Als Grafiker, Webdesigner oder Programmierer zu bestimmen, welche Bildschirmauflösung genutzt werden soll, wird in letzter Zeit immer schwieriger. Auswertungen der Standard-Monitorauflösungen werden einfach immer aufwendiger, da auch die Art der Endgeräte ständig detaillierter wird. Einerseits gibt es mehr mobile Endgeräte, andererseits werden Bildschirme heute nur als Breitbild-Geräte verkauft.

1366 x 768 Pixel ist noch immer die häufigste Display-Auflösung
Eine vollständige Aussage kann inzwischen nicht mehr so ohne weiteres getroffen werden. Eher kann man von Richtlinien und Trends sprechen. Die Auflösung 1024 x 768 Pixel wurde schon vor zwei Jahren als Standard abgelöst. Inzwischen ist 1366 x 768 die am häufigsten genutzte Monitorauflösung.
Welche Display-Auflösung passt für deine Webseite?
Die unübersichtliche und große Menge an unterschiedlichen Formaten kann zu einiger Verwirrung führen. Wenn man aber die Top-Werte herausfiltert, kann an einer guten Lösung für die Webseiten-Erstellung gearbeitet werden. Am allerwichtigsten ist die Analyse der Zielgruppe, da hier oft abhängig von der Branche deutliche Unterschiede festzustellen sind. Beispielsweise lässt sich annehmen, dass Endkunden eher die Breitformate verwenden als Nutzer im beruflichen Bereich.
Heutzutage wird, um ein optimales Ergebnis zu erzielen, responsives Design, basierend auf CSS-Techniken, genutzt. Auf diese Weise können möglichst viele Auflösungen abgedeckt werden. Eine andere Möglichkeit kann sein, eine eigene Lösung für die mobile Seite und eine optimierte Auflösung für den Desktop zur Verfügung zu stellen.
Die Verteilung der Monitorauflösungen und ihre Entwicklung
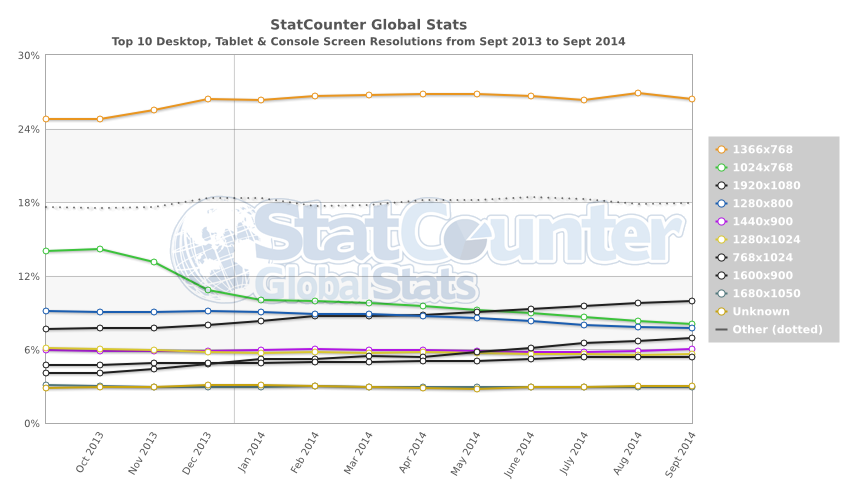
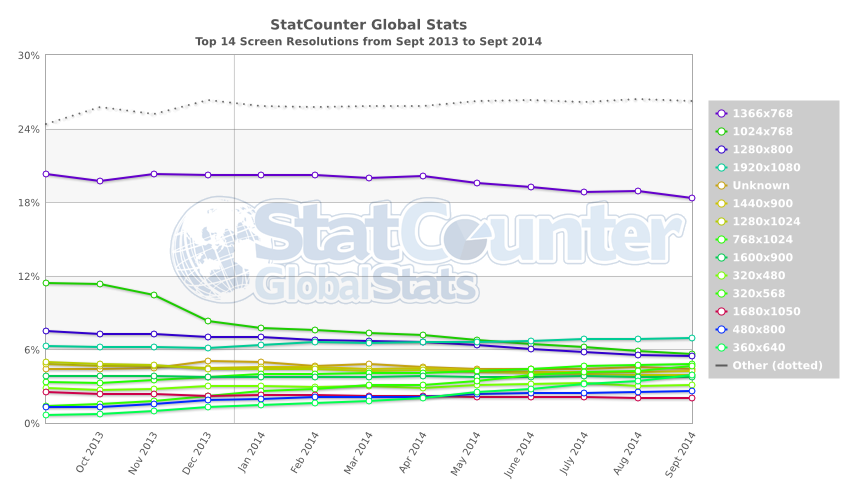
Die Verteilung der unterschiedlichen Formate und die Entwicklung im letzten Jahr werden von der Statistik von StatCounter gezeigt. Im September 2014 fand das Format 1366 x 768 ca. 18% Verbreitung. Wenn man die mobilen Geräte außen vor lässt, liegt der Wert sogar bei 26,4%. Dahinter fallen alle anderen Auflösungen deutlich zurück. 1024 x 768, die frühere Standardauflösung, wurde sogar vor ein paar Monaten von der 1920 x 1080-Display-Auflösung überholt. Die alte 800 x 600-Monitor-Auflösung wird anscheinend schon seit Oktober 2012 gar nicht mehr genutzt.
Die Top 10 Monitorauflösungen für Desktop, Konsolen und Tablet

