjährigen Tochter des Buchautors und CSS-Experten Eric Meyer, hat die ganze Webentwicklerszene berührt. Zum Gedenken an das kleine Mädchen hat die CSS Arbeitsgemeinschaft nun eine Farbe nach Rebecca benannt.

rebeccapurple
Viele Webentwicklern dürften den Namen Eric A. Meyer vor allem durch seine Artikel und Bücher zum Thema Cascading-Style-Sheets (CSS) kennen. Er gilt im Netz als Vorkämpfer für offene Web-Standards. Nun verlor das Ehepaar Meyer am siebten Juni 2014 seine Tochter Rebecca. Das Mädchen erlag nach Monaten der Behandlung einem bösartigen Hirntumor. Eric Meyer hatte über das Schicksal der Familie und den schrecklichen Krankheitsverlauf in seinem Blog geschrieben.
Die Szene der Webentwickler gedenkt einem kleinen Mädchen
Im sozialen Netz entstand daraufhin eine Kampagne, um der Familie die Anteilnahme am tragischen Tod ihres Kindes zu zeigen. Das Ziel der Kampagne: Rebeccas Lieblingsfarbe sollte Teil des CSS-Color-Modules Level 4 werden. Zusätzlich zu den hexadezimalen Werten für die unterschiedlichen Farbtöne gibt es 140 Farben mit vorgeschriebenen Namen. 17 der Farben, wie beispielsweise „fuchsia“ und „blue“ wurden von HTML übernommen, die anderen stammen zum größten Teil aus dem X11-Farbsystem.
Die Geburt der Farbe #663399
Die 141. Farbe mit einem festgelegten Namen sollte, so die Gründer der Kampagne, „beccapurple“ heißen. Es war die Lieblingsfarbe von Rebecca Meyer. Eric Meyer zeigte sich in einem Blog-Artikel sehr gerührt, bestand jedoch auf einer kleinen Änderung. Nur kurze Zeit vor ihrem sechsten und letzten Geburtstag erklärte Rebecca ihren Eltern, dass sie bald sechs und somit schon groß sei. Daher würde sie in Zukunft ihren vollen Namen anstatt des „Babynamens“ Becca bevorzugen.
Rebecca Alison Meyer
Beim W3C wurde gegen den Vorschlag der CSS-Arbeitsgruppe kein Widerspruch eingelegt. Da auch die großen Browserhersteller Google, Microsoft, Mozilla und Apple das ungewöhnliche Vorhaben unterstützt haben, ist rebeccapurple (#663399) jetzt eine ganz offizielle Farbe. Für Eric und seine Frau Kathryn wird die Festlegung des Namens kaum tröstlich sein. Trotzdem wird daran die überwältigende Anteilnahme am Schicksal der Familie Meyer verdeutlicht. Rebecca Alison Meyer wird für immer ein Teil der Spezifikationen sein, die das Internet zum Leben erwecken.
Liveshare PS – kostenloses Plugin für Meetings in Photoshop
Das kostenlose Photoshop Plugin LiveShare PS lässt Meeting-Teilnehmer erfolgreich zusammenarbeiten.

Designer benutzen häufig Software wie Skype oder Face Time und sogar E-Mails, um laufende Photoshop-Projekte abzustimmen. Dabei mangelt es allerdings den normalen (Video-)Chat-Programmen an den nötigen Funktionen, um produktiv zusammenzuarbeiten. Auf diese Weise entstehen Verbindungs-Probleme, Missverständnisse und mangelhafte Bildqualität.
LiveShare PS Produktivität ohne Qualitätsverlust
Wer die Adobe Photoshop CC 2014 nutzt, kann seine Video-Gespräche künftig mit dem kostenlosen Plugin LiveShare PS erfolgreicher gestalten. Das Plugin wird einfach aus der Photoshop Benutzeroberfläche gestartet. Mit einem Mausklick können nun Chats, Meetings und Konferenzen organisiert werden. Das Plugin wurde vom Anwendungsentwickler InVision programmiert. Während der Entwicklung haben sie eng mit den Entwicklern von Photoshop zusammen gearbeitet.
Im live Meeting direktes Feedback

