Jetzt muss ich mit einem Lachen anfangen 🙂 . Als ich 2013 mit dem Bloggen anfing hatte ich mehr Zeit und keine Freunde 🙂 Also was macht ein guter Nerd? Er schreibt über das was er am liebsten macht. Bei mir war es Webdesign und so ein Zeug. Schon nach kurzer Zeit habe ich täglich geschrieben und gepostet und war glücklich in meiner Welt. Meine Webdesign Agentur entwickelte sich weiter, Projekte wurden immer mehr und ich entdeckte tatsächlich das es auch draußen, in der komischen Welt, verschiedenes gibt was auch Spaß macht. Nichtsdestotrotz wollte ich im November 2013 eine Responsive Design Woche machen und hatte Artikel geschrieben die ich nie veröffentlicht habe. Jetzt bin ich über diese gestolpert und dachte mir warum nicht nachholen? Lustig und spannend ist es allemal sich diese anzusehen und mit den Erkenntnissen von heute zu vergleichen und habe diese in einem Artikel zusammengefasst. Viel Spaß dabei.

Informationen und Tricks rund um das Thema Responsive Design
Der Editor in Chief und Co-Founder des Smashing Magazines, Vitaly Friedemann, hat auf der Plattform SlideShare eine Präsentation rund ums Thema Responsive Design eingestellt. Dabei geht es hauptsächlich um die Herausforderungen, welche von Responsive Design an die Web-Designer gestellt wird.
Vitaly Friedmann ist der Meinung, dass Web-Designer dringend neue Gedankengänge etablieren sollten, um ihre gestalteten Prozesse an die Programmierung anzupassen. Hauptbestandteil ist dabei die Weiterentwicklung der eigenen Fähigkeiten. Ein Beispiel dafür ist der Begriff Content Choreographie, dieser wurde vom Web-Designer Jordan Moore etabliert und beinhaltet die Möglichkeit via Media Queries , Contant proportional zu der vorhandenen Bildschirmgröße auszurichten.
Auch Trent Walton hat im Jahre 2012 die gleichen Erfahrungen gemacht und schrieb auf seiner Website: “The concept of permanently placing content on a web page for a single browsing width or resolution is becoming a thing of the past”
Wer heutzutage im Bereich des Webdesigns seine Positionierung von Boxen flexibel gestalten möchte, nutzt dazu oft Flexbox. Ein Vorteil daran ist vor allem, dass die Box-Layout-Module von Google Chrome und FF unterstützt wird.
Jedoch stellen die zum Teil sehr hohen Display-Auflösungen die Designer vor Problemen, sodass diese immer noch in unterschiedlichen Auflösungen zu sehen sind.
Zusammenfassend kann man durchaus sagen, dass sich JavaScript, CSS3 sowie die HTML5 zukünftig mehr anstrengen müssen, um nicht Opfer der Weiterentwicklung zu werden.
Habt ihr noch Fragen oder Interesse an dem Thema, so findet sich auf dem Kanal von Vitaly Friedemann auf 170 Seiten noch mehr interessantes zum Thema Responsive Design. Wir geben dafür eine klare Leseempfehlung ab!
Die Typografie im Bereich des Responsive Webdesign
Lösungen und Anwendungen der Schrift
Auch heutzutage ist der Hauptbestandteil aller Websites der Text. Doch mittlerweile werden diese Texte in der Schriftart der Wahl angezeigt, möglich macht es die Verwendung von Webfonts.
Allerdings bringt dies auch einige Nachteile mit sich, welche besonders mobile Endgeräte betreffen. Mögliche Lösungen und Tipps für das Problem bei der Verwendung der Schriftarten im Bereich des Responsive Webdesign wurden auf der MobileTech Conference 2013 von Sven Wolfermann erläutert. Ebenfalls veranschaulicht er völlig neue Möglichkeiten in CSS3.
