Responsive Webdesign ist seit geraumer Zeit in aller Munde, wobei die genaue Bedeutung sehr oft nicht richtig verstanden wird. Sicher ist nur eines: dass die Weise, wie User im Internet surfen und welche Dienste sie nutzen, sich in den letzten Jahren stark gewandelt hat. Tablets und Smartphones sind immer weiter auf dem Vormarsch. Damit müssen auch andere Bedürfnisse erfüllt werden, wie sie an Webseiten und Corporate Blogs herangetragen wurden, die ursprünglich für Desktoprechner optimiert sind.
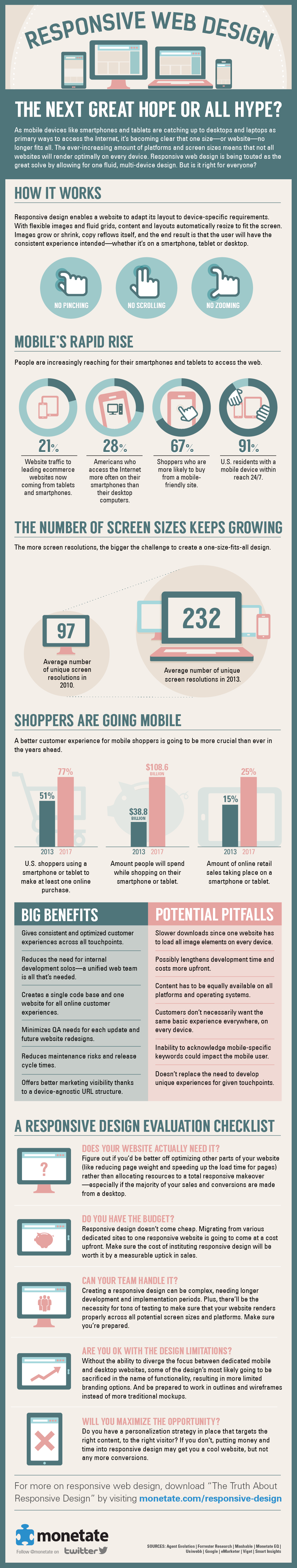
Responsive Webdesign Studie in den USA
Eine Studie in den USA fand heraus, dass bereits 28 Prozent aller Amerikaner mobile Geräte häufiger verwenden als ein Desktopgerät. Diese Zahl schlägt sich besonders auf den Bereich E-Commerce nieder, was eine Auseinandersetzung mit Responsive Webdesign in dieser Branche erforderlich macht. Denn die Studie stellte ebenfalls fest, dass 21 Prozent des Traffics im E-Commerce über mobile Geräte zustande kommen – mit weiterhin steigender Tendenz.
Dennoch eignet sich responsives Webdesign sicher nicht für alles und jeden. So wie es in jedem Bereich Vor- und Nachteile gibt, muss man auch hier sorgfältig abwägen, welches Design für welchen möglichen Fall am geeignetsten ist. Denn sobald eine Webseite längere Ladezeiten in Anspruch nimmt, sollte über ihre Konzeption einmal intensiv nachgedacht werden.
Hier eine schöne Grafik

Responsive Design im Projekt – Umsetzung, Techniken und Learnings
Den meisten Menschen ist mobile.de lediglich als Marktplatz zum An- und Verkauf von Automobilen jeglicher Modelle bekannt. Doch das sich in Kleinmachnow befindende Unternehmen ist darüber hinaus auch noch eine wichtige Komponente im ausländischen Markt. Zum Beispiel wurde extra für Kunden in Tschechien eine spezielle mobile App entwickelt, auf der nun seit neustem verschiedene Automodelle verkauft werden können.
Der Fronted Engineer von mobile.international GmbH hat auf der MobileTech Conference hat schon 2013 zusammen mit Michael Fleck, dem Senior Interaction Architect der USEEDS GmbH, erste Einblicke in deren Arbeit gegeben. Die beiden arbeiten an der Entwicklung einer App, welche auf Responsive Design basiert und dazu dienen soll, den Corss-Border-Trade anzukurbeln.