Das Plugin LiveShare PS bildet die gesamte Photoshop Arbeitsfläche live im Meeting ab. So können alle Teilnehmer die möglichen Design-Änderungen direkt nachvollziehen. Die Qualität des Entwurfs bleibt dabei vollständig erhalten.
Die sogenannte Collaboration-Funktion weist jedem Konferenz-Teilnehmer einen Mauszeiger mit seinem Namen zu. So können beispielsweise Kommentare abgegeben, Anmerkungen gemacht oder Änderungen am Design skizziert werden. Der Designer erhält so eine direkte Rückmeldung und kann sofort Änderungen vornehmen. Es gibt außerdem ein Whiteboard für Brainstorming und diverse Chat- und Video-Call-Funktionen.
Sollte es zu Synchronisationsproblemen kommen, kann ein Screenshot der Arbeitsoberfläche aufgenommen werden. Dieser wird dann per Kurz-URL direkt in die Konferenz übertragen.
Mobile Preview
Die Designs können mit einem Klick passend für die mobile Anwendung (72 dpi) skaliert und per Kurznachricht direkt ans Smartphone gesendet werden. So erhält man eine Vorschau in der mobilen Ansicht.
Das Plugin LiveShare PS kann kostenlos verwendet werden, es ist allerdings eine Registrierung erforderlich. Dafür musst du dich jedoch nur mit einer gültigen Email-Adresse anmelden. Zur Zeit ist das Plugin nur mit Photoshop CC für Mac-OS kompatibel. In einiger Zeit werden sicher auch die anderen Anwendungen von Adobe CC dazukommen.
Hier findest du den Download von LiveShare PS…
Bootstrap/386 – Das Bootstrap Theme im klassischen Look
Retro-Fans und IT-Leute kommen mit dem neuen Theme „Bootstrap/386“ ganz sicher auf ihre Kosten. Webseiten sehen damit aus wie die klassischen User-Interfaces der 80er- und 90er-Jahre.

Bootstrap/386
Es gab eine Zeit, als Computer noch nicht über mehrere Gigabyte an Grafikspeicher und Gigahertz Taktfrequenz verfügten. Damals konnten auch noch keine 16 Millionen Farben dargestellt werden. In den 80er- und 90er-Jahren sahen viele User-Interfaces noch sehr ähnlich aus. Graue Schrift, blauer Hintergrund und die Bedienung funktionierte ausschließlich mit der Tastatur. Einfache Schlagschatten für Popups waren so ziemlich das einzige, was man an optischen Leckerbissen kannte. Das neue Theme für Twitters Web-Framework Bootstrap bringt jetzt den Look von damals zurück.
Das umfangreiche und liebevolle Bootstrap Theme
Wer das Theme namens „Bootstrap/386“ nicht ernst nicht, wird dem Projekt nicht gerecht. Es steckt einfach zu viel Arbeit in der liebevollen Rekonstruktion klassischer PC-Interfaces. Das Theme „Bootstrap/386“ wurde komplett umgesetzt und kann alle Bootstrap Inhaltstypen authentisch darstellen, inklusive Formularen, Dropdowns, Listen oder Navbars. Zur Zeit ist das Theme nur für Bootstrap Version 2 verfügbar. Für die neuste Bootstrap Generation v3 befindet sich jedoch eine Variante in der Entwicklung.
Viel Liebe zum Detail – Stilechte Fonts und Animationen
Sogar der zeilenweise Bildaufbau alter Computer wurde mit JavaScript nachgebaut. So flackert der Cursor bei Aufbau jeder Seite erst mal langsam über das Bild. Gleichzeitig behält das Theme nach wie vor die responsiven Funktionen von Twitters Bootstrap bei. Es wurden sogar passende Fonts integriert. Wenn du einmal in Erinnerungen schwelgen möchtest und das Theme live im Einsatz sehen willst, kannst du das auf der Projektseite tun. Die vollständige Bootstrap Hauptseite ist dort in den Retro-Look Bootstrap/386 getaucht.
Das Internet in Echtzeit (Infografik)
Die Datenmengen des Internets kann man sich kaum vorstellen. Seit einiger Zeit hört man nun den Begriff Big Data immer wieder. Letztes Jahr wurde der Begriff sogar zum Motto der CeBIT.

