WordPress Responsive Vorteile
WordPress Responsive kommt sehr gut mit den unterschiedlichen Anforderungen der Endgeräte zurecht. Schwache Browser und kleinformatige Monitore von Tablets und Smartphones sind kein Problem mehr. Durch die Verwendung von Responsive Webdesign können User die jeweilige Seite ohne mühseliges Scrollen betrachten und lesen. Extra für WordPress wurden mittlerweile viele Responsive Themes entwickelt. Die Umsetzung von WordPress Responsive Design sollte allerdings von einem Experten durchgeführt werden. Diese (wir) kennen viele Kniffe und Tricks, mit denen auch ältere WordPress Seiten schnell und passend umgestellt werden können.
Mobile First bedeutet, dass ein Layout auf dem Endgerät mit dem schwächsten Browser und dem kleinsten Bildschirm entworfen wird. In den meisten Fällen ist das ein Smartphone. Stückweise wird es so entwickelt,, dass es später auch den Anforderungen großer Bildschirme genügt.
Der clevere Zwischenschritt bei Mobile First nennt sich Wireframe. Hierbei kommt es zuallererst auf die Inhalte der Seite an. Stilistische Elemente oder Farben sind erst mal unwichtig. Diese Methode hat für Designer und Kunden große Vorteile – sie konzentrieren sich so ganz auf den Content der Webseite.
Media Queries
Media Queries fragen bei jedem Webseiten-Aufruf die Bildschirmgröße des jeweiligen Nutzers ab. Danach richtet sich dann das passende Format der Seite. Möchte der Administrator seine Internetseite so einrichten, dass sie auf unterschiedlich großen Bildschirmen ohne Einschränkungen zur Verfügung steht, sollte er mehrere Stylesheets hinterlegen. Für unsere Agentur ist das eine Standard-Aufgabe, die wir gerne für Sie durchführen.
Media Queries basieren auf CSS3. Auch schon die Vorgängerversion CSS2 konnte in einem gewissen Maß mit Stylesheets umgehen. Die neue Version CSS3 kann allerdings viel besser an die Bedürfnisse von Administrator und Nutzer angepasst werden und lässt sich weitaus vielfältiger programmieren. Wird etwa ein Tablet verwendet, bleibt das Layout bestehen, selbst wenn der User das Fenster zusammen- oder auseinander schiebt.
Mit Media Queries kann man außerdem abfragen, ob der Nutzer auf seinem Gerät die Webseite im Quer- oder Hochformat anzeigen lässt.
Fluid Images & Fluid Grid
Die aktuelle Neuerung, die „flexiblen“ Bilder ist sehr sinnvoll. Doch der Weg zu einer perfekten Lösung war lang. Zwischendurch sollten alle Bilder in hoher Auflösung geladen werden. Das hatte für die Nutzer von Smartphone, Tablet & Co. den Nachteil, dass bei ihren langsamen Datenverbindungen trotzdem auf einzelne Bilder gewartet werden musste.
Die aktuell optimale Lösung heißt Adaptive Images. Sie beruht auf der Tatsache, dass Bilder zwar in der höchsten Auflösung gespeichert werden, sie aber auf dem Server und nicht erst im Browser auf die benötigte Größe heruntergerechnet werden.
Beim dieser Funktion passen sich die Webseiten-Elemente den unterschiedlichen Bildschirmgrößen an. Ist dies nicht der Fall, wird die Seite auf den einzelnen Endgeräten immer wieder anders aussehen. Für alle Designs ging man bislang von 1024 Pixeln aus. Das funktionierte auch lange bei älteren PCs und Laptops. Seit jedoch Smartphones, Tablets und andere mobile Endgeräte das Internet bereichern, funktioniert ein fixes Design nicht mehr.
Es ist daher notwendig, dass die Designer von den festen Pixeln zu relativen Prozent überwechseln. Die Berechnung ist etwas zeitaufwendig und kompliziert. Wir als Agentur helfen Ihnen gerne weiter, da wir bestens mit der Materie vertraut sind.
Responsive Webdesign

Iconfonts – Vektorgrafiken (SVG) & Breakpoints
Auf fast allen Webseiten findet man kleine Symbole: z. B. Pfeile, Warenkorb, Lupe usw. Sie sind meistens sehr klein und verursachen beim Laden keine Probleme. Das war zumindest bei den früher üblichen Bildschirmgrößen der Fall. Doch bei den heutigen hochauflösenden Bildschirmen ist eine höhere Auflösung der verwendeten Symbole in jedem Fall notwendig.
Als Lösung kommen die Iconfonts in Frage. Hierbei handelt es sich um Buchstaben. Der Aufruf dieser Buchstaben geht viel schneller als bei einem kompletten Bild.
Iconfonts haben viele nützliche Vorteile. Sie sind nach oben skalierbar und können durch CSS beliebige Effekte und Farben annehmen. Außerdem werden sie auf jedem Display immer scharf dargestellt. Weiterhin ist es sehr vorteilhaft, dass Iconfonts in allen Browsern immer gleich gut dargestellt werden.