Konzepter, Designer und Frontend-Entwickler
Speziell ging es ihnen darum zu fokusieren, wie man den Zusammenschluss der Komponenten: Konzepter, Designer und Frontend-Entwickler realisiert. Ebenso sollte gezeigt werden, inwiefern die Performance eine Rolle bei den Entscheidungen gespielt hat.
Ihr oberstes Ziel dieser Zusammenarbeit war dabei, das Portal, welches zurzeit auf das mobile Devices angepasst ist, unabhängig von mobilen Plattformen zugänglich zu machen. Dadurch soll das Portal auf allen Smartphones genutzt werden können, sodass sich jeder an der Nutzung der App erfreuen darf.
Die Agentur Useefs mit Sitz in Berlin zeichnete für die Design- sowie Experience-Elemente des Responsive-Design-Projects verantwortlich, welches als agiler Prozess gedacht ist. In der Entwicklung wurde sich an Frameworks wie zum Beispiel dem Bootstrap-Framework, Google Closure Templates sowie dem Flexslider bedient.
Stephan Köpp und Michael Fleck brachten des Weiteren noch deutlich zum Ausdruck, dass im agilen Prozess vor allem die Abstimmung besonders wichtig ist. Jeder sollte dabei seine Kreativität in das Projekt mit einbringen und Kritik sollte ebenfalls angenommen werden. Ebenso sind genügend Ressourcen für eine optimale User Experience von Vorteil.
Mobile First Ansatz
Und laut der Aussage von Michael Fleck, sei der Mobile First Ansatz aus seiner persönlichen Projekterfahrung, das Programm, welches die bis jetzt allerbesten Resultate erzielt. Auf Konzeptseite jedoch, bringt der Tablet First Ansatz immer noch die besten Resultate. Auf die Frage, ob das Projekt den beiden denn auch Spaß gemacht habe, sagte Stephan Köpp : „Es hat wirklich Spaß gemacht, Technologien wie HTML5 und CSS3 auszuprobieren. Kollegen haben sich schon gewundert, warum ich tagtäglich mit einem breiten Grinsen durchs Büro marschiert bin.”










Ob es ein Hype ist, weiß ich nicht. Es ist in jedem Fall eine extrem hilfreiche Sache 😉
Für die allermeisten Projekte reicht es auch, die Seite über “diesen Weg” für mobile Endgeräte zu optimieren.
Dies hat nichts mit Hype zu tun, responsive wird dauert bestehen. Da es immer mehr verschiedene Auflösungen gibt, müssen sich nun mal Webseiten anpassen.
Ich bin nicht der Meinung, dass Responsive Webdesign nicht einfach nur ein Hype ist. Webseiten werden auf verschiedensten Endgeräten mit unterschiedlichen Devices ausgegeben, sodass man um ein flexibles Design gar nicht mehr drum herum kommt.
Das ist mittlerweile eher ein Must Be anstatt nur Hype. Die Übersichtlichkeit in einem responsiven Design ist schon kaum noch weg zu denken.
Mittlerweile ein “MustHave” für jeden der im Web present sein will.
Ich weiß nicht wie sehr es eine Rolle spielt langsam aber sicher auch auf eine komplette Mobile Version der Webseiten umzusteigen. Johannes Müller von Google Schweiz hat in einem Webmaster Hangout dazu Sinngemäß etwas gesagt wie:
“Wir gehen langsam in die Richtung, Webseiten mit Responsive Design und Mobilen Versionen in den Vordergrund zu stellen.”
Es ist zwar noch nicht fix aber es wird wohl in die Richtung geplant, also ein ganz klarer Ranking Faktor außer den Vorteilen für Nutzer.
Außerdem ist Google glaube ich sogar dabei eine Suchergebnismaske zu konzipieren, welche Suchergebnisse nur für Mobile Endgeräte anzeigen soll. Also nur Mobile Versionen. Das ganze dauert noch aber vielleicht ist es besser für manche so langsam auch auf den Zug aufzuspringen.
Danke für die Grafik. Wenns eine aktuelle Version davon oder eine Aktualisierung von dem Beitrag gibt, würd ich mich freuen.
LG
AleyKey