Click the image to open the interactive version (via http://pennystocks.la/).
Big Data
Doch was Big Data wirklich bedeutet wissen die wenigsten Leute. Dabei bezeichnet Big Data einfach nur die großen Datenmengen, die im Internet und durch die Nutzung der digitalen Technologien entstehen. Jeden Tag vergrößert sich die Menge an gespeicherten Daten rasant. Für viele Unternehmen ist der sichere und zielgerichtete Umgang mit Big Data inzwischen eine echte Herausforderung.
Daten in Echtzeit
Auch die Internetbenutzer teilen ständig Daten miteinander, sie posten, liken, sharen und kommentieren. Die Infografik zeigt dir die Entstehung der Daten in Echtzeit (pro Sekunden) auf den Plattformen wie Twitter, Facebook und YouTube.
Wenn du dir die Grafik genau ansiehst, kriegst du ein Gefühl dafür, was gerade im Internet passiert.
Link zum Artikel
Das Internet in Echtzeit hier…
Webdesigner und die unmöglichen Tricks der Kunden
Einige Webdesigner, die als selbstständige und Freelancer arbeiten, kennen dieses Problem bestimmt. Es gibt Kunden, die während eines Projekts immer wieder unentgeltliche Extraleistungen erwarten. Wieder andere tun so, als wären ihre schlecht bezahlten Aufträge lediglich Test-Projekte, nach denen größere Aufträge folgen würden. Nicht selten bleiben diese angeblichen Folgeaufträge dann aber aus.
Es gibt wirklich Kunden, für die kostenloser Service sowie Mehrarbeit eine völlige Selbstverständlichkeit darstellten, die sie auch gerne auf unmögliche Art und Weise einfordern.
Freche Kundenforderungen
Wie würde ein Friseur, Restaurantbesitzer oder Mitarbeiter einer Videothek wohl auf solche frechen Kundenforderungen reagieren? Dieses YouTube-Video mit dem Titel „Webdesign Kunden im Alltäglichen Leben“ überträgt diese respektlosen Forderungen auf andere Branchen und zeigt so auf humorvolle Art, mit was für krassen Situationen sich einige Webdesigner und Freelancer so rumschlagen müssen.
Habt ihr solche Erfahrungen auch schon gemacht?
Call to Idea
Die Design-Sammlung Call to Idea bietet Ideen für Logins, Galerien und andere Gestaltungsmöglichkeiten.
Sitzt du wieder mal vor einem Webseiten-Footer oder einem Formular? Möchtest, dass es ein bisschen individueller aussieht und dir fällt einfach nicht ein, wie du es ansprechender gestalten könntest? Dann lass dich doch einfach bei Call to Idea inspirieren.

Call to Idea stellt Design-Ideen für viele Website-Module bereit
Die Design-Sammlung Call to Idea bietet dir eine gelungene Auswahl an Website-Modulen wie beispielsweise Galerien, Tabs, Formulare und Kalender. Wenn du gestalterisch mal wieder nicht weiter weißt, ist das natürlich eine gute Inspirations-Quelle.
Drei Oberkategorien
Die Website ist in drei Oberkategorien unterteilt: „Components“, „Layouts“ und „Utilities“. In den Unterkategorien findest du jeweils die passenden Beispiele dazu. Zur Zeit gibt es 29 dieser Unterkategorien auf Call to Idea – da bekommst du einfach alles von Logos, Slider, Registrierungsformularen bis hin zu Navigationen.
Kennt ihr weitere gute Inspirationsquellen für Website-Module?
SEO Rankingfaktoren 2014 (Infografik)
Der SEO-Tool-Anbieter Searchmetrics hat die Ergebnisse der jährlichen Untersuchung über die SEO-Rankingfaktoren 2014 herausgebracht. In diesem Jahr wird vor allem die Bedeutung wichtiger Inhalte, eines ansprechenden Linkprofils und der technischen Architektur thematisiert.

