Wer eine neue Webseite plant, geht mit ganz bestimmten Vorstellungen an das Projekt heran. Leider werden oftmals viele Fehler gemacht in der Planung einer neuen Webseite, die es zu vermeiden gilt, damit das Projekt von Erfolg gekrönt und zu einer ansprechenden, gut besuchten Webseite wird. Ich geben dir hier ein paar Tipps, die dir helfen, die wichtigsten Fehler zu vermeiden.

Neue Webseite und die Orientierung für den User
Viele neue Webseiten sind schon nach den ersten Klicks nervig; die Navigation ist unübersichtlich, man weiß nicht wie man an die gewünschte Stelle kommt und irgendwann schließt man die Seite oder geht weiter zum nächsten Google-Ergebnis.
Achte deshalb stets auf:
- Ein übersichtliches Navigationsmenü.
- Gleichbleibendes Erscheinungsbild, keine groben Sprünge in der Gestaltung.
- Führe den User mit so wenig Klicks wie möglich zum Ziel.
- Dein Logo sollte den User immer zurück auf die Startseite führen, sollte er sich mal „verlaufen“ haben.
- Ist auf deiner Seite eine gut auffindbare Suchfunktion eingebaut?
- Darstellung auf Mobilgeräten: Werden auch Dropdown-Menüs richtig dargestellt?
- Stelle sicher, dass die Navigation auch ohne Java-Script einwandfrei funktioniert.
- Verlinke deine Inhalte untereinander.
Usability
Denke immer daran, dass nicht unbedingt jeder Internet-Nutzer große Erfahrungen im Netz haben muss. Die Nutzung deiner Seite muss auch für den blutigsten Internet-Laien einfach und komfortabel sein.
- Lesbarkeit: Achte auf gute Kontraste zwischen Text und Hintergrund.
- Kontrolliere die Schriftgröße bei verschiedenen Monitorauflösung.
- Verzichte auf Spielereien, die die Ladegeschwindigkeit Deiner Seite unnötig verlangsamen.
- Flash ist nett, aber wirklich unnötig und nicht mehr zeitgemäß.
- Achte bei Bildern darauf, dass sie eine treffende Bildunterschrift haben und mit Alt-Tags versehen sind.
- Sind deine Verlinkungen mit aussagekräftigen Titel-Tags versehen?
- Lege eine individualisierte 404-Seite mit der Möglichkeit zur Suche an.
- Erkennt Dein Besucher Deine Links auch wirklich als Links?
- Willkommens-Seiten sind heute nicht mehr wirklich zeitgemäß.
- Führe zu guter Letzt einen Usability-Test mit einem User durch, der deine Seite noch nicht kennt
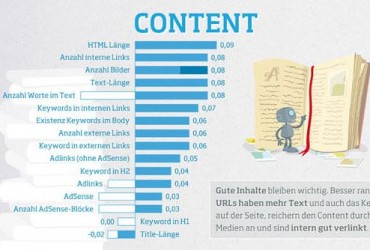
Deine Inhalte
Was Du transportieren willst, sollte nicht nur wirklich interessant sein, auch sonst kann man bei der Gestaltung des Inhaltes einige Fehler machen. Manches fällt einem nicht mehr auf, wenn man im eigenen Projekt steckt, deshalb auch hier wieder die Checkliste.
- Sind Deine Haupt- und Unterseiten mit einer Überschrift versehen (H1 bis H6), sind sie aussagekräftig und verfügen über ein passendes Keyword?
- Platziere das Wichtigste immer oben auf der Seite!
- Achte immer wieder darauf, dass die Seitengestaltung einheitlich ist in Farbe, typografischer Gestaltung und Style.
- Verwende für Absätze p-Tags anstatt br-Tags, vermeide möglichst Tabellen, sei sparsam mit fett gedruckten Passagen.
- Doppelte Inhalte langweilen den Leser, kontrolliere Deine Seite auf so etwas.
- Um im Ranking der Suchmaschinen zu steigen, müssen Deine Bilder groß genug angelegt werden (Google-Bildersuche!) und Texte aus mindestens 140 Wörtern bestehen und Schlüsselwörter enthalten.
Geschäftliche Seiten
Solltest du eine Seite für geschäftliche Zwecke stylen, gibt es noch einige weitere Punkte zu beachten. Der Schlüssel zum Erfolg liegt oftmals im Detail!
- Logo: Die Wiedererkennung über das Unternehmens-Logo gehört zum A und O. Platzierung und Durchgängigkeit ist ungemein wichtig.
- Verwende immer den Unternehmens-Claim, bleibe Deinem eigenen CI treu.
- Auch hier wieder ein Wort zur Navigation: Warenkorb, Kontakseite, AGBs und Impressum müssen problemlos für Deine Kunden auffindbar sein. Zum Impressum gehört auch ein Hinweis zur Datenschutzerklärung!
- Falls Du ein Ladenlokal unterhältst: Finden deine Kunden den Weg zu Dir?
- Nicht zuletzt: Denke daran, dass die Daten Deiner Kunden sicher sein müssen, sonst kann es zu unliebsamen Überraschungen kommen!
Allgemein und im Detail
- Vermeide inline-CSS
- Wirkt Deine Werbung auf der Seite interessant und macht neugierig oder wird sie als aufdringlich empfunden?
- Auch hier: Seitentitel, Keywords, Suchmaschinenoptimierung sind enorm wichtig!
- Denke in Facebook-Zeitalter auch daran, Social Media Buttons zu platzieren!
- Bei Markups achte stets darauf, die aktuellste Version zu verwenden (HTML5, Rich Snippets).
- Kontrolliere die Effektivität Deiner Seite und optimiere sie: Google Webmaster Tools und Google Analytics helfen Dir dabei.
- Ist Deine Seite OnPage auch suchmaschinenoptimiert?
Fazit: Wenn Du diese aufgeführten Punkte berücksichtigst in der gestalltung einer neuen Webseite, hast Du schon einmal die ersten Hürden zur Erstellung deiner Webseite genommen. Sicherlich wirst Du im Projekt selbst immer wieder mal auf den einen oder anderen Punkt stoßen, der dir Kopfzerbrechen bereitet. Aber es ist noch kein Meister vom Himmel gefallen und mit dieser Checkliste lassen sich die gröbsten Fehler schon vermeiden.










Schön geschrieben – Weiter so!
Hi Yashif,
danke.