Ein Bild setzt sich in den meisten Fällen aus Pixeln zusammen. Dafür benötigt es eine Menge Speicherplatz und ziemlich lange Ladezeiten. Die Lösung besteht in SVG (Scalable Vector Graphics).
An Stelle von Pixeln verwenden die Vektorgrafiken Pfade. Die Pfade ermöglichen eine stufenlose Verkleinerung und Vergrößerung des Bildes. Die Vergrößerung war bis jetzt nicht möglich. Der große Vorteil bei Vektorgrafiken liegt darin, dass dank der Pfade die Größe der Bilddatei immer gleich ist. Dabei ist die Größe der Bilddatei unabhängig von der Größe des dargestellten Bildes. Alle Bilder, mit Ausnahme von Fotos, können im SVG-Format hinterlegt werden.
Breakpoints
Unter Breakpoints versteht man die Stellen auf unterschiedlich großen Bildschirmen, die für die Änderung der Darstellung einer Webseite verantwortlich sind. Damit eine einheitliche Darstellung gewährleistet werden kann, galt es bislang, sich an den vorhandenen Gerätetypen zu orientieren. Es kommen allerdings immer wieder neue Produkte auf den Markt, die wieder andere Anforderungen stellen. Deshalb müssen nun neue Methoden gefunden werden, um die Breakpoints zu bestimmen.
Breakpoints bestehen schlicht im Inhalt der Webseite. Sobald der Webdesigner den Content so verkleinert, dass er kaum noch navigierbar und schwer lesbar ist, ist der erste Breakpoint gefunden. Schlussendlich sollte man immer überdenken, welche Inhalte auf einer Webseite wichtig oder unwichtig sind. So erreicht man, dass unwichtiger Content auch auf kleinen Bildschirmen den wichtigen Informationen keinen Platz wegnimmt.
Fazit
WordPress Responsive bezieht sich auf die Fähigkeit von WordPress-Websites, auf verschiedenen Geräten und Bildschirmgrößen gut auszusehen und zu funktionieren. Eine responsive WordPress-Website passt sich automatisch an die Größe des Bildschirms an, auf dem sie angezeigt wird, um eine optimale Benutzererfahrung zu bieten.
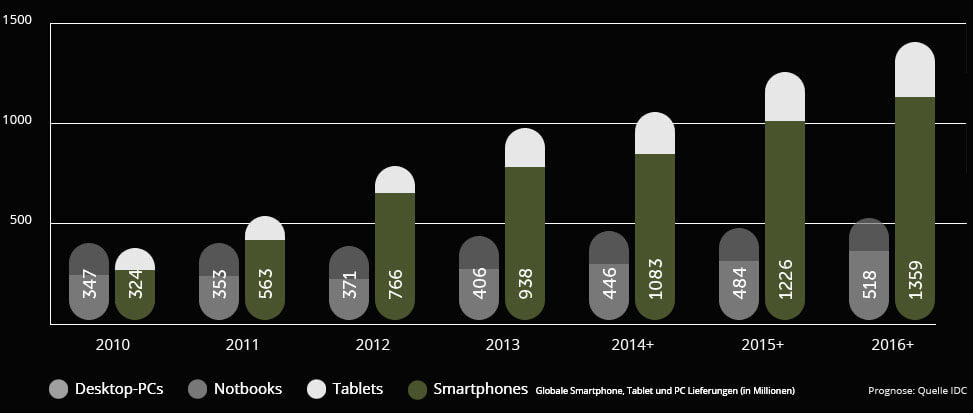
Heutzutage ist es wichtig, dass WordPress-Websites responsive sind, da immer mehr Menschen mit mobilen Geräten wie Smartphones und Tablets im Internet surfen. Eine responsive WordPress-Website bietet eine bessere Benutzererfahrung für mobile Nutzer und kann dazu beitragen, dass die Website in den Suchmaschinen besser rankt.
Es gibt verschiedene Möglichkeiten, um eine WordPress-Website responsive zu gestalten. Eine Möglichkeit ist die Verwendung von responsive Themes, die von Haus aus für die Anzeige auf verschiedenen Geräten optimiert sind. Sie können auch responsive Plugins verwenden, um bestimmte Funktionen und Elemente der Website für die Anzeige auf mobilen Geräten anzupassen.
Insgesamt ist es wichtig, dass WordPress-Websites responsive sind, um sicherzustellen, dass sie auf allen Geräten gut aussehen und funktionieren. Es ist ein wichtiger Bestandteil der Benutzererfahrung und kann dazu beitragen, dass die Website in den Suchmaschinen besser rankt.
15 Jahre WordPress Erfahrung
Als WordPress Experten unterstützen wir Sie tatkräftig in allen Bereichen. Wir bieten Ihnen 15 Jahre WordPress Erfahrung und unser Expertenwissen.
WordPress Referenzen
Ob WordPress Responsive Webdesign, Onlineshops oder ein modernes und zielgruppenorientiertes Screendesign sowie nationale wie internationale Projekte.