Wer Internet sagt, muss auch Webdesign sagen. Internet und Webdesign sind kaum zu trennen und haben eine gemeinsame Gesichte. Kaum denkbar, dass das Web ohne die gestalterischen Leistungen und innovativen Ideen der Webdesigner so erfolgreich gewesen wäre. Und auch die Geschichte des World Wide Web ist eine Geschichte des Webdesigns.
Der HTML-Quelltext
Die Auszeichnungssprache HTML (Hypertext Markup Language) war am Anfang des Internets das einzige Mittel zur Gestaltung von Webseiten. Das reichte so lange aus, wie man das Netz allein als Plattform zum Informationsaustausch ansah – und mehr nicht. Der Aufschwung des Internets setzte Mitte der 1990er Jahre ein. HTML wurde zum Universalwerkzeug – auch für die visuelle Gestaltung von Multimedia.
Kreativität und Mühe
Wer in den Urzeiten des Webs, noch im 20. Jahrhundert, Design-Akzente setzen wollte, war vor allem auf die Tabellen-Elemente von HTML angewiesen (table, tr, td), die oft zu sehr verschachtelten und unübersichtlichen Gesamtergebnissen führten. Wer für eine bestimmte Website ein einheitliches und ansprechendes Layout entwickeln wollte, musste dafür eine Menge Zeit und Frustrationstoleranz aufbringen. Die Trennung zwischen Entwicklung, Redaktion und Design existierte praktisch noch nicht – und sorgte immer wieder für Konflikte.
Der Durchbruch: CSS
CSS (Cascading Style Sheets) – eine Formatierungssprache für HTML – bot in den 1990er Jahren eine Chance für Designer, die aber nicht sofort ergriffen wurde. Dieser Standard – frei verfügbar, gut dokumentiert und firmenunabhängig – setzte sich erst mit der Zeit, dafür aber nachhaltig durch. 1996 wurde CSS vom W3C empfohlen. Der größte Vorteil von CSS ist die zentrale Gestaltungsmöglichkeit für verschiedene HTML-Dokumente in einer einzelnen CSS-Datei. Der Wechsel der Hintergrundfarbe, Schriftfarbe oder Schriftfamilie, aber auch der Einbau akustischer Signale in Websites wurde mit CSS zum Kinderspiel. Vor allem bewirkte CSS die konsequente Trennung zwischen der Struktur des HTML-Dokuments und seiner optischen Gestaltung.
Dynamik für Webseiten
Dynamische Webseiten wurden schließlich mit der Veröffentlichung von JavaScript ermöglicht. Brendan Eich von Netscape Communications entwickelte die Programmiersprache 1995, zunächst unter der Bezeichnung LiveScript. Dazu befindet sich im XHTML-Dokument, neben dem entsprechenden Quellcode auch JavaScript. Die explizite Definition von JavaScript wurde jedoch – im Gegensatz zu HTML und CSS – nicht festgelegt. Die Folge waren unterschiedliche Interpretationen von JavaScript durch die verschiedenen Browser. Zwar ist JavaScript eine komplexe Programmiersprache, deren volle Funktionalität durch professionelle Webdesigner verwirklicht werden kann, sie erlaubt aber auch Anfängern die Gestaltung dynamischer Webseiten.
Fazit
Die Entwicklung des Webdesign ist bisher genauso rasant verlaufen wie die Entwicklung des Internet. Dieser schnelle Fortschritt bewirkte auch die Trennung in verschiedene Arbeitsbereiche die es möglich machen mit viel Kreativität und Einfallsreichtum zu gestalten.
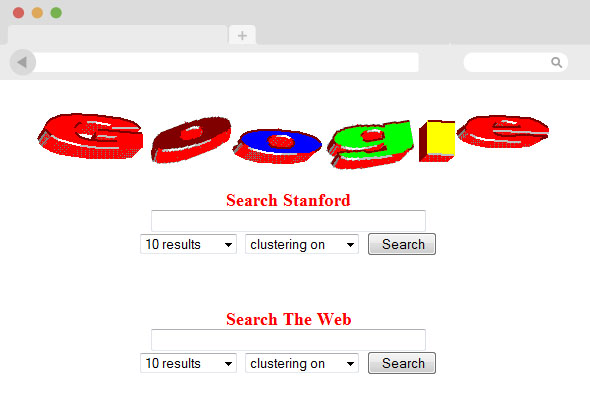
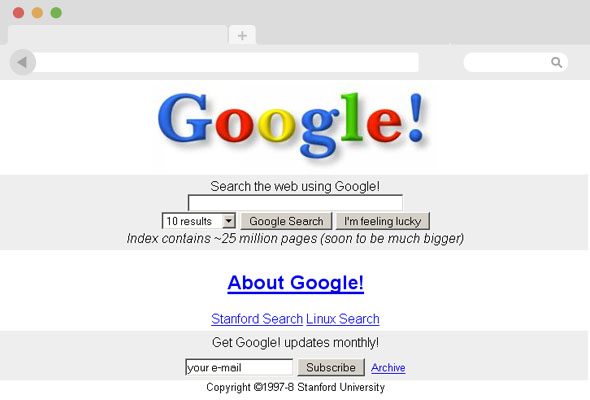
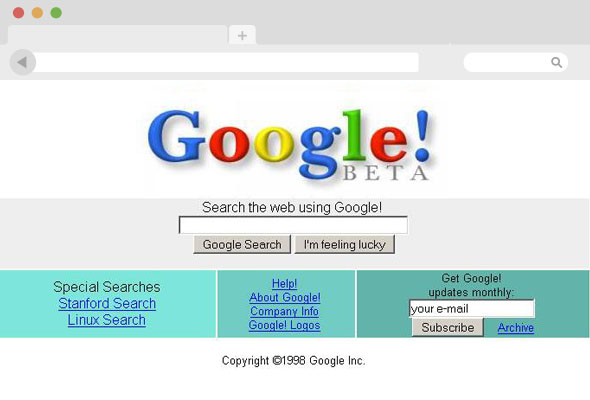
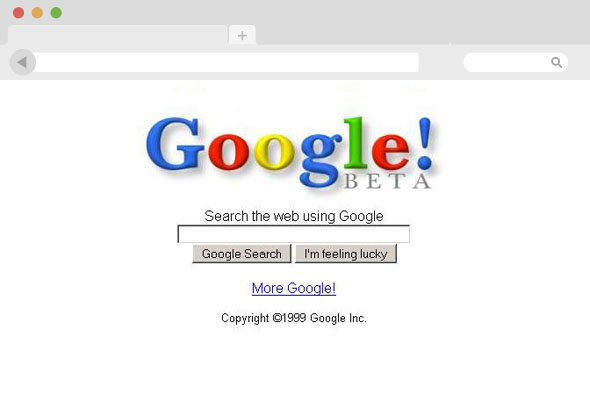
Hier seht ihr wie sich Google im Laufe der Jahre im Bereich Webdesign entwickelt hat.
1995

1997

1998

1999

2000

2001

2002

2003

2004

2005

2006

2007

2008

2009

2010

2011

2012

2013

2017