Sven Wolfermann selbst lebt in Berlin und arbeitet als freier Webentwickler, dessen Schwerpunkt bei der Fronted-Entwidcklung liegt. 2005 gründete er seine eigene Firma, welche den Namen maddesigns trägt. Des Weiteren ist Sven Wolfermann seit dem Jahre 2009 anerkannter TYPO3-Integrator und beschäftigt sich genauestens mit dem Bereichen Responsive Design sowie CSS3.
Wer interessiert an Sven Wolfermans Arbeit ist, sollte sich einmal seine webinale hands-on anschauen. Und vom zweiten bis zum dritten Dezember geht es in diesen hand-ons um die Bereiche Code und Design bzw. Visuals. Im bekannten Rilano Hotel in München haben alle Teilnehmer die Möglichkeit, praxisorientiert zu lernen und sehen, wie man Aspekte wie: Typografie, Design, Konzeption und Kreativität mit bestens entwickeltem Code und handwerklichem Geschick vereint, um vollkommen neue Web-Projekte zu entwickeln.
Sven Wolferman ist auf der webinale hands-on sogar gleich zwei Mal vertreten. Zum einen mit dem Inspirational Talk, welcher sich Responsive Enhancement nennt und in dem er erklärt, aus welchem Grund man die Prinzipien von Progressive Enhancement auch auf das Responsive Webdesign anwenden sollte. Denn warum nur für alle gleichen Devices den selben Quelltext laden? Das ist nicht länger notwendig. Man kann zwar immer noch die selben Informationen laden, dennoch muss die riesige Slideshow nicht mehr länger auf dem Featurephone laufen.
In einem weiteren Workshop mit dem Titel “Den Responsive-Workflow leben“, zeigt Sven Wolferman noch, dass der damals oft angewandte Workflow Befehl “Auftrag bekommen > Recherche > Design erstellen > Abnahme > Design umsetzen” in der Form nicht weiter funktioniert. Nun müssen alle Beteiligten eines Workshops im Responsive-Webdesign-Prozess von Anfang an eng zusammenarbeiten. Ebenso müssen auch frühe und häufige Testphasen sowie Implementierungsstrategien gefunden werden. Wie genau dies funktioniert und wie man allgemein den gesamten Prozess angeht, zeigt Sven Wolferman in diesem Workshop.
Bessere mobile Webseiten durch Googles 25 Regeln
Der Suchmaschinenkonzern Google hat eine Studie zum Thema „Mobiles Webdesign“ durchgeführt. Herauskamen 119 Stunden an Feedback der User und daraus stellte das Unternehmen 25 Regeln zusammen.
So sehen gute mobile Webseiten aus
Viele mobile Webseiten sind, obwohl angepasst an die kleinen Bildschirme der Smartphones, noch immer größtenteils unbrauchbar. Andere Webseiten bieten dagegen ihren Nutzern genau das, was sie gerade benötigen. Um endlich herausfinden zu können, was über den Erfolg oder Misserfolg einer Webseite entscheidet, haben sich Forscher von AnswerLab und Google Testpersonen gesucht. Diese Personen wurden dazu beauftragt, 100 der beliebtesten mobilen Internetseiten zu benutzen. Die Testpersonen mussten auf den Seiten bestimmte Aufgabe erfüllen und gleichzeitig laut über ihre Erfahrung bei der Nutzung sprechen. Danach wurden die Webseiten einzeln bewertet.
Nachdem die Ergebnisse ausgewertet waren, konnten die Forscher von AnswerLab und Google 25 Regeln für gute mobile Webseiten ableiten. Viele der Regeln sind im Nachhinein wenig überraschend. Doch man sollte jedem empfehlen, einen Blick auf Googles Whitepaper zu werfen. Du findest es am Ende dieses Artikels.