Searchmetrics Labs – Was ist ein Ranking-Faktor? (Quelle: Searchmetrics)
Die wichtigsten SEO-Rankingfaktoren des Jahres 2014
Um die Bedeutung von Rankingfaktoren untersuchen zu können, benötigt man viel Rechenpower und eine große Datenbasis. Herausgegeben wird die jährliche Untersuchung von dem deutschen Unternehmen Searchmetrics. Bekannt ist dieses Unternehmen als Anbieter der SEO-Plattform „Searchmetrics Suite“. Die Analysten von Searchmetrics haben für ihre Untersuchung die ersten drei Ergebnisseiten der 10.000 meistgesuchten Suchbegriffe untersucht. Auf Basis der Suchbegriffe sollen die wichtigsten Rankingfaktoren ermittelt werden.
Die Untersuchung der Nutzersignale
Das deutsche SEO-Unternehmen Searchmetrics hat gleich zu Beginn des veröffentlichten Whitepapers verkündet, dass es für den Einfluss der ermittelten Faktoren keine Garantie gäbe. Ein sehr gutes Beispiel dafür ist die hohe Wechselwirkung zwischen guten Rankings und vielen „Social Signals“ – wie Tweets und Likes. Diese Nutzersignale gelten laut offizieller Aussagen von Google nicht als Rankingfaktor.
Nach eigenen Angaben konzentriert sich die Untersuchung auf informationsorientierte Suchbegriffe, „bei denen mehrere Suchergebnisse für den Nutzer relevant sind“. Untersucht wurden aus dem letzten Jahr bekannte Faktoren, darunter die Inhalte, Länge oder Anzahl der Backlinks. Es kamen auch einige neue Kriterien dazu, beispielsweise technische Faktoren, sowie einige „User Signals“. Ganz besonders wichtig sind, nach wie vor, die Inhalte, Backlinks und die technische Infrastruktur.
Nach Angaben von Searchmetrics sind die wichtigsten Erkenntnisse der Untersuchung (im Vergleich zum Vorjahr):
- Der hohe Einfluss hochwertiger Inhalte
- Die Bedeutung der technischen Infrastruktur
- Die noch immer hohe Bedeutung von Backlinks hinsichtlich ihrer Qualität und Quantität
Die folgende Infografik bietet dir einen kleinen Einblick in die interessanten Untersuchungsergebnisse. Wer mehr erfahren möchte, sollte sich die passende Erklärung auf der Webseite Searchmetrics.com durchlesen.

Die wichtigsten SEO-Rankingfaktoren 2014. (Quelle: Searchmetrics)
Über 1 Milliarde Webseiten – und das World Wide Web wächst
Ich muss zugeben als ich vor knapp 18 Jahren das erste Mal was vom Internet gehört hatte war ich nicht der Meinung das es ein Riesending werden würde. Jetzt im Augenblick sind ca. 2,9 Milliarden Menschen im Internet unterwegs. Von ihnen haben heute schon über 2 Milliarden etwas bei Google gesucht. Es wurden rund 24.000 Webseiten gehackt und etwa 360 Millionen Tweets gepostet. Diese und andere interessante Live-Statistiken zum Thema Internet findest du auf internetlivestats.com.

Tim Berners-Lee
Tim Berners-Lee, der Mitbegründer des Internets und HTML-Erfinder, twitterte vor mehreren Tagen fast beiläufig, dass die milliardste Webseite online gegangen sei. Inzwischen ist dieser Meilenstein der Kommunikation allerdings wieder um ein paar Millionen Webseiten übertrumpft worden. Denn schließlich wächst das Internet stetig weiter.
HTML – die wichtigste Erfindung der modernen Kommunikation
Der britische Informatiker und Physiker Tim Berners-Lee hat wahrscheinlich auch nicht geglaubt, dass das Internet solche Ausmaße annehmen würde, als er im Jahr 1989 seine Idee dem Forschungszentrum CERN vorschlug. Auf Basis von HTML (Hypertext Markup Language) kommunizieren heutzutage Milliarden Menschen über das Internet – und das Potenzial scheint noch lange nicht erschöpft zu sein.
Bald 3 Milliarden Internetnutzer
Aktuell sind etwa 2,9 Milliarden Internetnutzer weltweit im World Wide Web unterwegs. Drei Milliarden Nutzer, der nächste Meilenstein, könnte schon bald erreicht sein. Gut möglich, dass Tim Berners-Lee dann mit seinen Studenten endlich eine große Party schmeißt, um seine großartige Erfindung richtig zu feiern. Wir gratulieren auf jeden Fall jetzt schon!
Weitere Links zum Artikel:
Die erste Website
Die Geschichte des Webdesigns
Website-Relaunch ohne Traffic-Verlust (Infografik)
Der Relaunch einer Website kann einen hohen Traffic-Verlust mit sich bringen. Wie du das verhindern kannst, erfährst du in einer aktuellen Infografik.
So verhinderst du hohe Traffic-Verluste
Ein vollständiges Redesign einer Website birgt einige Gefahren. Ohne eine sorgfältige Planung kann es schnell zu einem großen Traffic-Verlust kommen. Neil Patel, ein Marketing-Experte, meint, dass sieben von zehn Internetseiten nach einem Relaunch entweder Verluste bei den Verkäufen oder beim Traffic erleiden. Trotzdem sollte man einen Relaunch nicht fürchten.
Relaunch der eigenen Website ohne Verlust des Traffics
Das Team von QuickSprout hat zu diesem Thema eine übersichtliche und interessante Infografik erstellt. QuickSprout bezieht sich dabei auf Case-Studies von Websites, die von einem Redesign sehr profitiert haben. Die Vorteile nach dem Redesign waren so groß, dass die anfänglichen Traffic-Verluste mehr als ausgeglichen wurden.
Übersicht alle Google Algorithmus Updates (Infografik)
In den 90er Jahren, als das Internet noch in den Kinderschuhe stand, und somit auch die Suchmaschinen, war Google in der Online suche nicht sonderlich gut. Lediglich das Zählen von Links und reine Keyword suche gelang. Es war damals keine Kunst mit nur 2 Schritten in das vordere Ranking zu kommen.
- Keywords so oft es nur geht in den Content deiner Webseite zu bringen.
- Masse ist Klasse -> So viele Links möglichst kostengünstig zu bekommen.
Suchergebnisse
Es war egal, wie hochwertig dieser Content war, jeder hatte die Möglichkeit sich gut zu Ranken, den bei den Suchergebnissen spielte es noch keine Rolle wie der Kontext und die Relevanz zu den jeweiligen Themen war.
Diese Phase hielt nicht lange an, denn Google war damals schon bemüht, sämtliche Sicherheitslücken ausfindig zu machen. Sobald Google eine gefunden hatte und diese überarbeitet hat, war das Ranking dahin.
Für einen Überblick sämtlicher Änderungen und Updates (bis August 2013) die durchgeführt wurden, haben Hubspot und Moz diese Infografik entwickelt.
70 Styleguides der führenden Netzkonzerne
Ein Styleguide verrät uns, wie eine Marke optisch nach außen auftritt und wie mit ihr umgegangen wird. Hier findest du eine Übersicht mit 70 dieser Styleguides von führenden Internetkonzernen. Lass dich einfach inspirieren.