Die Top 14 Monitorauflösungen (inkl. Mobiltelefone)












Wie du schon erwähnt hast, sollten deine Statistiken nur als Anhaltspunkt dienen und lieber auch selbst recherchiert werden. Denn bestimmte Branchen haben eine ganz andere durchschnittliche Auflösung z.B. Gamer im Vergleich zu Senioren…
Interessant wäre auch zu wissen, wie Google dies handhabt. Updates wie Google Panda basieren ja teilweise darauf wie das Verhältnis von “Content” zu Werbung “above the fold” ist. Je nach Endgerät schwankt dieser Wert natürlich extrem.
Top Daten, danke!
Hi Alexander,
ja das ist bestimmt richtig mit den verschiedenen Branchen und ein guter Gedanke von dir.
Hier ein interessanter Artikel auf Sistrix. Wie kann sich Werbung Above The Fold negativ auf die User Experience auswirken?: http://www.sistrix.de/frag-sistrix/google-algorithmus-aenderungen/google-page-layout-algorithm-update-ads-above-the-fold/wie-kann-sich-werbung-above-the-fold-negativ-auf-die-user-experience-auswirken/
Gruß Mika
Hi Mika,
die 1.366x768er-Auflösung wird wahrscheinlich auch noch nächstes Jahr die am häufigsten genutzte sein. Obwohl… mittlerweile gibt es auch viele Notebook, die Full-HD schaffen. Selbst die mit kleineren Displays, die von vielen bevorzugt werden, weil sie dadurch auch leichter sind. Eine Prognose lässt sich da wohl erst stellen, wenn die Jahresendeinkäufe getätigt und die Januarzahlen da sind.
Bei Smartphones finde ich die Unterschiede bei den Auflösungen extrem. Am häufigsten registriere ich 360×640. Aber auch 320×568 und 320×480, wobei diese beiden je nach Website und Zielgruppe – wie du hier auch erwähnst – sehr stark variiert.
Bei vielen Seiten habe ich mehr als zehn Media Queries, damit die Seiten auf den meisten Geräten vernünftig dargestellt werden. Oftmals kommen im Nachgang noch einige hinzu, wenn verwertbare Nutzerdaten verfügbar sind. Da tauchen manchmal schon sehr utopische Größen auf.
Wie sind deine Erfahrungen? Für wie viele Auflösungen erstellst du Webseiten?