Vorher kannst du dir noch die vier wichtigsten Feststellungen der Studie ansehen:
1.) Mobile Webseiten sollten über eine gut sichtbare Such-Funktion verfügen
Google hat in seiner Studie festgestellt, dass die Testpersonen sehr gut auf schnell sichtbare Suchmasken reagierten. Keiner möchte erst umständlich die ganze Internetseite absuchen, um die Angebote und Informationen zu finden, die er sucht. Daher sollte die Such-Funktion möglichst weit oben platziert werden. Außerdem sollten die ersten Such-Ergebnisse direkt hilfreich sein, da die Nutzer weitere Ergebnisse kaum ansehen. Auch Filter helfen den Nutzern die Suchergebnisse schnell eingrenzen zu können.
2.) Lange und umfangreiche Formulare sollten in kleine Brocken aufgeteilt werden
Laut der Studie wirken lange und umfangreiche Formulare eher einschüchternd auf die Nutzer von Smartphones. Es ist daher sehr sinnvoll, längere Formulare auf mehrere Webseiten aufzuteilen. Außerdem ist es für den Nutzer hilfreich, wenn die Eingabe der Daten direkt überprüft wird. Wenn der Nutzer das Formular erst mal abgeschickt hat und einige Schritte weiter feststellt, dass die Eingabe nicht funktioniert hat, wird er die Lust verlieren.
3.) Nutzer sollten Webseite auch anonym besuchen können
Online-Shops sollten die Nutzer ihrer mobilen Internetseite nicht dazu zwingen, sich einzuloggen oder anzumelden. Die Anmeldung kann immer noch durchgeführt werden, wenn sich der Nutzer zum Kauf entschieden hat. Bis dahin sollte die Seite auch ohne größere Einschränkungen nutzbar sein.
4.) Der Umstieg von Smartphone zum Rechner sollte vereinfacht werden
Laut Googles Studie, beginnen viele Nutzer ihre Recherche oder Einkäufe auf dem Smartphone, beenden sie aber nicht selten auf dem Rechner zu Hause. Während der Studie haben viele Testpersonen versucht, die URLs manuell zu kopieren. Doch auf Smartphones funktioniert das noch immer nur sehr unhandlich. Die Veranstalter der Studie empfehlen den Anbietern mobiler Internetseiten daher, einen Button auf ihrer Seite zu integrieren, mit dem sich die Nutzer zum Beispiel die URL eines Produktes selbst per E-Mail zuschicken können.
Googles Whitepaper: Die 25 Regeln für bessere mobile Webseiten
Responsive Design: Interviews
Responsive Design: Interview mit Dennis Wilson
Der Begriff Responsive Web Design ist zwar noch recht jung, doch die Bemühen und Techniken dahinter sind eigentlich fast schon so alt wie das Internet selbst. Die PHP-Magazin-Redakteurin Corinna Kern sprach mit Dennis Wilson darüber, wo der Begriff Responsive Web Design herkommt, und wo die Reise hingehen wird.
Responsive Design Process: Interview mit Sven Wolfermann
Responsive Web Design ist kein Trend, wie zuerst gedacht, sondern vor allem sehr viel Arbeit für Entwickler und Designer. Der sogenannte Wasserfall-Workflow, wie er nach wie vor verwendet wird, scheint den stark gestiegenen Anforderungen an Responsivität nicht mehr gerecht werden zu können. Die PHP-Magazin-Redakteurin Corinna Kern sprach mit Sven Wolfermann von der Webseite maddesigns über den Responsive Design Process.
Responsive Design – Best Practice – Interview mit Annika Brinkmann
Auf der MobileTech Conference 2013 sprach Annika Brinkmann mit Athanassios Danoglidis von webmagazin.de über Responsive Design.
Alles, was man über Responsive Design wissen muss – eine interaktive Infografik
Responsive Design eröffnet Webdesignern umfangreiche Gestaltungsmöglichkeiten. Denn die Vorteile liegen klar auf der Hand. Sowohl die Desktop-Version, als auch die mobile Version tragen die gleiche Handschrift. Damit müssen sich Besucher, die die Desktop-Version der Seite kennen, auf der “geschrumpften” mobile Version nicht erst neue orientieren.