Nicht immer leicht zu finden
Styleguides können dir zeigen, wie Unternehmen nach außen auftreten. Auch siehst du wie Anwender aus den Bereichen PR, Design und Entwicklung die Schriften und Logos in ihrer Arbeit einsetzen können. Styleguides sind sehr sinnvoll und lehrreich, aber schwer im Internet zu finden. Wichtige Informationen sind oft tief in der Navigation einer Webseite versteckt und es braucht viele Klicks und viel Scrolling, bis die gesuchten Unterseiten gefunden wurden. Auf der Webseite Findguidelin.es findest du über 70 Styleguides von Facebook, Twitter, Soundcloud und anderen bekannten Internetfirmen.
Wer zum Beispiel den Styleguide von Kickstarter, der Crowdfunding-Plattform sucht, verliert schnell den Überblick. Zuerst muss die Startseite bis zum Ende gescrollt werden, der Pressebereich aufgerufen, die Folgeseite durchgescrollt und anschließend der Call-to-Action-Button angeklickt werden. Sucht man gleichzeitig die Styleguides von mehreren Netzunternehmen, wird das Ganze richtig aufwendig und nervig.
Facebook, Evernote, Soundcloud und mehr – Findguidline.es sammelt die Styleguides der Netzkonzerne
Viel einfacher als selbst nach Styleguides zu suchen ist es, die Webseite Findguidline.es zu verwenden. Hier findest du nicht nur den Styleguide von Facebook und Evernote mit nur einem Klick, sondern auch die von über 70 anderen erfolgreichen Internetkonzernen. Dazu zählen soziale Plattformen wie Soundcloud und Twitter, aber auch die kleineren Marken wie Mailchimp und Github sind mit dabei. Ein Klick auf das Icon des Unternehmens führt dich direkt zur gesuchten Webseite. Außerdem kannst du die Farbpaletten der Marken im ACO-Format herunterladen.
Arno DiNunzio, der Entwickler der Webseite Findguidline.es ist immer interessiert an weiteren spannenden Styleguides für seine Sammlung und freut sich sicher über einen URL-Tipp von dir.
10 tolle Infografiken für Grafikdesigner und Webdesigner

