Eines der grundlegenden Konzepte zur Layout-Erstellung ist das F-Pattern. Hier wird dir erklärt, was man unter diesem Muster versteht und was du bei seiner Durchführung beachten musst.

Das F-Pattern verstehen
Für das Webdesign sind bestimmte psychologische Grundlagen entscheidend. Sie gelten als Erfolgsfaktoren für gute Webdesigns. Betrachtungsmuster sind dabei sehr wichtig und sollten bei der Gestaltung von Webseiten berücksichtigt werden. Das sogenannte F-Pattern ist eines dieser Muster.
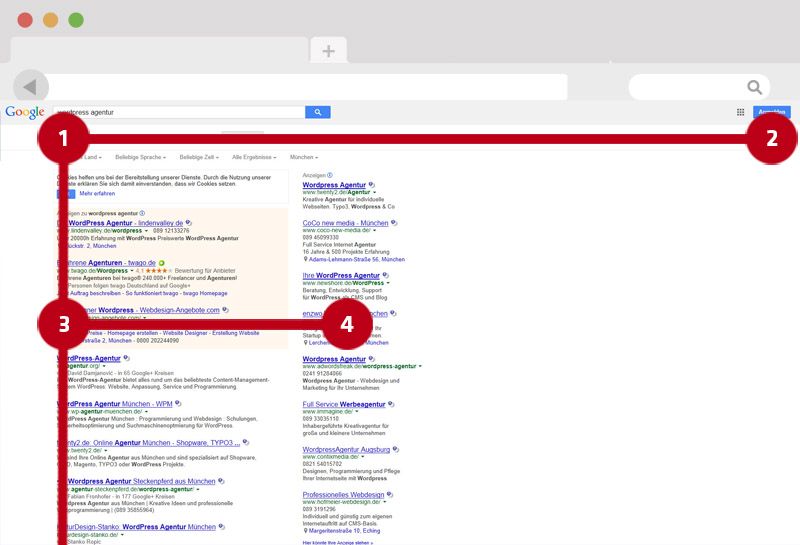
Das Betrachtungsmuster der meisten Internet-Surfer zeigt das F-Muster. Von mehreren Studien der Usability-Forschung wird diese Erkenntnis gestützt. Vor allem wurde es von Jacob Nielsen, dem Usability-Experten, geprägt. Er konnte im Jahr 2006 mit Hilfe von Eye-Tracking zeigen, dass der Verlauf des Blickes auf Internetseiten normalerweise dem F-Muster entspricht. Das bedeutet im Klartext, dass der Blick des Nutzers zu Anfang horizontal an der Seite entlang geht und danach vertikal am linken Seitenrand nach unten. Die Elemente, die rechts angeordnet sind, werden also nur manchmal wahrgenommen. Zurückzuführen ist das Verhalten darauf, dass man Fließtexte von oben nach unten und von links nach rechts wahrnimmt. Dieses Muster haben wir uns selbst antrainiert. Die Länder, in denen von rechts nach links gelesen wird, bilden dabei natürlich die Ausnahmen. Hier vernachlässigen wir diese Länder.
Für das Erstellen von eigenen Webdesigns waren die Erkenntnisse von Jacob Nielsen sehr wichtig. Bei der Verwendung des F-Patterns sollten wichtige Elemente nicht im unteren Teil der Seite oder am rechten Seitenrand positioniert werden. Die Überschriften sollten mit Schlagwörtern anfangen und die wichtigste Botschaft muss so früh wie möglich in den ersten Absätzen auftauchen. Daraus ergeben sich grundsätzliche Gedanken zum Aufbau einer Webseite.
Die Herausforderungen des F-Patterns
Auf einer Internetseite nimmt man das Branding zuallererst wahr, da sich Elemente wie der Name der Seite und das Logo meist im oberen Bereich der Webseite befinden. Im Inhaltsteil der Webseite erhalten Bilder die meiste Aufmerksamkeit, direkt gefolgt von den Überschriften. Fließtexte erhalten am wenigsten Aufmerksamkeit und werden oft nur „gescannt“, also überflogen, und auf wichtige Schlüsselbegriffe durchsucht. Das F-Layout gibt dem Leser die Möglichkeit, die Inhalte auf „natürlichem Weg“ aufzunehmen. Das Layout wird von links nach rechts und von oben nach unten gelesen bzw. verstanden und fühlt sich deshalb gewohnt an. Doch es gibt auch Probleme, die durch den gewohnten Aufbau entstehen.
Enge Kooperation zwischen Redaktion und Kreation für interessante Standards
Wie du jetzt weißt, solltest du also die wichtigsten Aussagen so früh wie möglich, also am Anfang der Webseite, einbauen. Da Headlines und Bilder also die meiste Aufmerksamkeit erhalten, verliert der Text an Bedeutung, ganz egal wie lang oder kurz er auch ist. Er wird zum reinen Textblock oder Suchmaschinenfutter heruntergestuft. Jeder Webdesigner steht somit unter Druck, eine besonders packende Überschrift, sowie passende und spannende Bilder zu finden. Dadurch wird die Ausarbeitung von neuem Content erschwert, dabei sind die Inhalte eigentlich das Wichtigste einer Webseite. Das gestalterische Potential wird von dem F-Pattern leider in die Schranken gewiesen. Dabei achtet eigentlich jeder Designer darauf, genau das zu umgehen und keine 0815-Gestaltung zu verwenden.
Doch das kann man auch als Reiz des F-Patterns sehen. Neue Möglichkeiten müssen gefunden werden, den Standard interessanter zu machen. Schön gestaltete Seitenkomponenten und gute Typografie sind immer nur der Anfang. Die Inhalte müssen von Designer viel wichtiger genommen werden. Webdesigner sollten den Content stärker in das Web-Projekt integrieren. Auch mit Kollegen, die etwas konservativ erscheinen, muss in der Redaktion zusammengearbeitet werden. Content First, muss hier immer das wichtigste Stichwort sein.
Und was hältst du von dem F-Pattern? Verwendest du sie für deine eigene Seite?










Ich habe den Artikel jetzt ein paar Mal gelesen und schliesse daraus, dass es heute nicht einfach reicht ein wordpress hochzuladen und die Inhalte zu veröffentlichen. Man muss sich wirklich um sehr viel Gedanken machen.
Hi Harald,
ja wenn man das maximale erreichen möchte ist es viel Arbeit.
Gruß Mika
Hi!
Sehr interessanter Beitrag. Vielen Dank für die Informationen.
Hi Max,
gerne.
Gruß Mika