Das Ergebnis: Gute User Experience, zufriedene Besucher und glückliche Kunden. Folgende Infografik von Templatemonster bietet eine interaktive Anleitung für die Umsetzung von Responsive Design.
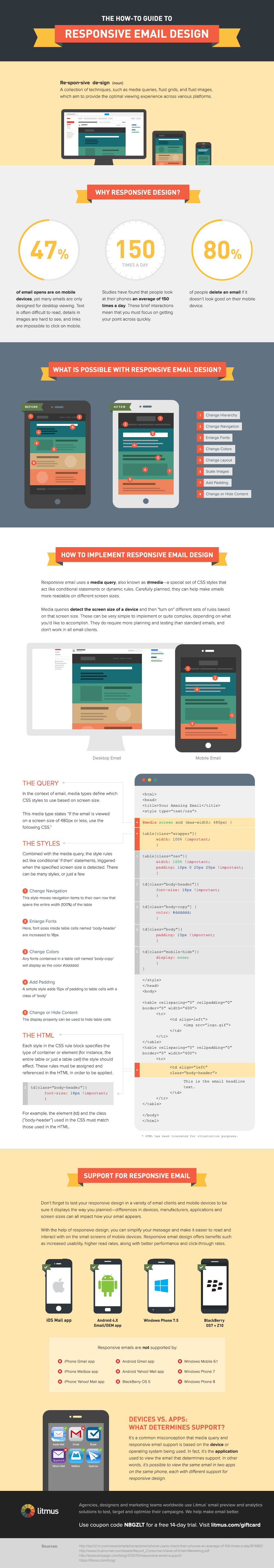
So funktioniert Responsive E-Mail-Design
Aktuelle Studien zeigen, dass die Hälfte aller E-Mails, die auf mobilen Endgeräten aufgerufen werden, nicht lesbar sind. Das liegt zum einen daran, dass das Design der E-Mails nicht für mobile Geräte optimiert wurde. Das sogenannte Responsive E-Mail-Design kann Abhilfe schaffen.
Die Nutzung von Responsive E-Mail-Design erfreut sich großer Beliebtheit. Der mobile Abruf der E-Mails mit dem Smartphone gehört fast schon zum Alltag. Doch 80 Prozent der Smartphone-Nutzer können diese ohne ein optimiertes Layout auf ihren Smartphones oder Tablets schlecht oder gar nicht richtig lesen, weil sie nicht richtig angezeigt werden.
Bessere Ansicht durch Responsive E-Mail-Design
E-Mails sind in der Regel für die normale Ansicht auf einem Desktop-PC optimiert. Öffnest Du Deine E-Mails mit einem Smartphone oder einem Tablet, werden Bilder oder Grafiken vielleicht nicht komplett dargestellt. Auch eingefügte Links kannst Du dann unter Umständen nicht öffnen.
Auf die Einstellung kommt es an
Welche Einstellungen für Responsive E-Mail-Design optimal geeignet sind und welche E-Mail-Applikationen die Optimierung nicht akzeptieren, kannst Du der folgenden Info-Grafik entnehmen. Sie bietet Dir außerdem einen CSS-Code für eine Media-Query. Damit ist eine Darstellung von E-Mails für Bildschirmgrößen von 480 Pixeln abwärts gewährleistet. Du kannst somit direkt loslegen, die Lesbarkeit Deiner E-Mails auf allen mobilen Endgeräten zu optimieren.












Ein wirklich sehr guter und ausführlicher Beitrag zu Responsive Design.
Dieses Thema gewinnt immer mehr an Bedeutung.
Ich selbst entwickle schon immer gleichzeitig das Responsive Design für meine Kunden mit.
So sind diese auch für die Zukunft gut ausgestattet.
Gruß
Pascal
Heute nicht mehr wegzudenken, gerade auch weil Webseiten die sich dem jeweiligen Endgerät nicht optimal anpassen von google abgewertet werden. Danke für den Artikel!