In deinem Beruf als Grafikdesigner oder Webdesigner hast du möglicherweise schon eigene Infografiken für Kunden erstellt oder du bist, so wie ich, einfach nur ein Fan von ihnen. Die 10 nachfolgenden Infografiken wurden von Grafikdesignern für Grafikdesigner und Webdesigner erstellt. Ein Blick lohnt sich auf jeden Fall:
1. Die Psychologie der Farben
Erfahre welche Farben wie eingesetzt werden können und welche Gefühle sie auslösen.
2. Elements of Design
Die Infografik kann als schnelle Referenz für die elementaren Design-Elemente dienen, komplett mit vielen Tipps. 
3. Ein Tag im Leben eines Grafikdesigners
Ein humorvoller Blick auf den Alltag eines Grafikdesigners – Tonnen von Arbeit, super knappe Fristen, ein hektisches Umfeld und (hoffentlich) gute Bezahlung.
4. Die Grafikdesigner-Roadmap
Willst du mehr Inspiration und Erfolg? Die Infografik dient als Fahrplan für all diese Dinge.
5. Was sagt dein Webdesign über dich?
Deine Lieblings-Farben, -schriftarten und alle anderen Design-Elemente verraten viel über deine Ziele, Träume und Persönlichkeit. Diese Infografik ist ein Fenster zu deiner Seele.
6. Freelance to Freedom Flowchart
Gutes Einkommen mit minimalem Aufwand? Das Flussdiagramm beschreibt dir sehr humorvoll den Prozess.
7. Fakten über Stellenangebote
Wo gibt es die besten Jobs in Amerika? Auch einige andere Fragen werden in dieser interessanten Infografik beantwortet.

8. State of Graphic Design
Diese Infografik zeigt Ergebnisse einer Abfrage der erfolgreichsten Grafiker weltweit, um festzustellen was notwendig ist, um in diesem Beruf wirklich erfolgreich zu werden.
9. Die Gehälter
Erfahre mehr über die Lücken und Einkommensunterschiede in einer Umfrage von 2.012 kreativen Profis.
10. Die Anatomie eines Grafikdesigner
Ein humorvoller Blick auf einen Grafikdesigner.
Wie gut ist deine Landingpage?
Wie gut ist deine Landingpage? Der „AdWords Landing Page Grader“ liefert dir hier Antworten.
„AdWords Landing Page Grader“ ist ein kostenloses Programm zur Bewertung einer Landingpage. Du kannst damit beispielsweise sehen, wie sich deine Landingpage im Vergleich zu der deines Konkurrenten schlägt. Das kostenlose Tool „AdWords Landing Page Grader“ vergleicht deine Conversion Rate mit deinen Konkurrenten im Internet.
Landingpages optimieren mit „AdWords Landing Page Grader“
Selbst die besten AdWords-Kampagnen scheitern, wenn sie auf schlechte Landingpages verweisen. Damit besonders kleinen Unternehmen die Optimierung erleichtert wird, bietet WordStream ein kostenloses Programm mit dem Namen „AdWords Landing Page Grader“ an. Die Software ist dazu da, die Effizienz einer Landingpage zu messen und den Nutzer über mögliche Schwachstellen zu informieren. Das Programm greift auf deinen AdWords Account zu und wertet die Daten aus. Danach kannst du dir die Conversion Rate deiner Landingpages anzeigen lassen. Für einen besseren Überblick vergleichst du sie mit dem Durchschnittswert in deinem Industriezweig. Die Software ist auch in der Lage die Keywords auf deiner Landingpage mit deinem Werbetext abzugleichen. Das ist wichtig, da auf deiner Landingpage auch immer die entscheidenen Keywords stehen sollten.
Der “AdWords Landing Page Grader” prüft, ob du die richtigen Keywords verwendest.
Das Bewertungstool informiert dich über Fehler
Neben den bereits genannten Features, kann das Programm deine Landingpage auch genauer bewerten. Es prüft ob du gut gestaltete Formulare einsetzt, ob du die richtigen Header-Tags verwendest, dass du die gleiche Landingpage nicht für unterschiedliche Kampagnen benutzt und ob deine Landingpage auch für mobile Geräte optimiert wurde.
Das Tool ist gerade für Anfänger sehr hilfreich, denn du wirst damit schnell feststellen, wo deine Probleme liegen. Auch für Profis dürfte das ein oder andere Feature interessant sein.
Testet es einfach mal. Auf euer Urteil bin gespannt.











![All Facebook Image Dimensions: Timeline, Posts, Ads [Infographic] facebook image dimensions timeline newsfeed posts ads All Facebook Image Dimensions: Timeline, Posts, Ads [Infographic]](http://www.jonloomer.com/wp-content/uploads/2014/01/facebook-image-dimensions-timeline-newsfeed-posts-ads.png)
![Should You Build a Mobile App or Mobile Website? [infographic by MDG Advertising] Should You Build a Mobile App or Mobile Website? [infographic by MDG Advertising]](http://www.mdgadvertising.com/blog/wp-content/uploads/2013/06/should-you-build-a-mobile-app-or-mobile-website.png)